侧滑菜单的使用和监听事件的设置
这段代码实现的功能是通过侧滑菜单来进行事件的改变,好累,今天这段代码真的伤人,本来思路是正确的,结果log打不出来,然后就默默的调试了很久,最后才可以的,言归正传,这里我们需要先下载侧滑菜单的三方框架,http://github.com/jfeinstein10/slidingmenu,这个是下载框架的地址,下载完成后,我们需要进行我们的项目和这个项目的链接,
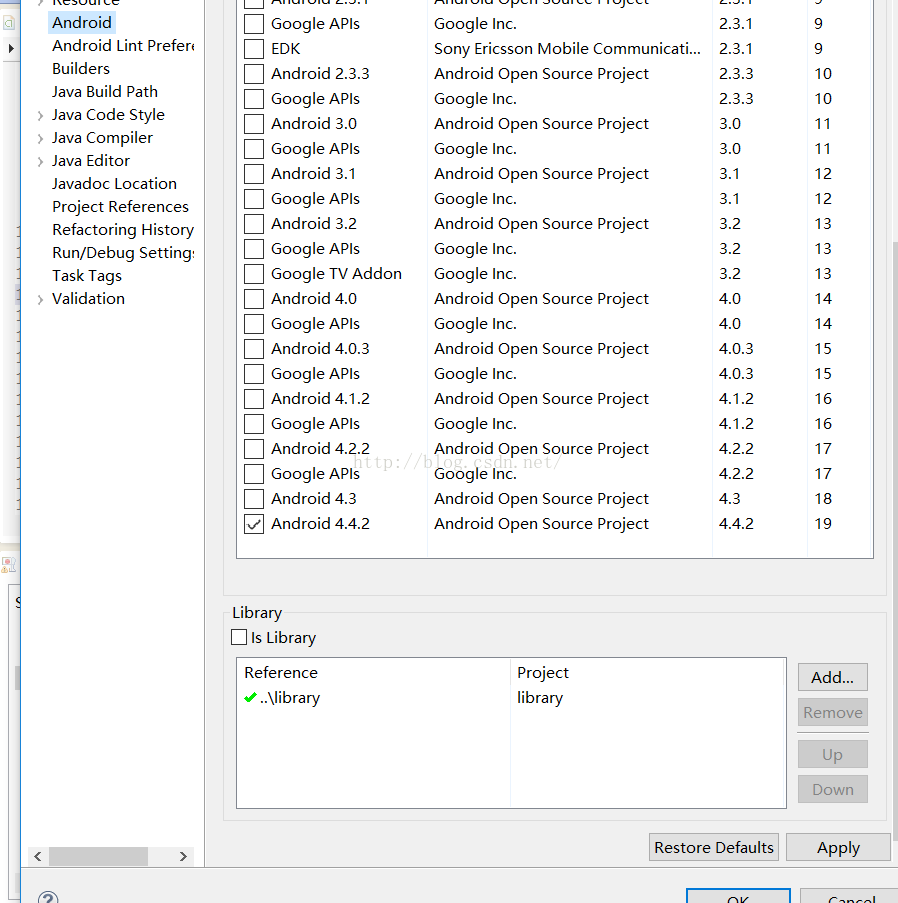
 我们导入这个项目的lib,然后在我们的项目下的perperity下添加库的关联,如果我们的suppeot.v4的包和他的包的版本不同的话,我们最后使用他的support包,这里使用的方法就是在添加关联之前先将support包复制到libs下,大概就这样了,代码如下:
我们导入这个项目的lib,然后在我们的项目下的perperity下添加库的关联,如果我们的suppeot.v4的包和他的包的版本不同的话,我们最后使用他的support包,这里使用的方法就是在添加关联之前先将support包复制到libs下,大概就这样了,代码如下:
主activity
package com.jk.sliding_menu_fragment;
//这段代码显示的一个通过侧滑菜单来控制activity中显示的侧滑菜单
import java.util.ArrayList;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import android.os.Bundle;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
// 声明我们的侧滑菜单的view
View view;
// 管理我们的策划菜单
SlidingMenu sm;
// 三个不同的点击的文件
Button btn_red, btn_blue, btn_yellow;
// 定义三个颜色常量
final int red = 0;
final int blue = red + 1;
final int yellow = blue + 1;
// 设置一个list来放置fragment
ArrayList<Fragment> list = new ArrayList<Fragment>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 设置布局
setContentView(R.layout.activity_main);
initSlidingMenu();
initFragment();
}
private void initFragment() {
// 将fragment放入list里面
list.add(new Red_Fragment());
list.add(new Blue_Fragment());
list.add(new Yellow_Fragment());
}
private void initSlidingMenu() {
sm = new SlidingMenu(this);
sm.setSelectorEnabled(true);
// 设置从左边划出菜单
sm.setMode(SlidingMenu.LEFT);
// 设置划出的触发方式
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 设置弹出宽度
sm.setBehindWidth(50);
// 设置高度
sm.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
// 设置SlidingMenu显示的View
view = LayoutInflater.from(this).inflate(R.layout.menu_btn, sm, false);
// 为三个按钮添加监听事件
view.findViewById(R.id.btn_blue).setOnClickListener(this);
view.findViewById(R.id.btn_red).setOnClickListener(this);
view.findViewById(R.id.btn_yellow).setOnClickListener(this);
// 设置显示侧滑菜单视图
sm.setMenu(view);
}
@Override
public void onClick(View v) {
// 对不同的按钮设置不同的点击事件
int id = v.getId();
switch (id) {
case R.id.btn_red:
Toast.makeText(MainActivity.this, "red", Toast.LENGTH_SHORT).show();
action(red);
break;
case R.id.btn_blue:
Toast.makeText(MainActivity.this, "blue", Toast.LENGTH_SHORT)
.show();
action(blue);
break;
case R.id.btn_yellow:
Toast.makeText(MainActivity.this, "yellow", Toast.LENGTH_SHORT)
.show();
action(yellow);
break;
}
}
private void action(int positon) {
// 设置我们需要显示的fragment
FragmentTransaction fragmenttransaction = getFragmentManager()
.beginTransaction();
fragmenttransaction.replace(R.id.re_content, list.get(positon));
fragmenttransaction.commit();
sm.toggle();
}
}
因为3个fragment基本相同,这里就只贴一个
package com.jk.sliding_menu_fragment;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Blue_Fragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_blue, container,false);
return view;
}
}
一个fragment的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/ll_background"
android:background="@color/blue" >
</LinearLayout>
主activity
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<RelativeLayout
android:id="@+id/re_content"
android:layout_height="match_parent"
android:layout_width="match_parent"
></RelativeLayout>
</RelativeLayout>
侧滑菜单布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_red"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="red"/>
<Button
android:id="@+id/btn_blue"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="blue"/>
<Button
android:id="@+id/btn_yellow"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="yellow"/>
</LinearLayout>
自定义颜色的布局
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="red">#FFFF0000</color>
<color name="blue">#FF0000ff</color>
<color name="yellow">#FFFFff00</color>
</resources>