Android NDK 编译、使用动态库
一.安装NDK
1.下载,解压NDK。
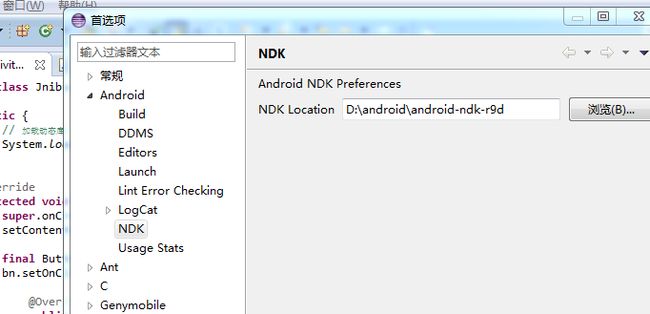
2.在Eclipse->窗口->首选项->Android->NDK->NDK Location 填写NDK所在目录,如下图:
二:.在Eclipse新建工程:JNIbuton。
在src下新建一个class:JNIbuttonnative.java,声明为 native 的 Java 函数如下:
package com.example.jnibutton;
public class JNIbuttonnative {
public static native int print();
}
三:.编译JNI。
找到Android项目中bin目录下,会有classes文件夹,Eclipse自动为我们生成的字节码文件就在这个目录下。
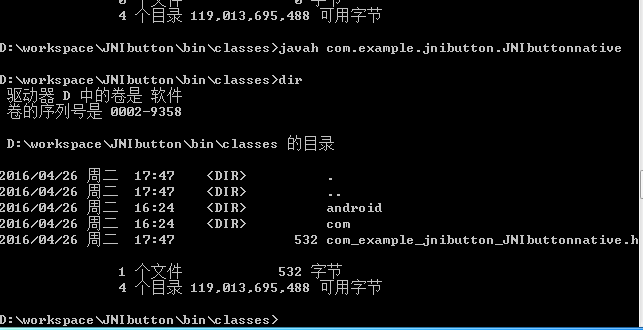
在cmd下,进入工程所在目录下的bin\classes\目录,运行javah com.example.jnibutton.JNIbuttonnative,即可生成相应.h头文件,如下图:
运行 javah命令是可能会出现 java不是内部命令这一错误,这是环境变量没有配置好。
PATH环境变量,有以下两种方法都尝试一下:
%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
D:\android\android-ndk-r9d;C:\Program Files\Java\jdk1.8.0_91\bin;
四:.在工程下新建jni文件夹。
1.将上一步生成的.h头文件移到jni目录下。
2.在jni目录下新建Android.mk文件,如下:
LOCAL_PATH:= $(call my-dir) include $(CLEAR_VARS) LOCAL_MODULE := JNIbuttonNative LOCAL_SRC_FILES := JNI_print.c LOCAL_LDLIBS += -llog include $(BUILD_SHARED_LIBRARY)在上面的内容里第一行与第二行是固定的。第三行定义了编译的目标名字。第四行定义了要编译的.c 文件。第五行定义了编译时的链接库。第六行定义了编译的目标类型。 BUILD_SHARED_LIBRARY 指的是编译成动态链接库,即.so 文件。
3.到了这一步我们终于可以作用 NDK 了,在jni目录下创建与.h头文件相对应的c程序文件,JNI_print.c,如下:
#include<stdio.h>
#include "com_example_jnibutton_JNIbuttonnative.h"
JNIEXPORT int JNICALL Java_com_example_jnibutton_JNIbuttonnative_print
(JNIEnv *env, jclass class){
return 1;
}
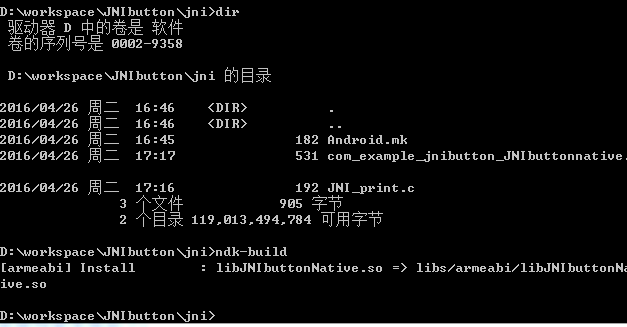
4.在cmd进入jni目录,运行ndk-build,即可编译相应库文件,如下:
编译成功后会在工程目录的libs/armeabi目录下生成一个libTestJNI.so文件。
1.编写activity_jnibutton.xml布局文件,添加button,如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.jnibutton.JnibuttonActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:id="@+id/ts"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ok"
android:text="点我"
/>
</RelativeLayout>
package com.example.jnibutton;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class JnibuttonActivity extends Activity {
static {
// 加载动态库
System.loadLibrary("JNIbuttonNative");
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_jnibutton);
final Button bn = (Button)findViewById(R.id.ok);
bn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO 自动生成的方法存根
final TextView text =(TextView)findViewById(R.id.ts);
text.setText("hello" + JNIbuttonnative.print());
}
});
}
}