Cocos2D 地图制作,并让小人沿着路行走
1.使用工具Tiled,并打开
2.拖入一张图片到图块区
3.打开网格

4.从右侧的图块区拖入一张绿色的图片绘制背景

5. 然后再拖入一张灰色的图片绘制路

6.生成后保存为”map.tmx”
7.使用editplus打开,然后编辑里面的内容,不能出现中文
把
改成

8.把map.tmx与原图bk1.jpg拷贝的工程的assert目录下

9.加载地图
CCTMXTiledMap map = CCTMXTiledMap.tiledMap(“map.tmx”);
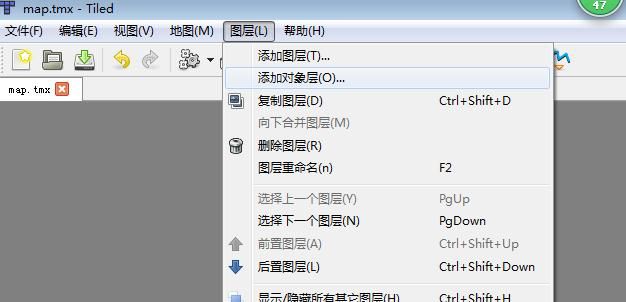
10.在titled里给地图添加对象层

效果图 , 重新拷贝到assert目录里

得到的xml文件内容
<?xml version="1.0" encoding="UTF-8"?>
<map version="1.0" orientation="orthogonal" width="14" height="6" tilewidth="46" tileheight="53">
<tileset firstgid="1" name="bk1" tilewidth="46" tileheight="53">
<image source="bk1.jpg" width="678" height="320"/>
</tileset>
<layer name="block" width="14" height="6">
<data encoding="base64" compression="zlib">
eJzTZ2Bg0CcDayBhbGLoctj0Y2Mj83HZQYw+fO4lRR+pYQAAyAMOsA==
</data>
</layer>
<objectgroup name="road" width="14" height="6">
<object x="21" y="79"/>
<object x="115" y="78"/>
<object x="109" y="247"/>
<object x="248" y="242"/>
<object x="252" y="77"/>
<object x="440" y="72"/>
<object x="434" y="296"/>
<object x="528" y="293"/>
<object x="530" y="127"/>
<object x="617" y="125"/>
</objectgroup>
</map>11.对上面的xml文件解析,并把坐标点封装到list集合
public void parsseMap(CCTMXTiledMap map) {
List<CGPoint> roadPoints = new ArrayList<CGPoint>();
CCTMXObjectGroup group = map.objectGroupNamed("load");
ArrayList<HashMap<String, String>> list = group.objects;
for(HashMap<String, String> item : list){
int x = Integer.parseInt(item.get("x"));
int y = Integer.parseInt(item.get("y"));
CGPoint point = ccp(x, y);
roadPoints.add(point);
}
}12.在图层上添加小人
int position = 0;
private void loadMan() {
CCSprite sprite = CCSprite.sprite("z_1_01.png");
//把小人放在路口出的坐标上
sprite.setPosition(mRoadPoints.get(position));
sprite.setScale(0.5f);//缩小
sprite.setFlipX(true);//水平翻转
sprite.setAnchorPoint(0.5f,0);//把锚点设置在脚之间
this.addChild(sprite);
}13.初始化行走的小人
/** * 初始化人行走 */
private void initManWalk() {
ArrayList<CCSpriteFrame> frames = new ArrayList<CCSpriteFrame>();
String strs = "z_1_%02d.png";//02d表示占位符,表示两位的整数,不足会补0
for (int i = 1; i <=7; i++) {
CCSpriteFrame frame = CCSprite.sprite(String.format(strs, i)).displayedFrame();
frames.add(frame);
}
//walk 动作名称, 0.2f每一针播放的时间,frames桢集合
CCAnimation anim = CCAnimation.animation("walk", 0.2f, frames);
CCAnimate animate = CCAnimate.action(anim);
CCRepeatForever forever = CCRepeatForever.action(animate);
mManSprite.runAction(forever);
}14.实现让小人移动
/** * 行走,方法必须是public 才能被反射 */
public void moveToNext() {
position ++ ;
if (position < mRoadPoints.size()) {
CGPoint cgPoint = mRoadPoints.get(position);
CCMoveTo moveTo = CCMoveTo.action(2, cgPoint);
//递归调用当前的方法
CCSequence sequence = CCSequence.actions(moveTo, CCCallFunc.action(this, "moveToNext"));
mManSprite.runAction(sequence);
}else {
//TODO 移动完成
}
}15.添加手势
/** * 实现地图随着手指的移动而移动 */
@Override
public boolean ccTouchesMoved(MotionEvent event) {
//地图移动
mMap.touchMove(event, mMap);
return super.ccTouchesMoved(event);
}如果地图不动
须在构造函数里setIsTouchEnabled(true);
如果小人不在地图上移动,必须把this改成
//把小人添加到地图上
mMap.addChild(mManSprite);
16.添加雪花效果
1)CCParticleSnow 雪
2)CCParticleFire火
3)CCParticleRain雨
4) CCParticleSun太阳
5) CCParticleFlower花
private void loadSnow() {
//创建离子系统
CCParticleSystem system = CCParticleSnow.node();
//添加雪花样式
system.setTexture(CCTextureCache.sharedTextureCache().addImage("snow.png"));
this.addChild(system, 1);
}17.调整小人移动的速度
float time = CGPointUtil.distance(mRoadPoints(position-1),cgPoint)/speed
CCMoveTo.action(time , cgPoint);18.添加音乐
private void addMusic() {
SoundEngine engine = SoundEngine.sharedEngine();
engine.playSound(CCDirector.theApp, R.raw.psy, true);
}19.创建类处理暂停与开始
```
// 创建游戏暂停图层
private class PauseLayer extends CCLayer {
private CCSprite mPauseSprite;
public PauseLayer() {
this.setIsTouchEnabled(true);
mPauseSprite = CCSprite.sprite("pause.png");
CGSize winSize = CCDirector.sharedDirector().getWinSize();
mPauseSprite.setPosition(winSize.width / 2, winSize.height / 2);
this.addChild(mPauseSprite);
}
@Override
public boolean ccTouchesBegan(MotionEvent event) {
CGRect boundingBox = mPauseSprite.getBoundingBox();
//把android坐标转换成cocos2d坐标
CGPoint cgPoint = this.convertTouchToNodeSpace(event);
//判断点击是否在按钮内
if (CGRect.containsPoint(boundingBox, cgPoint)) {
this.removeSelf();
// 游戏继续
LoadLayer.this.onEnter();
}
return super.ccTouchesBegan(event);
}
}
```
全部代码:
public class LoadLayer extends CCLayer {
private List<CGPoint> mRoadPoints;
public LoadLayer() {
// 开启手势
setIsTouchEnabled(true);
init();
}
private void init() {
// 加载地图
loadMap();
// 加载雪花s
loadSnow();
// 加载小人
loadMan();
}
int position = 0;
private CCSprite mManSprite;
private CCTMXTiledMap mMap;
private CCParticleSystem mSnowSystem;
private void loadSnow() {
mSnowSystem = CCParticleSnow.node();
// 添加雪花样式
mSnowSystem.setTexture(CCTextureCache.sharedTextureCache().addImage("snow.png"));
this.addChild(mSnowSystem, 1);
}
private void loadMan() {
mManSprite = CCSprite.sprite("z_1_01.png");
// 把小人放在路口出的坐标上
// mManSprite.setPosition(mRoadPoints.get(position));
mManSprite.setPosition(mRoadPoints.get(0));
mManSprite.setScale(0.5f);// 缩小
mManSprite.setFlipX(true);// 水平翻转
mManSprite.setAnchorPoint(0.5f, 0);// 把锚点设置在脚之间
// 把小人添加到地图上
mMap.addChild(mManSprite);
initManWalk();
}
/** * 初始化人行走 */
private void initManWalk() {
ArrayList<CCSpriteFrame> frames = new ArrayList<CCSpriteFrame>();
String strs = "z_1_%02d.png";// 02d表示占位符,表示两位的整数,不足会补0
for (int i = 1; i <= 7; i++) {
CCSpriteFrame frame = CCSprite.sprite(String.format(strs, i)).displayedFrame();
frames.add(frame);
}
// walk 动作名称, 0.2f每一针播放的时间,frames桢集合
CCAnimation anim = CCAnimation.animation("walk", 0.2f, frames);
CCAnimate animate = CCAnimate.action(anim);
CCRepeatForever forever = CCRepeatForever.action(animate);
mManSprite.runAction(forever);
moveToNext();
}
/** * 行走,方法必须是public 才能被反射 */
int speed = 50;
public void moveToNext() {
position++;
if (position < mRoadPoints.size()) {
CGPoint cgPoint = mRoadPoints.get(position);
// 移动时间
float time = CGPointUtil.distance(mRoadPoints.get(position - 1), cgPoint) / speed;
CCMoveTo moveTo = CCMoveTo.action(time, cgPoint);
// 递归调用当前的方法
CCSequence sequence = CCSequence.actions(moveTo, CCCallFunc.action(this, "moveToNext"));
mManSprite.runAction(sequence);
} else {
// TODO 移动完成
// 停止雪花
mSnowSystem.stopSystem();
mManSprite.stopAllActions();
// 跳舞
dance();
// 添加音乐
addMusic();
}
}
private void addMusic() {
SoundEngine engine = SoundEngine.sharedEngine();
engine.playSound(CCDirector.theApp, R.raw.psy, true);
}
private void dance() {
mManSprite.setAnchorPoint(0.5f, 0.5f);
CCJumpBy jumpBy = CCJumpBy.action(2, ccp(-20, 10), 10, 2);
CCRotateBy rotateBy = CCRotateBy.action(1, 360);
CCSpawn spawn = CCSpawn.actions(jumpBy, rotateBy);
CCIntervalAction reverse = spawn.reverse();
CCSequence sequence = CCSequence.actions(spawn, reverse);
CCRepeatForever forever = CCRepeatForever.action(sequence);
mManSprite.runAction(forever);
}
private void loadMap() {
mMap = CCTMXTiledMap.tiledMap("map.tmx");
// 修正地图的位置
mMap.setAnchorPoint(0.5f, 0.5f);
// 修正坐标
mMap.setPosition(mMap.getContentSize().width / 2, mMap.getContentSize().height / 2);
// 解析地图,得到坐标
parsseMap(mMap);
this.addChild(mMap);
}
public void parsseMap(CCTMXTiledMap map) {
mRoadPoints = new ArrayList<CGPoint>();
CCTMXObjectGroup group = map.objectGroupNamed("load");
ArrayList<HashMap<String, String>> list = group.objects;
for (HashMap<String, String> item : list) {
int x = Integer.parseInt(item.get("x"));
int y = Integer.parseInt(item.get("y"));
CGPoint point = ccp(x, y);
mRoadPoints.add(point);
}
}
/** * 实现地图随着手指的移动而移动 */
@Override
public boolean ccTouchesMoved(MotionEvent event) {
// 地图移动
mMap.touchMove(event, mMap);
return super.ccTouchesMoved(event);
}
private PauseLayer pauseLayer = new PauseLayer();
@Override
public boolean ccTouchesBegan(MotionEvent event) {
// 游戏暂停
this.onExit();
this.getParent().addChild(pauseLayer);
return super.ccTouchesBegan(event);
}
// 创建游戏暂停图层
private class PauseLayer extends CCLayer {
private CCSprite mPauseSprite;
public PauseLayer() {
this.setIsTouchEnabled(true);
mPauseSprite = CCSprite.sprite("pause.png");
CGSize winSize = CCDirector.sharedDirector().getWinSize();
mPauseSprite.setPosition(winSize.width / 2, winSize.height / 2);
this.addChild(mPauseSprite);
}
@Override
public boolean ccTouchesBegan(MotionEvent event) {
CGRect boundingBox = mPauseSprite.getBoundingBox();
//把android坐标转换成cocos2d坐标
CGPoint cgPoint = this.convertTouchToNodeSpace(event);
//判断点击是否在按钮内
if (CGRect.containsPoint(boundingBox, cgPoint)) {
this.removeSelf();
// 游戏继续
LoadLayer.this.onEnter();
}
return super.ccTouchesBegan(event);
}
}
}