Java进阶学习第十一天——cookie&session入门
| 文档版本 | 开发工具 | 测试平台 | 工程名字 | 日期 | 作者 | 备注 |
|---|---|---|---|---|---|---|
| V1.0 | 2016.05.04 | lutianfei | none |
JSP、EL表达式的入门(重点)
- Servlet/JSP 是两种动态的WEB资源的两种技术。
* Servlet的缺点*
- 开发人员要十分熟悉JAVA
- 不便于页面调试和维护
- 修改、重新编译
- 很难利用网页设计工具进行页面设计
- HTML内容导入到servlet中
- 用PrintWriter的对象进行输出
JSP简介
JSP( JavaServer Pages )是由Sun公司倡导、许多别的公司参与一起建立的一种新动态网页技术标准,类似其他技术标准,如ASP、PHP 或是ColdFusion,等等。
在传统的网页HTML 文件(
*.htm,*.html)中加入Java程序片段( Scriptlet )和JSP标签,构成了JSP 网页(*.jsp)。Servlet/JSP Container 收到客户端发出的请求时,首先执行其中的程序片段,然后将执行结果以HTML格式响应给客户端。其中程序片段可以是:操作数据库、重新定向网页以及发送 E-Mail 等等,这些都是建立动态网站所需要的功能。所有程序操作都在服务器端执行,网络上传送给客户端的仅是得到的结果,与客户端的浏览器无关,因此,JSP 称为
Server-SideLanguage。JSP(Java Server Pages)与Java Servlet一样,是在服务器端执行的
- 不同的是先由服务器编译部署成Servlet执行
JSP技术的企业最佳实践
- 生成html内容
- 新的JSP2.0规范版本包括新的功能
- EL表达式
- 新增的Simple Tag和Tag File
- web.xml新增
<jsp:config>元素
JSP的运行原理(重点)
JSP 的执行过程:
- (1) 客户端发出Request (请求);
- (2) JSP Container 将JSP 翻译成Servlet 的源代码;
- (3) 将产生的Servlet 的源代码经过编译后,加载到内存执行;
- (4) 把结果Response (响应)发送至客户端。
说明:
- JSP和Servlet的执行效率相差不大,只是第一次执行JSP页面时需要进行编译。
- 一般人都会以为JSP 的执行性能会和Servlet 相差很多,其实执行性能上的差别只在第一次的执行。因为JSP 在执行第一次后,会被编译成Servlet 的类文件,即为XXX.class,当再重复调用执行时,就直接执行第一次所产生的Servlet,而不用再重新把JSP编译成Servlet。因此,除了第一次的编译会花较久的时间之外,之后JSP 和Servlet 的执行速度就几乎相同了。
- 在执行JSP 网页时,通常可分为两个时期:
转译时期(Translation Time)和请求时期(Request Time)。
-
- JSP文件先要被服务器翻译成Java文件(Servlet),在tomcat中翻译后的Java文件在tomcat下的 work/Catalina /localhost 中相应名字的应用目录里。
-
- 编译成Java(Servlet)文件
-
- 运行.class文件
-
Tomcat的全局配置文件
$CATALINA_HOME/conf/web.xml- 在Tomcat下的conf目录中的web.xml是服务器全局的配置文件,其中要想关闭列表显示叫要把
param-value修改为true
<init-param>
<param-name>listings</param-name>
<param-value>false</param-value>
</init-param>JSP的脚本元素
- JSP的页面可以编写java代码
Declaration Tag(声明标签)<%! %>
定义类、定义变量、定义方法(不常用) 成员变量。声明的作用范围是整个JSP页面。
每一个声明仅在一个页面中有效,如果每个页面都用到一些声明,最好把它们写成一个单独的JSP 网页,然后用
<%@ include %>或<jsp:include >元素包含进来。使用
<%! %>方式所声明的变量为成员变量,即表示:若同时n个用户在执行此JSP网页时,将会共享此变量。强烈建议不要使用<%! %>来声明变量。若要声明变量时,请直接在
<% %>之中声明使用即可。统计用户访问量程序代码
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%! int count = 0 ; %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<h1>你是第<%=++count%>个访问本网站的用户!</h1>
</body>
</html>Expression Tag (表达式标签):<%= %>
- 输出语句(输出到页面,不能有分号)
表达式的计算结果转换成字符串
- 使用隐含对象out进行输出
范例
<%=“abc” %>等价于out.print(“abc”);
- JSP脚本表达式中的变量或表达式后面不能有分号(
;)
Script Tag(程序代码标签)<% %>
定义变量、语句
在
<%和%>之间插入java程序片,一个JSP页面可以有许多程序片,这些代码块将被JSP服务器按照顺序执行- 在一个代码块中声明的变量是JSP页面的局部变量,只在当前页面有效
- HTML语言可以和脚本元素结合在一起使用,但是要注意断开。
JSP程序的翻译过程
- 练习:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1" width="60%">
<% for(int i=1;i<=10;i++){ %>
<tr>
<% for(int j=1;j<=10;j++){ %>
<td>1</td>
<% } %>
</tr>
<% } %>
</table>
</body>
</html>EL快速入门
EL全名为Expression Language- 语法:
${标识符} - 常用功能
- 获取各种域中存储的数据
<%=request.getAttribute(“name”);>${requestScope.name}
- 获取各种域中存储的数据
<% request.setAttribute("aa", "苍老师"); %>
<!-- 传统Servlet方式-->
<%= request.getAttribute("aa") %>
<!-- EL方式-->
${ aa }会话管理
什么是会话?
- 会话可简单理解为:用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一个会话。
会话过程中要解决的一些问题?
- 每个用户与服务器进行交互的过程中,各自会有一些数据,程序要想办法保存每个用户的数据。
- 例如:用户点击超链接通过一个servlet购买了一个商品,程序应该保存用户购买的商品,以便于用户点结帐servlet时,结帐servlet可以得到用户商品为用户结帐。
- 思考:用户购买的商品保存在request或servletContext中行不行?
保存会话数据的两种技术
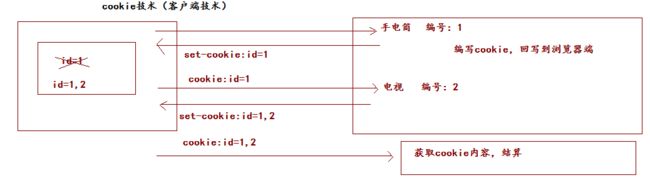
cookie技术
- Cookie是客户端技术,程序把每个用户的数据以cookie的形式写给用户各自的浏览器。当用户使用浏览器再去访问服务器中的web资源时,就会带着各自的数据去。这样,web资源处理的就是用户各自的数据了。
Cookie的响应头
set-cookie:product=1,浏览器的内存会保存cookie的内容,再发送请求时,会带着头cookie:product=1去访问。之后累加。案例 : 显示上次的访问时间
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/** * 1.获取所有的cookie,判断是否是第一次访问 * 2.如果是第一次访问 * * 输出欢迎,记录当前的时间,回写到浏览器 * 3.如果不是第一次访问 * * 获取时间,输出到浏览器,记录当前的时间,回写到浏览器。 * 记录当前的时间,回写到浏览器。 */
// 设置字符中文乱码问题
response.setContentType("text/html;charset=UTF-8");
// 获取所有的cookie
Cookie [] cookies = request.getCookies();
// 通过指定cookie名称来查找cookie Cookie c = new Cookie("last","当前的时间");
Cookie cookie = MyCookieUtil.getCookieByName(cookies,"last");
// 判断,如果cookie==null,说明是第一次访问
if(cookie == null){
// 输出欢迎,记录当前的时间,回写到浏览器
response.getWriter().write("<h3>亲,欢迎再来哦!!</h3>");
}else{
// 获取cookie的值,输出浏览器,记录当前的时间,回写到浏览器
String value = cookie.getValue();
// 输出浏览器
response.getWriter().write("<h3>亲,您又来了,上次的时间是"+value+"</h3>");
}
// 记录当前的时间
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String sDate = sdf.format(date);
// 回写到浏览器
// 使用cookie回写
Cookie c = new Cookie("last", sDate);
// 设置有效时间
c.setMaxAge(60*60); // 秒
// 设置有效路径
c.setPath("/day11");
// 回写
response.addCookie(c);
}
//
/** * 通过指定名称查找指定的cookie * @param cookies * @param name * @return */
public static Cookie getCookieByName(Cookie [] cookies,String name){
// 如果数组是null
if(cookies == null){
return null;
}else{
// 循环遍历,目的:和name进行匹配,如果匹配成功,返回当前的cookie
for (Cookie cookie : cookies) {
// 获取cookie的名称,和name进行匹配
if(cookie.getName().equals(name)){
return cookie;
}
}
return null;
}
}Cookie的常用API
javax.servlet.http.Cookie类用于创建一个Cookie,response接口中定义了一个addCookie方法,它用于在其响应头中增加一个相应的Set-Cookie头字段。 同样,request接口中也定义了一个getCookies方法,它用于获取客户端提交的Cookie。Cookie类的方法:- public Cookie(String name,String value):cookie的构造方式
- setValue与getValue方法 :设置/获取cookie的值
- setMaxAge与getMaxAge方法
- setPath与getPath方法
- setDomain与getDomain方法
- getName方法 :获取cookie的名称
void setMaxAge(int expiry) :设置有效时间,单位
秒- Cookie的分类:会话级别cookie(保存在浏览器中,浏览器关闭cookie就失效了)和持久的cookie(存到本地的文件中,需要设置有效的保存时间)
- 会话级别的cookie:默认保存到浏览器的内存中。
- 持久的cookie:把cookie保存到磁盘上。通过setMaxAge(int a)进行设置。
- 失效cookie setMaxAge(0);
- 前提条件:设置有效路径(和之前设置过相同)
- Cookie的分类:会话级别cookie(保存在浏览器中,浏览器关闭cookie就失效了)和持久的cookie(存到本地的文件中,需要设置有效的保存时间)
void setPath(String uri) :设置有效路径
- 默认的有效路径()
- 当配置
/last,默认路径/day11 - 当配置
/servlet/last,默认路径/day11/servlet
- 当配置
- 默认的有效路径()
void setDomain(String pattern) :设置有效域名
www.sina.com.cnsports.sina.com.cnxxx.sina.com.cn- 设置有效域名 :
setDomain(".sian.com.cn");
Cookie细节
- 一个Cookie只能标识一种信息,它至少含有一个标识该信息的
名称(NAME)和设置值(VALUE)。 - 一个WEB站点可以给一个WEB浏览器发送多个Cookie,一个WEB浏览器也可以存储多个WEB站点提供的Cookie。
- 浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB。
- 如果创建了一个cookie,并将他发送到浏览器,默认情况下它是一个会话级别的cookie(即存储在浏览器的内存中),用户退出浏览器之后即被删除。若希望浏览器将该cookie存储在磁盘上,则需要使用maxAge,并给出一个以秒为单位的时间。
- 删除持久cookie,可以将cookie最大时效设为0,注意,删除cookie时,path必须一致,否则不会删除
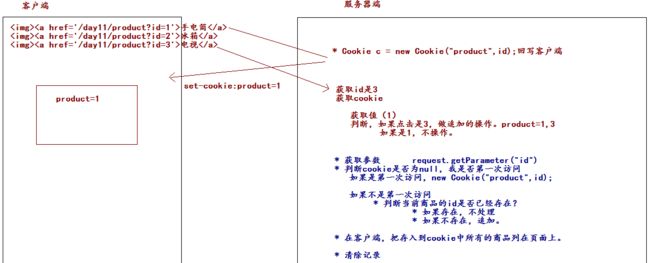
案例
- 显示用户上次访问过的商品信息(需求)
- 1.获取请求参数
- 2.获取cookie数组,通过指定的名称(自己指定)查找cookie
- 3.如果cookie==null,第一次访问
- 如果是第一次访问,创建cookie,回写浏览器
- 4.如果cookie!=null,不是第一次访问
- 如果不是第一次访问,说明我的cookie中已经存在id
- 判断,当前的id是否已经存在cookie的中value
- 如果存在,不用操作
- 如果不存在,在后面追加(product=1,2)
- 判断,当前的id是否已经存在cookie的中value
- 如果不是第一次访问,说明我的cookie中已经存在id
- 5.重定向到商品页面
/** * 浏览记录后台 * @author Administrator * */
public class ProductServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获取请求参数 目的:存入到cookie中
String id = request.getParameter("id");
// 先获取所有的cookie,查找指定名称的cookie
Cookie [] cookies = request.getCookies();
// 查找指定名称的cookie
Cookie cookie = MyCookieUtil.getCookieByName(cookies, "product");
// 如果cookie==null,我第一次访问,创建cookie,回写
if(cookie == null){
// 我第一次访问,创建cookie,回写
Cookie c = new Cookie("product", id);
// 设置有效时间 7天
c.setMaxAge(7*24*60*60);
// 设置有效路径
c.setPath("/");
// 回写
response.addCookie(c);
}else{
// 如果不是第一次访问
// 获取cookie的value (value有可能是 1,2,3)
String value = cookie.getValue(); // 1,2,3,4,5
// 判断,当前的商品的id是否包含在value中
String [] values = value.split(",");
if(!checkId(values,id)){
// 不包含
cookie.setValue(value+","+id);
// 设置有效时间 7天
cookie.setMaxAge(7*24*60*60);
// 设置有效路径
cookie.setPath("/");
// 回写
response.addCookie(cookie);
}
}
// 重定向到商品页面
response.sendRedirect("/day11/cookie/productList.jsp");
}
/** * 判断,当前的id是否包含在values的数组中 * @param values * @param id * @return */
private boolean checkId(String[] values, String id) {
for (String s : values) {
if(s.equals(id)){
return true;
}
}
return false;
}
//productList.jsp
<%@page import="cn.itcast.utils.MyCookieUtil"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
.img1{
width: 160px;
height: 140px;
}
.img2{
width: 80px;
height: 70px;
}
</style>
</head>
<body>
<img class="img1" src="/day11/img/1.jpg"><a href="/day11/product?id=1" >手电筒</a>
<img class="img1" src="/day11/img/2.jpg"><a href="/day11/product?id=2" >电话</a>
<img class="img1" src="/day11/img/3.jpg"><a href="/day11/product?id=3" >电视</a><br/>
<img class="img1" src="/day11/img/4.jpg"><a href="/day11/product?id=4" >冰箱</a>
<img class="img1" src="/day11/img/5.jpg"><a href="/day11/product?id=5" >手表</a>
<img class="img1" src="/day11/img/6.jpg"><a href="/day11/product?id=6" >电脑</a>
<h3>浏览记录</h3>
<h3><a href="/day11/remove">清除记录</a></h3>
<%
// 获取cookie中的value,1,2,3 循环遍历,
Cookie [] cookies = request.getCookies();
// 查找指定名称的cookie
Cookie cookie = MyCookieUtil.getCookieByName(cookies, "product");
// 如果cookie不为空,拿到值,遍历
if(cookie != null){
// 获取值 1,2,3
String value = cookie.getValue();
// 分隔
String [] ids = value.split(",");
// 循环遍历,获取id
for(String id : ids){
%>
<img class="img2" src="/day11/img/<%= id %>.jpg"><br/>
<%
}
}
%>
</body>
</html>- 补充
- 5.设置有效时间和有效路径,第一次和不是第一次都需要设置
- 6.清除浏览记录
/** * 清除cookie * @author Administrator * */
public class RemoveServlet extends HttpServlet {
private static final long serialVersionUID = 717641936110777278L;
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获取cookie
// 创建Cookie的名称product
Cookie cookie = new Cookie("product", "");
// 设置有效时间
cookie.setMaxAge(0);
// 设置有效路径
cookie.setPath("/");
// 回写
response.addCookie(cookie);
// 重定向商品列表页面
response.sendRedirect("/day11/cookie/productList.jsp");
}session对象
Session是服务器端技术,利用这个技术,服务器在运行时可以为每一个用户的浏览器创建一个其独享的session对象,由于session为用户浏览器独享,所以用户在访问服务器的web资源时,可以把各自的数据放在各自的session中,当用户再去访问服务器中的其它web资源时,其它web资源再从用户各自的session中取出数据为用户服务。
Session在服务器端开辟一块空间,分配一个唯一的标识,每次请求响应都带着唯一的标识,最终结算通过标识找到空间。
在WEB开发中,服务器可以为每个用户浏览器创建一个会话对象(session对象),注意:一个浏览器独占一个session对象(默认情况下)。因此,在需要保存用户数据时,服务器程序可以把用户数据写到用户浏览器独占的session中,当用户使用浏览器访问其它程序时,其它程序可以从用户的session中取出该用户的数据,为用户服务。
Session和Cookie的主要区别
- Cookie是把用户的数据写给用户的浏览器。cookie基于客户端,不安全,并且大小和个数的限制。
- Session技术把用户的数据写到用户独占的session中(服务器端)。session域对象,范围一次会话范围,存个人相关的数据。
Session对象由服务器创建,开发人员可以调用request对象的getSession方法得到session对象。
session API
- setAttribute(String name, Object value)
- Object getAttribute(String name)
- String getId() 获取seesion的唯一的ID
- void invalidate() 销毁的seesion
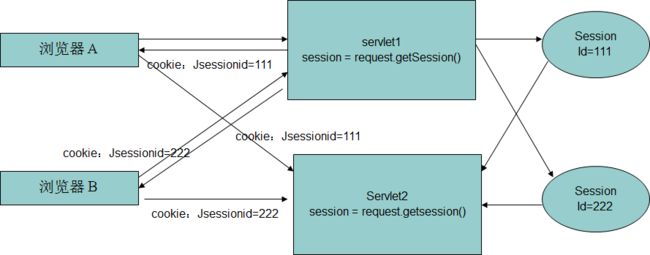
session实现原理
- Session的实现原理,本身也是基于cookie的,利用cookie回写了一个
JSESSIONID(JESSIONID就是为每个seesion起一个唯一的标识) - 服务器是如何实现一个session为一个用户浏览器服务的?

session 案例
- 使用Session完成简单的购物车功能
- 购物车–>
Map<String,Integer>cart-购物车–> 把购物车存入seesion中。 - 获取数据
- 判断是否是第一次访问 session.getAttribute(“cart”);
- 如果第一次访问,cart 创建一个购物车,放入商品的名称和数量
- 如果不是第一次访问,cart!=null
- 判断是否包含该商品?
- 如果包含,数量拿出来,++,放回去,存入seesion中
- 如果不包含,正常放入到购物车中。存入seesion中
- 判断是否包含该商品?
- 继续购物或者结算
- 购物车–>
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 1.购物车 Map<String,Integer> cart 把购物车存入session中
* 2.先获取购物车,判断是否是第一次访问
* * 第一次访问:创建购物车,把商品的名称和数量加入到购物车,存入session中
* * 不是第一次访问
* * 判断是否包含该商品,通过名称
* * 如果包含,数量+1 存入session中
* * 如果不包含,存入购物车,存入session中
* 3.继续购物或者结算
*/
// 获取参数
String id = request.getParameter("id");
// 购物车存入商品的名称和数量
String [] names = {"手电筒","冰箱","电视","洗衣机","电脑"};
// 把id翻译名称
int idx = Integer.parseInt(id);
// 商品的名称
String name = names[idx - 1];
// 从session中获取购物车,先获取seesion
HttpSession session = request.getSession();
// 从session中获取购物车
Map<String, Integer> cart = (Map<String, Integer>) session.getAttribute("cart");
// 通过cart进行判断,是否是第一次访问
if(cart == null){
// 创建购物车
cart = new HashMap<String, Integer>();
// 第一次访问
cart.put(name, 1);
// 存入到session中
session.setAttribute("cart", cart);
}else{
// 不是第一次访问,判断是否包含该商品
if(cart.containsKey(name)){
// 包含,取出数量,+1,存入购物车,存入seesion中
// 取出
Integer count = cart.get(name);
count++;
// 购物车存入商品
cart.put(name, count);
// 存入的是购物车
session.setAttribute("cart", cart);
}else{
// 不包含
cart.put(name, 1);
// 存入到seesion中
session.setAttribute("cart", cart);
}
}
// 继续购物或者结算
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write("<h3><a href='/day11/session/cartList.jsp'>继续购物</a> | <a href='/day11/session/pay.jsp'>去结算</a></h3>");
}
//CarList.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>购物车</title>
</head>
<body>
<h3>手电筒<a href="/day11/cart?id=1">加入购物车</a></h3>
<h3>冰箱<a href="/day11/cart?id=2">加入购物车</a></h3>
<h3>电视<a href="/day11/cart?id=3">加入购物车</a></h3>
<h3>洗衣机<a href="/day11/cart?id=4">加入购物车</a></h3>
<h3>电脑<a href="/day11/cart?id=5">加入购物车</a></h3>
</body>
</html>
//pay.jsp
<%@page import="java.util.Set"%>
<%@page import="java.util.Map"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>结算页面</h3>
<% // 获取购物车,把购物车中的商品信息和数量显示到页面上 Map<String,Integer> cart = (Map<String,Integer>)request.getSession().getAttribute("cart"); // 购物车不为空,循环遍历 if(cart != null){ // 循环遍历 Set<String> keys = cart.keySet(); // 循环keys,拿到商品的名称 for(String key : keys){ %>
<h3>亲,您购买的商品是<%= key %>,数量是<%= cart.get(key) %></h3>
<% } }else{ %>
<h3>亲,您还没有购物,请您去<a href="/day11/session/cartList.jsp">败家</a></h3>
<% } %>
</body>
</html>- 利用Session实现一次性验证码用户登陆
- 一次性验证码的主要目的就是为了限制人们利用工具软件来暴力猜测密码。
- 服务器程序接收到表单数据后,首先判断用户是否填写了正确的验证码,只有该验证码与服务器端保存的验证码匹配时,服务器程序才开始正常的表单处理流程。
- 密码猜测工具要逐一尝试每个密码的前题条件是先输入正确的验证码,而验证码是一次性有效的,这样基本上就阻断了密码猜测工具的自动地处理过程。
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 解决post请求中文乱码的问题
request.setCharacterEncoding("UTF-8");
//HttpSession session = request.getSession();
// 获取session中验证码
//String code1 = (String) session.getAttribute("code");
String code1 = (String) request.getSession().getAttribute("code");
System.out.println(code1);
// 获取表单中的验证码
String code2 = request.getParameter("code");
// 是否相同
if(code2 != null && code1.equals(code2)){
response.getWriter().write("success");
}else{
// 如果不相同,返回错误的信息
// 转发
request.setAttribute("msg", "验证码输入错误");
request.getRequestDispatcher("/session/login.jsp").forward(request, response);
}
}
//CheckcodeServlet
/**
* 验证码(带session校验)
* @author Administrator
*
*/
public class CheckcodeServlet extends HttpServlet {
private static final long serialVersionUID = 8496591097127600779L;
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 在内存中生成图片(纸),没有设置背景颜色,画填充的矩形,并且和纸的大小相同,矩形有颜色。
* 获取笔的对象(设置颜色,设置字体,画字符串,画矩形)
* 先准备好数据,随机生成4个字符,把字符画到纸上
* 画干扰线
* 把内存中的图片输出到客户端上
*/
int width = 120;
int height = 30;
// 在内存中生成图片
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
// 先获取画笔对象
Graphics2D g = (Graphics2D) image.getGraphics();
// 设置灰色
g.setColor(Color.GRAY);
// 画填充的矩形
g.fillRect(0, 0, width, height);
// 设置颜色
g.setColor(Color.BLUE);
// 画边框
g.drawRect(0, 0, width-1, height-1);
// 准备数据,随机获取4个字符
// String words = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890";
String words = "\u7684\u4e00\u4e86\u662f\u6211\u4e0d\u5728\u4eba\u4eec\u6709\u6765\u4ed6\u8fd9\u4e0a\u7740\u4e2a\u5730\u5230\u5927\u91cc\u8bf4\u5c31\u53bb\u5b50\u5f97\u4e5f\u548c\u90a3\u8981\u4e0b\u770b\u5929\u65f6\u8fc7\u51fa\u5c0f\u4e48\u8d77\u4f60\u90fd\u628a\u597d\u8fd8\u591a\u6ca1\u4e3a\u53c8\u53ef\u5bb6\u5b66\u53ea\u4ee5\u4e3b\u4f1a\u6837\u5e74\u60f3\u751f\u540c\u8001\u4e2d\u5341\u4ece\u81ea\u9762\u524d\u5934\u9053\u5b83\u540e\u7136\u8d70\u5f88\u50cf\u89c1\u4e24\u7528\u5979\u56fd\u52a8\u8fdb\u6210\u56de\u4ec0\u8fb9\u4f5c\u5bf9\u5f00\u800c\u5df1\u4e9b\u73b0\u5c71\u6c11\u5019\u7ecf\u53d1\u5de5\u5411\u4e8b\u547d\u7ed9\u957f\u6c34\u51e0\u4e49\u4e09\u58f0\u4e8e\u9ad8\u624b\u77e5\u7406\u773c\u5fd7\u70b9\u5fc3\u6218\u4e8c\u95ee\u4f46\u8eab\u65b9\u5b9e\u5403\u505a\u53eb\u5f53\u4f4f\u542c\u9769\u6253\u5462\u771f\u5168\u624d\u56db\u5df2\u6240\u654c\u4e4b\u6700\u5149\u4ea7\u60c5\u8def\u5206\u603b\u6761\u767d\u8bdd\u4e1c\u5e2d\u6b21\u4eb2\u5982\u88ab\u82b1\u53e3\u653e\u513f\u5e38\u6c14\u4e94\u7b2c\u4f7f\u5199\u519b\u5427\u6587\u8fd0\u518d\u679c\u600e\u5b9a\u8bb8\u5feb\u660e\u884c\u56e0\u522b\u98de\u5916\u6811\u7269\u6d3b\u90e8\u95e8\u65e0\u5f80\u8239\u671b\u65b0\u5e26\u961f\u5148\u529b\u5b8c\u5374\u7ad9\u4ee3\u5458\u673a\u66f4\u4e5d\u60a8\u6bcf\u98ce\u7ea7\u8ddf\u7b11\u554a\u5b69\u4e07\u5c11\u76f4\u610f\u591c\u6bd4\u9636\u8fde\u8f66\u91cd\u4fbf\u6597\u9a6c\u54ea\u5316\u592a\u6307\u53d8\u793e\u4f3c\u58eb\u8005\u5e72\u77f3\u6ee1\u65e5\u51b3\u767e\u539f\u62ff\u7fa4\u7a76\u5404\u516d\u672c\u601d\u89e3\u7acb\u6cb3\u6751\u516b\u96be\u65e9\u8bba\u5417\u6839\u5171\u8ba9\u76f8\u7814\u4eca\u5176\u4e66\u5750\u63a5\u5e94\u5173\u4fe1\u89c9\u6b65\u53cd\u5904\u8bb0\u5c06\u5343\u627e\u4e89\u9886\u6216\u5e08\u7ed3\u5757\u8dd1\u8c01\u8349\u8d8a\u5b57\u52a0\u811a\u7d27\u7231\u7b49\u4e60\u9635\u6015\u6708\u9752\u534a\u706b\u6cd5\u9898\u5efa\u8d76\u4f4d\u5531\u6d77\u4e03\u5973\u4efb\u4ef6\u611f\u51c6\u5f20\u56e2\u5c4b\u79bb\u8272\u8138\u7247\u79d1\u5012\u775b\u5229\u4e16\u521a\u4e14\u7531\u9001\u5207\u661f\u5bfc\u665a\u8868\u591f\u6574\u8ba4\u54cd\u96ea\u6d41\u672a\u573a\u8be5\u5e76\u5e95\u6df1\u523b\u5e73\u4f1f\u5fd9\u63d0\u786e\u8fd1\u4eae\u8f7b\u8bb2\u519c\u53e4\u9ed1\u544a\u754c\u62c9\u540d\u5440\u571f\u6e05\u9633\u7167\u529e\u53f2\u6539\u5386\u8f6c\u753b\u9020\u5634\u6b64\u6cbb\u5317\u5fc5\u670d\u96e8\u7a7f\u5185\u8bc6\u9a8c\u4f20\u4e1a\u83dc\u722c\u7761\u5174\u5f62\u91cf\u54b1\u89c2\u82e6\u4f53\u4f17\u901a\u51b2\u5408\u7834\u53cb\u5ea6\u672f\u996d\u516c\u65c1\u623f\u6781\u5357\u67aa\u8bfb\u6c99\u5c81\u7ebf\u91ce\u575a\u7a7a\u6536\u7b97\u81f3\u653f\u57ce\u52b3\u843d\u94b1\u7279\u56f4\u5f1f\u80dc\u6559\u70ed\u5c55\u5305\u6b4c\u7c7b\u6e10\u5f3a\u6570\u4e61\u547c\u6027\u97f3\u7b54\u54e5\u9645\u65e7\u795e\u5ea7\u7ae0\u5e2e\u5566\u53d7\u7cfb\u4ee4\u8df3\u975e\u4f55\u725b\u53d6\u5165\u5cb8\u6562\u6389\u5ffd\u79cd\u88c5\u9876\u6025\u6797\u505c\u606f\u53e5\u533a\u8863\u822c\u62a5\u53f6\u538b\u6162\u53d4\u80cc\u7ec6";
// 设置颜色
g.setColor(Color.YELLOW);
// 设置字体
g.setFont(new Font("隶书", Font.BOLD, 20));
StringBuffer sb = new StringBuffer();
Random random = new Random();
int x = 20;
int y = 20;
for(int i=0;i<4;i++){
// void rotate(double theta, double x, double y)
// theta 弧度
// hudu = jiaodu * Math.PI / 180;
// 获取正负30之间的角度
int jiaodu = random.nextInt(60)-30;
double hudu = jiaodu * Math.PI / 180;
g.rotate(hudu, x, y);
// 获取下标
int index = random.nextInt(words.length());
// 返回指定下标位置的字符,随机获取下标
char ch = words.charAt(index);
// 把ch装起来,存入到session中
sb.append(ch);
// 写字符串
g.drawString(""+ch, x, y);
g.rotate(-hudu, x, y);
x += 20;
}
// 存入session中
//HttpSession session = request.getSession();
//session.setAttribute("code", sb.toString());
request.getSession().setAttribute("code", sb.toString());
//String str = (String) session.getAttribute("code");
//System.out.println(str);
// 设置颜色
g.setColor(Color.GREEN);
int x1,x2,y1,y2;
// 画干扰线
for(int i=0;i<4;i++){
x1 = random.nextInt(width);
y1 = random.nextInt(height);
x2 = random.nextInt(width);
y2 = random.nextInt(height);
g.drawLine(x1, y1, x2, y2);
}
// 输出到客户端
ImageIO.write(image, "jpg", response.getOutputStream());
}
//login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
${msg } <form action="/day11/login" method="post"> <table border="1" width="70%"> <tr> <td>输入姓名</td> <td> <input type="text" name="username" /> </td> </tr> <tr> <td>输入密码</td> <td> <input type="password" name="password" /> </td> </tr> <tr> <td>验证码</td> <td> <input type="text" name="code" /> <img id="imgId" src="/day11/checkcode"> <a href="#" onclick="run()">看不清,换一张</a> </td> </tr> <tr> <td colspan="2"> <input type="submit" value="登陆"/> </td> </tr> </table> </form> </body> <script type="text/javascript"> // 看不清,换一张,时间戳 function run(){ // 获取图片 var image = document.getElementById("imgId"); image.src = "/day11/checkcode?"+new Date().getTime(); } </script> </html>Servlet的数据访问范围
- ServletContext存放的数据,共享于整个web应用中。
- 只要服务器不重启,存放在ServletContext中的数据就一直有效,并且所有用户都可以访问ServletContext中存放的数据。
- 因为同一web应用仅有一个ServletContext,当多用户访问时,会有线程问题,ServletContext不是线程安全的,当然我们也可以使用synchronized关键字来同步doGet( )和doPost( )方法,解决线程安全问题。
例如:数据库的连接、当前在线用户数、系统管理员联系方式。
Session是同一用户在一次会话期间内,在web应用的各个资源之间都可以共享的数据范围。使用Session就不需要像Request那样通过转发请求来传递数据,当使用链接或者新提交Form表单时,原来Session中的数据,对于当前用户仍然可用。
注意:Session中的数据仅对当前用户可见。
存放在Request之中的数据存活范围
- 1.使用
HttpServletRequest对象的getRequestDispatcher( )方法得到RequestDispatcher对象,并调用该对象的forward( )方法和include( )方法时。当前页面的HttpServletRequest对象中数据可以在目标页面使用。 - 2.当使用链接,或者重新提交一个Form时,当前的页面的Request对象就会被销毁,其中的数据全部丢失,并生成新的请求。
- 1.使用