SwipeRefreshLayout:谷歌官方SDK包中的下拉刷新
《Android SwipeRefreshLayout:谷歌官方SDK包中的下拉刷新》
下拉刷新在如今移动开发中应用如此广泛和普遍,以至于谷歌干脆在SDK中给予支持。在android-support-v4包中,谷歌增加了SwipeRefreshLayout,该组件提供基础的下拉刷新表现能力和开放出来供开发者调用的基本接口。现在给出一个简单的代码例子加以说明。
下拉刷新在如今移动开发中应用如此广泛和普遍,以至于谷歌干脆在SDK中给予支持。在android-support-v4包中,谷歌增加了SwipeRefreshLayout,该组件提供基础的下拉刷新表现能力和开放出来供开发者调用的基本接口。现在给出一个简单的代码例子加以说明。
代码工程简要说明:以一个SwipeRefreshLayout包裹ListView,SwipeRefreshLayout接管ListView的下拉事件,若ListView被用户触发下拉动作后,SwipeRefreshLayout启动下拉刷新的UI表现样式,下拉刷新完毕,在SwipeRefreshLayout提供的接口中回调更新ListView中的数据。
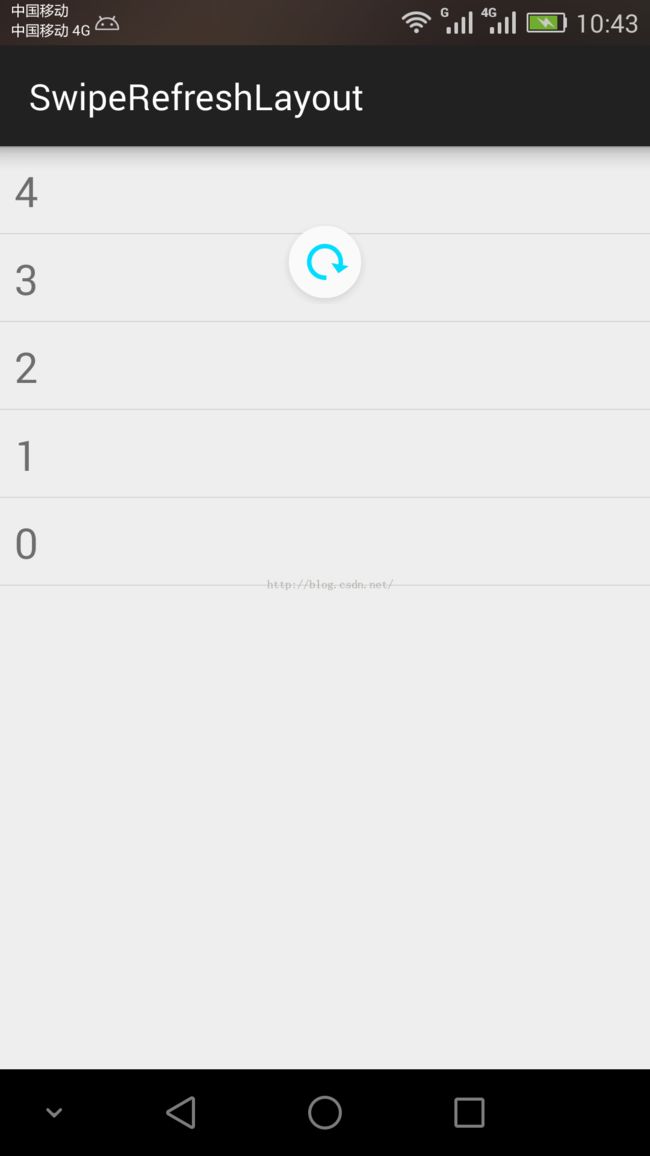
如图:
一、Java代码
1、MainActivity.java,用于测试的主Activity
package com.example.swiperefreshlayout;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
private ArrayList<String> data = new ArrayList<String>();
private SwipeRefreshLayout swipeRefreshLayout;
private int count;
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout);
ListView listView = (ListView) findViewById(R.id.listView);
// 使用Android系统自带的一个简单TextView布局文件android.R.layout.simple_list_item_1显示我们的额数据内容。
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data);
listView.setAdapter(adapter);
// 设置刷新动画的颜色,可以设置1或者更多.
// 我们暂时使用三个Android系统自带的颜色。
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_dark, android.R.color.holo_orange_light,
android.R.color.holo_green_light);
swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
longTimeOperation();
}
});
}
// 每一次下拉刷新将触发更新操作动作。
// 这里将是比较耗时的操作:如网络请求的数据,加载一个大图片。
// 简单期间,我们假设就是简单的将count数据加1,然后更新显示。
//
// 备注:swipeRefreshLayout.setRefreshing(true) 到
// swipeRefreshLayout.setRefreshing(false)之间的这段代码 ,
// 在实际的应用开发中一般就是线程化的、耗时的或者后台的操作代码。
private void longTimeOperation() {
// true,刷新开始,所以启动刷新的UI样式.
swipeRefreshLayout.setRefreshing(true);
// 开始启动刷新...
// 在这儿放耗时操作的 AsyncTask线程、后台Service等代码。
// add(0,xxx)每次将更新的数据xxx添加到头部。
data.add(0, "" + count++);
adapter.notifyDataSetChanged();
// 刷新完毕.
// false,刷新完成,因此停止UI的刷新表现样式。
swipeRefreshLayout.setRefreshing(false);
}
}
2、如果有耗时处理,可以用AsyncTask(在其它线程处理,避免主线程阻塞)
package com.example.swiperefreshlayout;
import java.util.ArrayList;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
private ArrayList<String> data = new ArrayList<String>();
private SwipeRefreshLayout swipeRefreshLayout;
private int count;
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout);
ListView listView = (ListView) findViewById(R.id.listView);
// 使用Android系统自带的一个简单TextView布局文件android.R.layout.simple_list_item_1显示我们的额数据内容。
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data);
listView.setAdapter(adapter);
// 设置刷新动画的颜色,可以设置1或者更多.
// 我们暂时使用三个Android系统自带的颜色。
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_dark, android.R.color.holo_orange_light,
android.R.color.holo_green_light);
swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
// longTimeOperation();
new MyTask().execute();
}
});
}
public class MyTask extends AsyncTask {
@Override
protected void onPreExecute() {
swipeRefreshLayout.setRefreshing(true);
}
@Override
protected Object doInBackground(Object... params) {
try {
Log.d("=====", "开始耗时操作···");
Thread.sleep(3000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return count++;
}
@Override
protected void onPostExecute(Object result) {
data.add(0, "" + result);
adapter.notifyDataSetChanged();
swipeRefreshLayout.setRefreshing(false);
Log.d("=====", "耗时操作已结束");
}
}
}
二、Layout布局文件
MainActivity需要的布局文件activity_main.xml,里面有SwipeRefreshLayout和ListView的写法。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.swiperefreshlayout.MainActivity" >
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>