java web从零单排第二期之《html表单基础介绍》
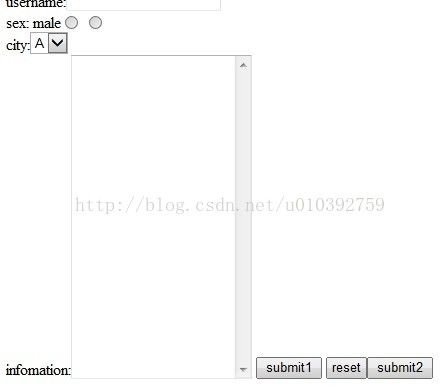
上一节我们知道了this is my jsp page是在body里的,这一节我们改变body里面的内容,为了快速的学习,这里只讲一些表单的内容:代码如下
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test_1.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<form action="index.jsp">
username:<input type="text" name="username"><br>
sex: male<input type="radio" name="sex"> <input type="radio" name="sex"><br>
city:<select>
<option>A</option>
<option>B</option>
<option>C</option>
</select><br>
infomation:<textarea rows="20" cols="20" name="information" ></textarea>
<input type="submit" value="submit1">
<input type="reset" value="reset">
<button name="submit" value="submit">submit2</button>
</form>
</body>
</html>
聪明的你们应该不难理解,这里分别用了html的:
1.<form>标签,它可以生成一个表单,为我们处理信息起到了至关重要的作用。
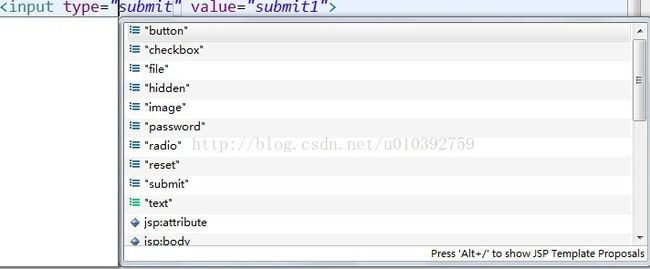
2.<input>标签,它的type里有很多属性,在myeclipse中,可以用alt+/来获取提示信息,如图所示:
这里就会列出所有的属性值,我的例子中分别使用了text,reset,radio,submit。对于radio有java基础的同学都应该知道和checkbox的区别,radio也就是单选框,使用单选钮可以将用户可选择的范围限制到一组值中的一个,这里对于性别来说,只能选择male或female,但如果相应的代码去掉某部分如下:
sex: male<input type="radio"> female<input type="radio" >
如果去掉name属性,那么此时的单选钮就不是单选钮了,竟然可以多选了,这显然是错误的,原因就在于缺少“组”,只有在同一个“组”里,才能实现单选,“组”的名字是由name属性定义的,只有name相同,才算在一个“组”里。
3.<textarea>标签,创建以文本区域。
4.<button>标签,添加一个自定义按钮,请注意这个button和<input type="submit">中button的区别,虽然都会产生一个按钮,但以<button>标签定义的按钮,本身并没用业务逻辑,必须为其添加响应事件才算起作用,而<input>标签定义的按钮,如submit,reset都有其定义好的业务逻辑,submit是提交表单至<form action="***">中的action,reset会重置一切信息。
这一节内容非常简单,希望大家能灵活运用eclipse的快捷功能,如今天介绍的alt+/,它为我们开发带来了许多便捷,希望能灵活运用,html也很灵活,这一节没有讲<table>标签,希望大家能把<table>加到<form>中,也算一个小任务,下几节主要介绍struts2框架部分,难度和内容会大幅度提高。