advanced JavaScript Skills ——Require.js(二)
咱们在上一篇博客中写道,使用RequireJS的好处,以及一些简单的介绍。还有使用它的好处:
1、防止js加载阻塞页面渲染
2、可以通过程序调用的方式加载js文件。就不用写辣么多的JavaScript的引用了。界面整洁美观了更加。如果你的界面像下面一样,可以考虑一下,使用Require.js模块化加载的方式来改造提高你的前台代码的质量!
今天,咱们来看看RequireJS真正的看家本领。她是如何解决模块之间的依赖性的问题的。
一、RequireJs的加载
使用require.js的第一步,是先去官方网站下载最新版本。
下载后,假定把它放在js子目录下面,就可以加载了。
<span style="font-family:KaiTi_GB2312;font-size:18px;"><script src="js/require.js"></script></span>
或者
<span style="font-family:KaiTi_GB2312;font-size:18px;"><script src="js/require.js" defer async="true" ></script></span>
当我们加载完Requirejs之后,我们需要加载自己的主模块,相当于是main函数的一样的一段代码。这个主函数其实是整个网站js代码的入口。所以,我们最终的写法应该是:
<span style="font-family:KaiTi_GB2312;font-size:18px;"><script src="js/require.js" data-main="js/main"></script></span>
data-main属性的作用是,指定网页程序的主模块。在上例中,就是js目录下面的main.js,这个文件会第一个被require.js加载。由于require.js默认的文件后缀名是js,所以可以把main.js简写成main。
二、主模块的写法:
何为主模块?其实,主模块就想到与我们整个所有s代码的入口。相当于,c++程序中,或者C#控制台程序中的main函数一样的作用。那么,一般来说,我们的主模块怎么编写呢?比较规范的写法是,用一个Main.Js文件写明要做什么事情在主模块中。如果,这个主模块不依赖与其他模块的话,那么咱们直接上JavaScript代码就好了。也就不需要RequireJs了其实。所以说,我们这里只考虑,主模块还依赖与其他模块的情况。那么,一般来说是怎样的情况呢?
抽象的来说,标准化的写法如下:
<span style="font-family:KaiTi_GB2312;font-size:18px;">// main.js
require(['moduleA', 'moduleB', 'moduleC'], function (moduleA, moduleB, moduleC){
// some code here
});
</span>
原理解释:
require()函数接受两个参数。第一个参数是一个数组,表示所依赖的模块,上例就是['moduleA', 'moduleB', 'moduleC'],即主模块依赖这三个模块;第二个参数是一个回调函数,当前面指定的模块都加载成功后,它将被调用。加载的模块会以参数形式传入该函数,从而在回调函数内部就可以使用这些模块。
require()异步加载moduleA,moduleB和moduleC,浏览器不会失去响应;它指定的回调函数,只有前面的模块都加载成功后,才会运行,解决了依赖性的问题。
三、模块的加载
使用require.config()方法,我们可以对模块的加载行为进行自定义。require.config()就写在主模块(main.js)的头部。参数就是一个对象,这个对象的paths属性指定各个模块的加载路径。 一共有3种方式,分两种情况:
第一种情况:主模块和其他模块的js都位于同一目录下
方式1:
<span style="font-family:KaiTi_GB2312;font-size:18px;">require.config({
paths: {
"a": "a.js",
"b": "b.js",
"c": "c.js"
}
});</span>
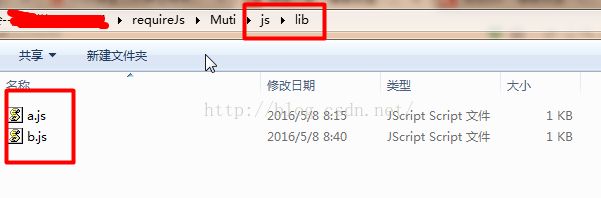
第二种情况:主模块和其他模块不在同一目录下。例如,其他的js文件模块位于“Js/Lib”目录下。而main.js在“/Js”目录下。
方式2:
<span style="font-family:KaiTi_GB2312;font-size:18px;">require.config({
paths: {
"a": "lib/a.js",
"b": "lib/b.js",
"c": "lib/c.js"
}
});</span>
方式3:
<span style="font-family:KaiTi_GB2312;font-size:18px;"> require.config({
baseUrl:"js/lib",
path:{
"a":"a.js",
"b":"b.js",
"c":"c.js"
}
});</span>
四、AMD模块的写法
这里同样的,我们分两种情况。第一种是:模块和其他模块没有依赖关系。另一种,有依赖关系。下面咱们分别看一下,这两种情况下遵循AMD模块的写法。
第一:没有依赖关系
模块的写法(b.js)
<span style="font-family:KaiTi_GB2312;font-size:18px;">define(function(){
var print = function(name){
return name;
};
return{
print: print
};
// fun1();
});
</span>
模块的加载
<span style="font-family:KaiTi_GB2312;font-size:18px;">// main.js
require(['b'], function (b){
alert(b.print("bill"));
});</span>
第二:有依赖关系
模块的写法(b.js)
<span style="font-family:KaiTi_GB2312;font-size:18px;">define(['JQuery'], function($){
function foo(){
$.doSomething();
}
return {
foo : foo
};
});</span>
意思是,当require()函数加载上面这个模块的时候,就会先加载JQuery.js文件。
五:完整示例
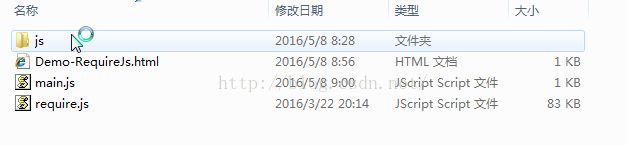
完整的文件目录如下所示,
代码示例如下:
1、main.js
<span style="font-family:KaiTi_GB2312;font-size:18px;"> require.config({
baseUrl:"js/lib",
path:{
"a":"a.js",
"b":"b.js"
}
});
require(['a','b'],function(a,b){
console.log(a.add(1,2));
console.log(b.print("bill"));
});
</span>
2、a.js
<span style="font-family:KaiTi_GB2312;font-size:18px;">define(function (){
var add = function (x,y){
return x+y;
};
return {
add: add
};
});</span>
3、b.js
<span style="font-family:KaiTi_GB2312;font-size:18px;">define(function(){
var print = function(name){
return name;
};
return{
print: print
};
// fun1();
});
</span>
4、HTML页面
<span style="font-family:KaiTi_GB2312;font-size:18px;"><!DOCTYPE html>
<html>
<head>
<script src="require.js" data-main="main"></script>
</head>
<body>
<span>body</span>
</body>
</html></span>
小结:
使用Requirejs来提高我们的前台代码质量,从现在开始,在你的项目中,大胆去尝试吧!使用它,你能够。
(1)实现js文件的异步加载,避免网页失去响应;
(2)管理模块之间的依赖性,便于代码的编写和维护。