Servlet数据传输Jason核心知识
之前测试用了Ajax传输,但是Ajax在接收消息的时候 只有 responseText(字符串) 跟responseXML (xml),当我们想要接收object 对象 或者更多数据的时候,用Ajax就不是很方便,所以引入了Jason。
第一节:Json引入
JSON:JavaScript对象表示法(JavaScript Object Notation) 。
JSON 是存储和交换文本信息的语法。类似 XML。
JSON 比 XML 更小、更快,更易解析。
第二节:Json格式语法
JSON 对象
{ "name":"张三" , "age":22}
JSON 数组
{
"student": [
{ "name":"张三" , "age":22 },
{ "name":"李四" , "age":23 },
{ "name":"王五" , "age":24 }
]
}
JSON 嵌套
{
"student": [
{ "name":"张三" , "age":22 ,"score":{"chinese":90,"math":100,"english":80} },
{ "name":"李四" , "age":23 ,"score":{"chinese":70,"math":90, "english":90} },
{ "name":"王五" , "age":24 ,"score":{"chinese":80,"math":60, "english":90} }
]
} 把
Json 串换成 Json 对象
var dataObj=eval("("+data+")");//转换为 json 对象1、首选新建一个servlet项目:JasonTestGetJasonInfoServletHttpServlet
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class GetJasonInfoServlet extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
String resultJson="{\"name\":\"jayson\",\"age\":22}"; //传参数
out.println(resultJson);
out.flush();
out.close();
}
}
2、在WebContent 中新增一个jap文件:JasonClient.jsp。代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function loadInfo(){
var xmlHttp;
//IE5、6不支持
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}else{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
alert(xmlHttp.responseText);
var dataObj=eval("("+xmlHttp.responseText+")");//eval解析成JS对象
alert("name:"+dataObj.name,"age:"+dataObj.age);
document.getElementById("name").value=dataObj.name;//设置文本
document.getElementById("age").value=dataObj.age;
}
};
xmlHttp.open("post", "getJasonInfo", true);
xmlHttp.send();
}
</script>
</head>
<body>
<div style="text-align: center;">
<div><input type="button" onclick="loadInfo()" value="Ajax获取信息"/> 姓名:<input type="text" id="name" name="name" /> 年龄:<input type="text" id="age" name="age" /></div>
</div>
</body>
</html>3、在web.xml新增两者间调用的servlet,新增如下:
<servlet> <servlet-name>getJasonInfoServlet</servlet-name> <servlet-class>GetJasonInfoServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>getJasonInfoServlet</servlet-name> <url-pattern>/getJasonInfo</url-pattern> </servlet-mapping>
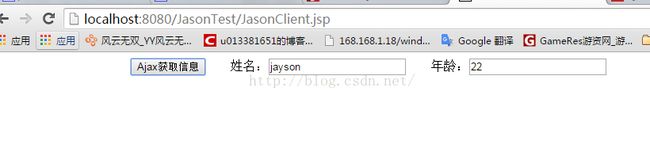
4、把该项目添加到servers的tomcat中后,启动tomcat服务器,输入测试地址:http://localhost:8080/JasonTest/JasonClient.jsp。效果如下:
5、点击按钮得到结果
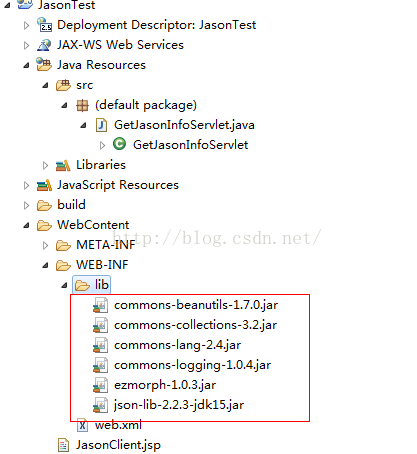
第三节:Json 第三方 jar 包引入
String resultJson="{\"name\":\"jayson\",\"age\":22}"; //传参数这个时候 我们就需要引用一个第三方jar包,Json-lib(百度),

修改GetJasonInfoServlet.java 的部分代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
// String resultJson="{\"name\":\"jayson\",\"age\":22}"; //传参数
JSONObject resultJson = new JSONObject();
resultJson.put("name","jayson");
resultJson.put("age", 22);
out.println(resultJson);
out.flush();
out.close();
},重启服务器,运行得到一样的效果,但是 这种写法更加直观和更好阅读,也更加复合面向对象,随便添加也不累