Android系统自带样式(android:theme)解析
做Android开发时经常会修改系统默认的主题样式,在android的sdk 安装目录data\res\values\themes.xml 下是系统定义好的主题,可以直接使用
下面说一些常用的主题样式:
android:theme="@android:style/Theme.Dialog" : Activity显示为对话框模式
android:theme="@android:style/Theme.NoTitleBar" : 不显示应用程序标题栏
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" : 不显示应用程序标题栏,并全屏
android:theme="@android:style/Theme.Black" : 背景黑色
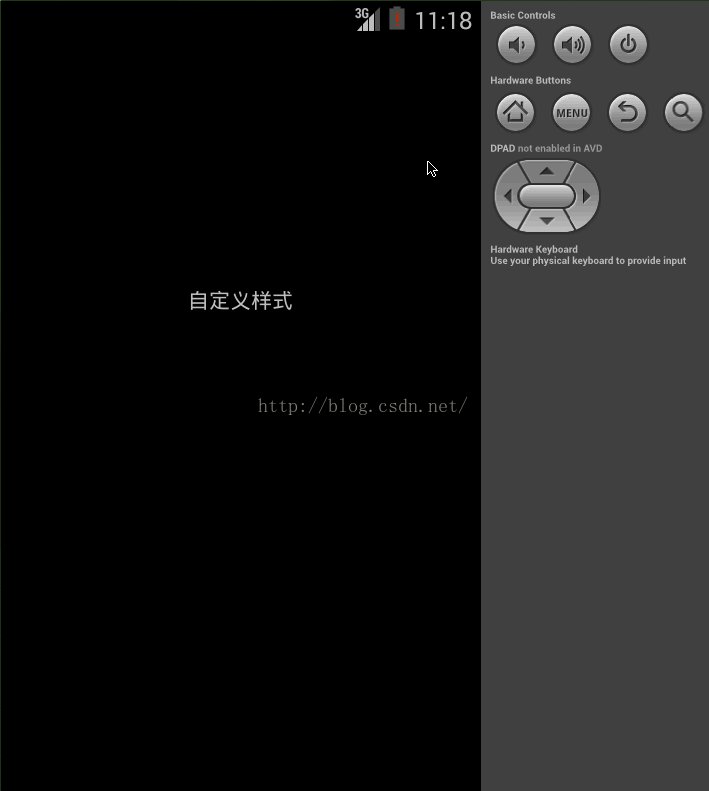
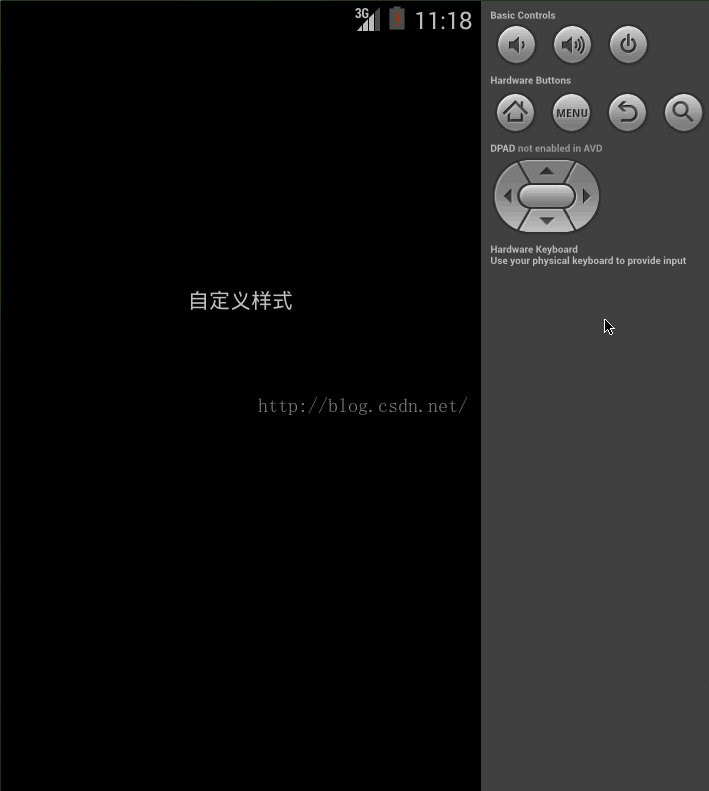
android:theme="@android:style/Theme.Black.NoTitleBar" : 黑色背景并无标题栏
android:theme="@android:style/Theme.Black.NoTitleBar.Fullscreen" : 黑色背景,无标题栏,全屏
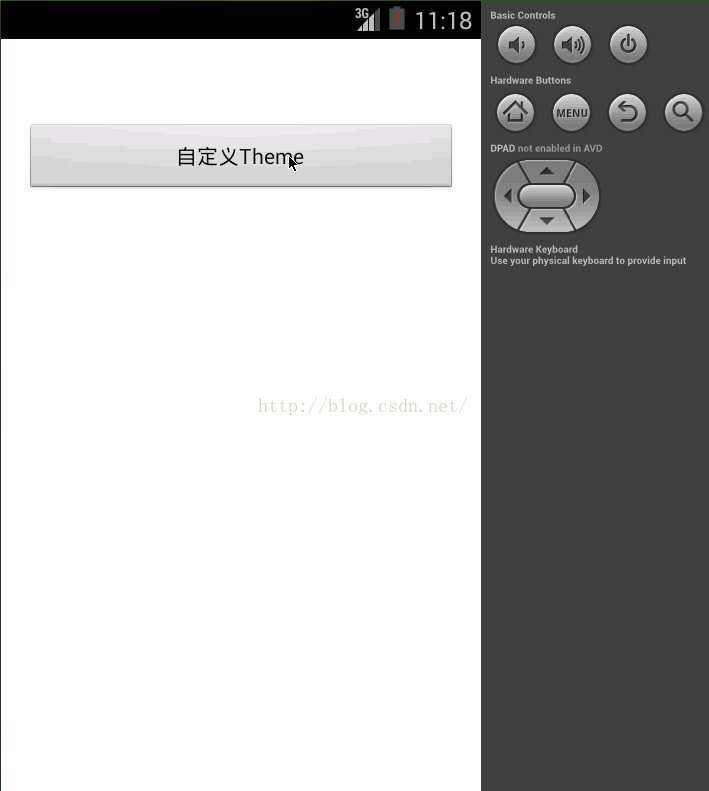
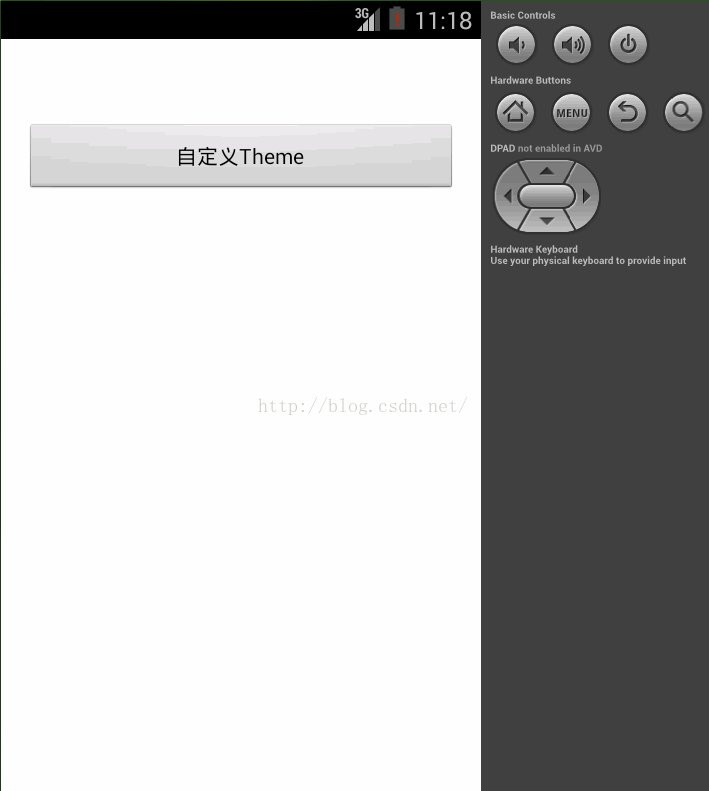
android:theme="@android:style/Theme.Light ": 背景为白色
android:theme="@android:style/Theme.Light.NoTitleBar" : 白色背景并无标题栏
android:theme="@android:style/Theme.Light.NoTitleBar.Fullscreen" : 白色背景,无标题栏,全屏
android:theme="@android:style/Theme.Wallpaper" : 用系统桌面为应用程序背景
android:theme="@android:style/Theme.Wallpaper.NoTitleBar" : 用系统桌面为应用程序背景,且无标题栏
android:theme="@android:style/Theme.Wallpaper.NoTitleBar.Fullscreen" : 用系统桌面为应用程序背景,无标题栏,全屏
android:theme="@android:style/Theme.Translucent : 透明背景
android:theme="@android:style/Theme.Translucent.NoTitleBar" : 透明背景并无标题
android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" : 透明背景并无标题,全屏
android:theme="@android:style/Theme.Panel ": 面板风格显示
android:theme="@android:style/Theme.Light.Panel" : 平板风格显示
如果整个工程用一个主题就在application 标签中定义。
android:theme="@style/AppTheme" >
如果是每个activety用不同主题,则在不同的activity标签中引用,例如
当然理论要多和实际联系,下面说个实际应用,大多数Android系统默认Activity间的动画切换效果为,右边滑入,左边滑出。有时候我们的需求可能是要求所有Activity的切换为淡入淡出的效果,这时候就可能需要改变一下默认的切换风格。
下面开始实现:
- 首先在res文件夹下建立anim文件夹,然后在里面建立fade_in.xml和fade_out.xml两个动画资源
fade_in.xml
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromAlpha="1.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="0.0" />
- 然后在values文件夹下的styles.xml中的resources标签内写:
<style name="fade" parent="@android:style/Animation.Activity">
<item name="android:activityOpenEnterAnimation">@anim/fade_in</item>
<item name="android:activityOpenExitAnimation">@anim/fade_out</item>
<item name="android:activityCloseEnterAnimation">@anim/fade_in</item>
<item name="android:activityCloseExitAnimation">@anim/fade_out</item>
</style>
<item name="android:windowAnimationStyle">@style/fade</item>
</style>
- 最后修改AndroidManifest.xml