java_基础_GUI开发①
一、使用swing进行GUI(用户图形界面开发)开发概述
1、Swing是一个用于开发Java应用程序用户界面的开发工具包。
2、图形界面至少要有一个顶级Swing容器,顶级Swing容器为其它Swing组件在屏幕上的绘制和处理事件提供支持
常用的顶级容器:
JFrame(框架):表示主程序窗口
JDialog(对话框):每个JDialog对象表示一个对话框,对话框属于二级窗口
JApplet(小程序):在浏览器内显示一个小程序界面
3、用户图形界面开发的一般步骤
1)引入相关的包
2)创建所需要的组件
3)创建组建的实例对象
4)设置布局管理器
5)添加组件
6)设置窗体属性
二、利用JFrame写一个窗口程序
1、简单的创建一个窗体
代码:
//引入GUI开发所需要的包
import java.awt.*;
import javax.swing.*;
//继承JFrame类
public class Demo extends JFrame {
public static void main(String[] args)
{
//创建一个实例对象
Demo demo=new Demo();
}
public Demo
{
//设置窗体的名称
this.setTitle("hello");
//设置窗体的大小,以像素为单位
this.setSize(200,200);
//设置窗体位于屏幕左上角的位置
this.setLocation(100,100);
//当窗体关闭时,java虚拟机也同时关闭
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置不允许用户改变窗体的大小
this.setResizable(false);
//显示图形界面,默认为不显示
this.setVisible(true);
}
}2、向JFrame容器中添加组件
代码:
//引入GUI开发所需要的包
import java.awt.*;
import javax.swing.*;
//继承JFrame类
public class Demo extends JFrame {
//创建一个按钮组件放入到JFrame容器中
JButton jb=null;
public static void main(String[] args)
{
//创建一个实例对象
Demo demo=new Demo();
}
public Demo
{
//创建一个按钮并设置中文名称
jb=new JButton("确认");
//设置JFrame窗体属性
this.setTitle("Demo");
this.setSize(200,200);
this.setLocation(100,100);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setResizable(false);
this.setVisible(true);
//添加一个组件
this.add(jb);
}
}三、布局管理器
1、利用上述方法将一个按钮组件加入到JFrame容器后,按钮组建会填满整个容器,所以就要利用布局管理器来合理布局组件
2、布局管理器共有5种,分别是流式布局管理器(FlowLayout)、边界布局管理器(BorderLayout)、网格布局管理器(GirdLayout)、卡片布局管理器(CardLayout)、网格包布局管理器(GridBagLayout)。其中前三种是最常见的布局管理器。
四、边界布局管理器
注:JFrame默认的布局管理器就是边界布局管理器
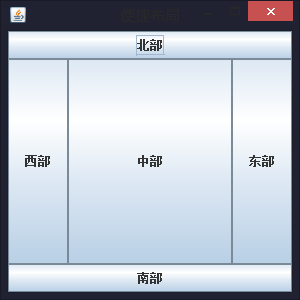
1、边界布局共分为5个部分,中部最大;五个按钮并不是必须都要加入的,可根据选择加入。
2、代码:
import java.awt.*;
import javax.swing.*;
public class Demo extends JFrame {
//定义组件
JButton jb1,jb2,jb3,jb4,jb5;
public static void main(String[] args)
{
Demo demo=new Demo();
}
public Demo
{
//创建5个按钮
jb1=new JButton("中部");
jb2=new JButton("北部");
jb3=new JButton("东部");
jb4=new JButton("西部");
jb5=new JButton("南部");
//添加各个组件
this.add(jb1,BorderLayout.CENTER);//中部
this.add(jb2, BorderLayout.NORTH);//北部
this.add(jb3, BorderLayout.EAST);//东部
this.add(jb4, BorderLayout.WEST);//西部
this.add(jb5, BorderLayout.SOUTH);//南部
//定义JFrame的属性
this.setTitle("Demo");
this.setSize(200,200);
this.setLocation(100,100);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setResizable(false);
this.setVisible(true);
}
}五、流式布局管理器
1、代码:
import java.awt.*;
import javax.swing.*;
public class Demo extends JFrame {
JButton jb[]=new JButton[6];
public static void main(String[] args)
{
Demo demo=new Demo();
}
public Demo
{
//创建组件
for(int i=0;i<6;i++)
{
jb[i]=new JButton(String.valueof(i));
}
//添加组件
for(int i=0;i<6;i++)
{
this.add(jb[i]);
}
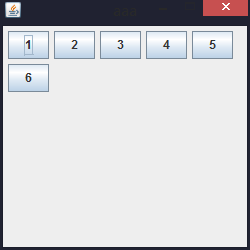
//设置布局管理器为左对齐,默认为居中方式
this.setLayout(new FlowLayout(FlowLayout.LEFT));
//设置窗体属性
this.setTitle("hello");
this.setSize(200,200);
this.setLocation(100,100);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setResizable(false);
this.setVisible(true);
}
}import java.awt.*;
import javax.swing.*;
public class Demo extends JFrame {
JButton jb[]=new JButton[9];
public static void main(String[] args)
{
Demo demo=new Demo();
}
public Demo
{
//创建按钮
for(int i=0;i<9;i++)
{
jb[i]=new JButton(Sting.valueof(i));
}
//设置网格布局管理器(行,列,行间距,列间距)
this.setLayout(new GirdLayout(3,3,10,10);
//添加组件
for(int i=0;i<9;i++)
{
this.add(jb[i]);
}
//设置窗体属性
this.setTitle("hello");
this.setSize(200,200);
this.setLocation(100,100);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setResizable(false);
this.setVisible(true);
}
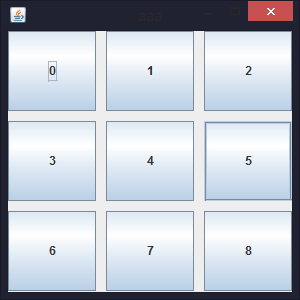
}2、表格布局管理器中,组建的大小会随窗口的大小而改变,相对位置不变
3、效果图

六、多种布局管理器的混合使用
1、主要利用JPanel,JPanel也是一种容器,可以存放各种组件,相当于一个小的JFrame,默认的布局管理器为流式布局管理器。
2、代码:
import java.awt.*;
import javax.swing.*;
public class Demo extends JFrame{
//定义两个JPanel
JPanel jp1,jp2;
//定义要放入JPanel的组件
JButton jb1,jb2,jb3,jb4,jb5,jb6;
public static void main(String[] args) {
Demo demo=new Demo();
}
public Demo()
{
//新建两个JPenal
jp1=new JPanel();
jp2=new JPanel();
//新建5个组件
jb1=new JButton("a");
jb2=new JButton("b");
jb3=new JButton("c");
jb4=new JButton("d");
jb5=new JButton("e");
jb6=new JButton("f");
//将组件都分别放入到JPanel中
jp1.add(jb1);
jp1.add(jb2);
jp2.add(jb3);
jp2.add(jb4);
jp2.add(jb5);
//将JPanel放入到JFrame
this.add(jp1,BorderLayout.NORTH);
this.add(jb6, BorderLayout.CENTER);
this.add(jp2,BorderLayout.SOUTH);
//设置窗体属性
this.setSize(300,300);
this.setLocation(50, 50);
this.setVisible(true);
this.setTitle("aaa");
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
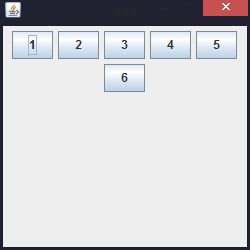
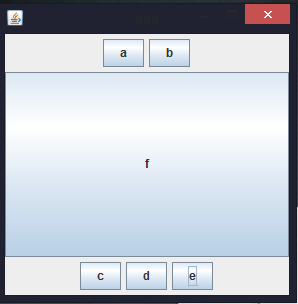
}3、效果图

注:a,b按钮位于JPanel中,f为边界布局管理器中的中的中部,c,d,e按钮也位于JPanel中
七、文本框,标签框,密码框组件的使用
1、文本框为用户输入字符串之后显示,密码框为输入的东西显示为“*”,标签框为显示的文字
2代码:
import java.awt.*;
import javax.swing.*;
public class Demo extends JFrame{
//新建组件
JPanel jp1,jp2,jp3;//容器
JLabel jlb1,jlb2;//标签框
JButton jb11,jb2;//按钮
JTextField jtf1;//文本框
JPasswordField jpf1;//密码框
public static void main(String[] args) {
Demo dd=new Demo();
}
public Demo()
{
//新建三个小容器
jp1=new JPanel();
jp2=new JPanel();
jp3=new JPanel();
//设置标签的文字
jlb1=new JLabel("文本框:");
jlb2=new JLabel("密码框:");
//设置按钮和文字
jb11=new JButton("按钮1");
jb2=new JButton("按钮2");
//设置文本框和密码框的长度
jtf1=new JTextField(10);
jpf1=new JPasswordField(10);
//设置为表格布局管理器,为3X1表格
this.setLayout(new GridLayout(3,1));
//将标签和文本框放入JPanel中
jp1.add(jlb1);
jp1.add(jtf1);
//将标签和密码框放入到JPanel
jp2.add(jlb2);
jp2.add(jpf1);
//将两个按钮放入到JPanel中
jp3.add(jb11);
jp3.add(jb2);
//将三个JPanel放入到JFrame
this.add(jp1);
this.add(jp2);
this.add(jp3);
//设置窗体属性
this.setSize(300,150);
this.setVisible(true);
this.setTitle("aaa");
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}3、效果图
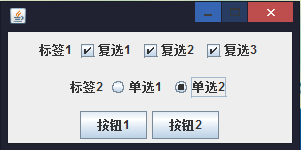
八、单选框与复选框组件
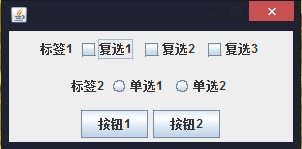
1、单选框即为多个选项只能选择一个,复选框可以选择多个。
2、代码:
import java.awt.*;
import javax.swing.*;
public class Demo extends JFrame{
//定义所需要的组件
JPanel jp1,jp2,jp3;
JLabel jl1,jl2;
JButton jb1,jb2;
JCheckBox jcb1,jcb2,jcb3;//复选框,可以选多个
JRadioButton jrb1,jrb2;//单选框,只能某几个选一个
ButtonGroup bg;//存放单选框,显示滚动条
public static void main(String[] args) {
Demo aa=new Demo();
}
public Demo()
{
jp1=new JPanel();
jp2=new JPanel();
jp3=new JPanel();
jl1=new JLabel("标签1");
jl2=new JLabel("标签2");
jb1=new JButton("按钮1");
jb2=new JButton("按钮2");
jcb1=new JCheckBox("复选1");
jcb2=new JCheckBox("复选2");
jcb3=new JCheckBox("复选3");
jrb1=new JRadioButton("单选1");
jrb2=new JRadioButton("单选2");
//一定要把单选框放入到一个ButtonGroup中
ButtonGroup bg=new ButtonGroup();
bg.add(jrb1);
bg.add(jrb2);
//设置布局管理器
this.setLayout(new GridLayout(3,1));
jp1.add(jl1);
jp1.add(jcb1);
jp1.add(jcb2);
jp1.add(jcb3);
jp2.add(jl2);
jp2.add(jrb1);
jp2.add(jrb2);
jp3.add(jb1);
jp3.add(jb2);
this.add(jp1);
this.add(jp2);
this.add(jp3);
//设置窗体属性
this.setSize(300,150);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}九、下拉框组件,列表框组件,滚动窗格组件
1、代码
import java.awt.*;
import javax.swing.*;
public class Demo extends JFrame{
JLabel jl1,jl2;
JPanel jp1,jp2;
JComboBox jcb1;//下拉框组件
JList jlist;//列表框组件
JScrollPane jsp;//滑动窗格组件
public static void main(String[] args) {
Demo a=new Demo();
}
public Demo()
{
jp1=new JPanel();
jp2=new JPanel();
jl1=new JLabel("标签1");
jl2=new JLabel("标签2");
String []jg={"a","b","c","d"};//要放入下拉框中的文字
jcb1=new JComboBox(jg);
String []jg1={"aa","bb","cc","dd"};//要放入列表框的文字
jlist=new JList(jg1);
//设置滚动窗格显示选项的个数
jlist.setVisibleRowCount(2);
//将列表框放入滑动窗格中
jsp=new JScrollPane(jlist);
this.setLayout(new GridLayout(2,1));
jp1.add(jl1);
jp1.add(jcb1);
jp2.add(jl2);
jp2.add(jsp);
this.add(jp1);
this.add(jp2);
this.setSize(300,300);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}