web前端开发初学者十问集锦(1)
1.script标签可以放置在什么位置
答:script标签可以放置在html文件的任何地方(any where),比如既可以放置在html标签外,也可以放置在head内,也可以放置在body内,也可以放置在meta内。如下所示:
html标签外:
<html>
<body>
</body>
</html>
<script type="text/javascript"> document.write("<h1>Hello World!</h1>") </script> head内:
<html>
<head>
<meta charset="utf-8"/>
<script type="text/javascript"> document.write("<h1>Hello World!</h1>") </script>
</head>
</meta>
<body>
</body>
</html>body内:
<html>
<head>
<meta charset="utf-8"/>
</head>
</meta>
<body>
<script type="text/javascript"> document.write("<h1>Hello World!</h1>") </script>
</body>
</html>meta内:
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript"> document.write("<h1>Hello World!</h1>") </script>
<meta>
</head>
</meta>
<body>
</body>
</html>2.script标签应该放置在什么位置,有什么区别?
我们知道,script标签可以放置在html文档的任何位置。那实际使用中,应该放置在什么位置呢?
区别:不同的位置,其区别主要是javascript脚本加载执行的顺序。浏览器对于html文件的解析是由上往下线性加载并解析,<script>作为html代码的一部分同样遵循这个原则,所以位置靠前的<script>先被执行。
写在html内还是独立成外部js文件: javascript代码是放置在html文件中还是放置在独立的js文件中坚持的原则是:不同html文件共用的js脚本单独放在js文件中,不共用的放在各自的html文件中。
在html文件中决定javascript脚本放置的位置需要坚持以下几项原则:
(1)head标签是前于body标签处理的,按照惯例,将没有引用html元素的js脚本置于head标签内;
(2)将引用了html文件元素的js脚本置于</body>标签与</html>标签之间,或者放置在</html>标签外,即html文件的最后面。
放置在head标签内的js脚本需要注意:
这意味着必须等到全部JavaScript 代码都被下载、解析和执行完成以后,才能开始呈现页面的内容(浏览器在遇到<body>标签时才开始呈现内容) 。对于那些需要很多JavaScript 代码的页面来说,这无疑会导致浏览器在呈现页面时出现明显的延迟,而延迟期间的浏览器窗口中将是一片空白。解决的办法就是将js脚本置于html标签后或者至于body标签的最后。
3.script标签内Javascript脚本在页面加载时会执行吗?
会执行。在html页面内定义的Javascript脚本和由src属性指定的外部脚本,都被执行。因为html页面上的Javascript代码是HTML文档的一部分,所以Javascript在页面装载时执行的顺序就是其引入标记<script>的出现顺序,在前者先执行。如下面的html和js脚本文件。
js脚本文件:
alert("已加载3");
function load1(){
alert("已加载4");
}html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript"> alert("页面已加载1!"); function load(){ alert("页面已加载2"); } </script>
<script type="text/javascript" src="test.js"></script>
</head>
<body onload="load()">
<h1>Hello World!</h1>
</body>
</html>
<script type="text/javascript"> alert("页面已加载5!"); </script> 用浏览器打开html文件会,依次弹出:“页面已加载1!”,“已加载3!”,“页面已加载5!”和”页面已加载2”。即body的onload事件在整个html文件加载完成时才会被触发。
**注意:**Javascript的具名函数(也就是具有名字的函数)在页面加载时是不会被执行的,必须显示调用才会被执行。如上面body的onload事件显示调用function load()。
4.Javascript脚本定义的全局变量和函数可以跨script标签调用吗?
对于全局变量和函数都可以跨script标签调用。
但是全局变量和函数二者的区别在于:对于全局变量,不管是在同一个script还是在不同的script,使用时前面必须已经定义。但是对于函数而言,同一个script内可以先使用,后定义。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script> var tmp=9; </script>
</head>
<body> </body>
<script> _alert(tmp); //调用函数 function _alert(var1){ alert(var1); } _alert(tmp1); //调用函数,弹出undefined var tmp1=8; </script>
</html>5.js中null和”“空串的区别?
本质上,null是空对象,它的类型是Object。alert(typeof(null)); 会输出object;
“”是一个空字符串,alert(typeof(“”));会输出string。
使用的区别上,null可以将任意类型的对象置空,将该对象的类型变成Object。
<script> var str="lvlv"; str=null; alert(str); alert(typeof(str)); //输出"object" </script>分别弹出:null和object。
6.javascript中null和undefined的区别?
说null和undefined的区别之前先说明js中有哪些数据类型。
W3cschool中介绍了js有7大数据类型,分别为:Undefined、Null、Boolean、Number 、String,Array和Object。
但是要注意的是js中并没有Undefined和Null关键字。undefined是Undefined类型的一个值,且Undefined类型只有undefined这一个值。null是Null类型的一个值,且Null类型只有一个专用值 null,即它的字面量。null和undefined都是值,并非对象。
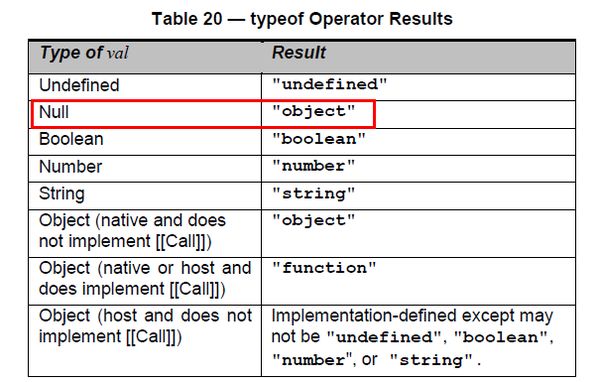
为什么 typeof 运算符对于 null 值会返回 “object”。这实际上是 JavaScript 最初实现中的一个错误,然后被 ECMAScript 沿用了。
还有一个需要注意的是:
值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
alert(null == undefined); //输出 "true"因此null和undefined的区别是null是Null类型的值,undefined是Undefined类型的值。
这里贴一张typeof运算符计算各种类型的变量时的返回值:
7.ECMAScript和JavaScript的区别
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。
ECMAScript是JavaScript 的核心部分,ECMAScript 描述了JavaScript的语法和基本对象;
除此之外,JavaScript的组成部分还有:
DOM 描述了处理网页内容的方法和接口;
BOM 描述了与浏览器进行交互的方法和接口。
也就是说尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
核心(ECMAScript);
文档对象模型(DOM);
浏览器对象模型(BOM)。
8.JavaScript如何定义类
Javascript本身并不支持面向对象,它没有访问控制符,它没有定义类的关键字class,它没有支持继承的extend或冒号,它也没有用来支持多态的虚函数以及virtual关键字。不过,Javascript是一门灵活的语言,下面我们就看看没有关键字class的Javascript如何实现类定义,并创建对象。
如何在Javascript中定义类,创建类的对象,创建公有和私有的属性和方法,创建静态属性和方法,模拟构造函数,并且讨论了容易出错的this。请参考:JavaScript中定义类。这篇文章写得全面易懂,让人豁然开朗,值得阅读。
9.JavaScript中方法可以有返回值吗?
JS中的方法可以有返回值。因为js是弱类型语言,无需为方法显示指明返回值类型,直接使用return将返回值返回即可,例如:
function add(a, b){ return a + b; } alert(add(1, 2));//3如果函数里不写return,则函数会返回undefined,可以根据需要判断是否有返回值。
10.html颜色有哪几种表示方式?
主要有三种,
第一种:rgb模式。
分为两种表示方式:
(1)十六进制表示。如红色:#ff0000,绿色:#00ff00,蓝色:#0000ff。注意,十六进制不区分大小写;
(2)十进制或百分比形式:如红色:rgb(255,0,255)或者RGB(100%,0%,0%)。注意rgb大小写均可;
如果增加Alpha不透明度的话,表示方式为:
红色:rgba(255,0,255,1)或者RGBA(100%,0%,0%,1)。Alpha不透明度的取值范围是0到1或者,不能使用百分比表示。
第二种:hsl模式。
这个是CSS3新增的颜色表示方法。其中,HSL色彩模式亦是工业界的一种颜色标准,分别对应色相(Hue),也叫色调、饱和度(Saturation)、明度(Lightness)。
三者的取值分别为:
Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360;
Saturation(饱和度)。取值为:0.0% - 100.0%;
Lightness(亮度)。取值为:0.0% - 100.0%。
比如红色的表示为:hsl(0,%100,%50)。亮度如果为100%,那么就变成了白色。hsl不区分大小写。
如果加上Alpha不透明度,则红色可表示为hsla(0,%100,%50,1)。
第三种:htlm预定义的颜色名称。
使用htlm预定义的颜色名称,如red,blue,green等。
参考文献
[1]在body写javascript会自动执行?
[2]js在html中的加载执行顺序
[3]JavaScript代码应该放在HTML代码哪个位置比较好?
[4]http://www.w3school.com.cn/js/pro_js_primitivetypes.asp
[5]JavaScript实现
[6]JavaScript中定义类
[7]hsl color