CSS3第一日--属性选择器与伪类选择器
属性选择器
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
CSS3新增了3个新的属性选择器,分别是:
1、E[attr^="value"]:指定元素中的属性名,并且这个属性名有属性值存在,且这个属性值是以"value"开头;
2、E[attr$="value"]:指定元素中的属性名,并且这个属性名有属性值存在,且这个属性值是以"value"结尾;
3、E[attr*="value"]:指定元素中的属性名,并且这个属性名有属性值存在,且这个属性值中存在"value";从上面的说明中不难看出,新增的3个属性选择器使用的是类似于PHP中正则表达式相同的符号表示法,即“^”表示开始位置,”$”表示结束位置,”*”表示任意位置。
用代码实践一下,更加直观且易于理解,示例如下:
<style> #div_id1 { padding:20px; } #div_id1 a[href^="http://"] { background:skyblue; color:red; } #div_id1 a[href$="cn"] { background:yellow; color:black; } #div_id1 a[href*="qq"] { border:solid 2px; color:green; padding:5px; } </style>
</head>
<body>
<div id="div_id1">
<a href="http://www.baidu.com">Baidu</a>
<a href="http://www.sina.com">Sina</a>
<a title="Say Hello">Say</a>
<a href="www.qq.com">Tencent</a>
<a href="www.sina.com.cn">Sina-China</a>
</div>
<div>
<span>正常超链接:</span><a href="http://www.google.com">Google</a>
</div>
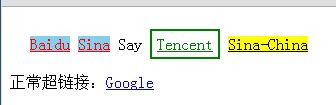
</body>在浏览器查看的结果如下图所示:

可以看到,CSS中设置的 #div_id1 a[href^=”http://”]已经生效,超链接变成了底色为skyblue,字体为red的颜色,这句的意思是“将id为div_id1的元素中的a(超链接)元素,且此a元素包含属性值href且href属性值的起始位为’http://’,设置为底色为skyblue,字体为red的颜色“,在div_id1中,满足上述条件的只有Baidu和Sina两个,所以它们应用了这个样式。
同理,a[href$=”cn”]表示结尾字符为cn,a[href*=”qq”]表示值中包含有qq,所以满足条件的元素都应用了相对应的样式。
伪类选择器
:first-child 选择某个父元素的第一个子元素;
:last-child 选择某个父元素的最后一个子元素;
:first-of-type 选择某个父元素的第一个指定类型的子元素;
:last-of-type 选择某个父元素的最后一个指定类型的子元素;
:nth-child(n) 选择某个父元素的第n个子元素;
:nth-last-child(n) 选择某个父元素的倒数第n个子元素;
:nth-of-type(n) 选择某个父元素特定类型的第n个子元素;
:nth-last-of-type(n) 选择某个父元素特定类型的倒数第n个子元素;
:only-child 选择某个父元素的唯一的子元素;
:only-of-type 选择某个父元素的特定类型的唯一的子元素;
:empty 选择没有子元素的所有元素;以下逐项的来进行介绍,有些功能相近或相反的就放在一起来进行介绍。
1、:first-child与:last-child
:first-child是选择第一个元素,而:last-child刚好相反,是选择倒数第一个元素。选择的元素都是位于父元素下的第一个或倒数第一个元素,这两个选择器有许多种用法,如下所示:
:first-child {}
.className :first-child {}
#idName :first-child {}
element:first-child {}:first-child {}获取到的第一个子元素,因为没有指定父元素,所以用的是根元素html作为父元素,获取的也是根元素下的子元素,但html元素内能应用到样式的也只有body元素,所以在大多数情况下理解为父元素body也可以。有一点需要注意的是获取的并不仅仅是父元素下的第一个子元素,而是父元素下的第一个子元素+其它子元素下的第一个子元素,用一段代码来解释一下可能更为直观。
示例所操作的部份Html代码如下所示:
<body>
<div id='child1'>
<p>body_child1_p1</p>
<p>body_child1_p2</p>
<div>
<p>body_child1_child1_p1</p>
<span>body_child1_child1_span1</span>
<p>body_child1_child1_p2</p>
</div>
<p>body_child1_p3</p>
<p>body_child1_p4</p>
</div>
<div id='child2'>
<p>body_child2_p1</p>
<p>body_child2_p2</p>
</div>
<span id='child3'>body_child3</span>
</body>用以上Html代码作为目标对象来进行操作,当使用样式代码:first-child{color:blue;}时,生效的是第一个div元素以及它包含的所有子元素,以及第二个div元素的第一个子元素。
具体效果如下:

如果指定了父元素,例如样式代码为#child1 :first-child {color:blue;},则起作用的是”body_child1_p1“与”body_child1_child1_p1“。当样式代码为p:first-child{color:blue;}时,起作用的是”body_child1_p1“与”body_child1_child1_p1“以及”body_child2_p1“。若修改样式代码为span:first-child{color:blue;},则不会有元素生效,因为示例所用的Html代码中没有任何元素的第一个子元素是span元素,这样不仅是选择第一个子元素,而且强制规定了这个元素的类型。
:last-child与:first-child基本一致,不再赘述。
2、:first-of-type与:last-of-type
:first-of-type与:last-of-type,分别是选择指定类型的第一个元素与指定类型的最后一个元素,如p:first-of-type{},起效的是类型为p的第一个子元素。而p:last-of-type{}起效的则是类型为p的倒数第一个子元素。
注意:这两个选择器与:first-child和:last-child是不同的,这两个选择器的选择顺序是”指定的类型->是父元素的此种类型的第一个子元素“。它并不要求是父元素的第一个子元素,只要是父元素所属的第一个此种类型的子元素就可以。
3、:nth-child(n)与:nth-last-child(n)
:nth-child(n)与:nth-last-child(n),表示的是选择父元素的第n个子元素以及倒数第n个子元素。如果前面加上了类型指定,如p:nth-child(1),则需要同时满足两个条件才会生效:第一个子元素&&类型为p。:nth-last-child(n)起相反的作用,功能雷同不再多说。
有两个默认的参数,分别是odd与even,表示的分别是奇数项和偶数项的选择。
4、:nth-of-type(n)与:nth-last-of-type(n)
这两个选择器的作用是选择特定类型的第n个元素和选择特定类型的倒数第n个元素。相同的是,当指定了类型时,也要满足两个条件才能生效,即是指定的类型&&是父元素内的第n个此种类型的元素。
当n=1时,与:first-of-type和:last-of-type功能相同。
5、:only-child与:only-of-type
:only-child选择器的作用是:选择一个子元素,并且这个子元素的父元素只包含它一个子元素。
:only-of-type选择器的作用是:选择一个子元素,这个子元素的类型是指定的,并且这个子元素所在的父元素只有它一个此种类型的子元素。
6、:empty
:empty选择器的作用是:选择所有的没有子元素的元素。
需要注意的几点:
1、当选择器前指定了类型时,通常在满足了选择器的原始条件之后,还要满足”与指定的类型相同“的条件,选择器才能够生效。
2、当使用:first-of-type等类似的需要指定元素类型的选择器时,没有指定元素类型则默认选择所有元素。
3、根元素html是最高层的父元素,在一个标准的html文档里,body是根元素的第2个子元素,所以使用:nth-child(2)时,就会默认选择所有body中的元素。