Button ToggleButton Spinner Adapter Inflate
一、Button
1 SetImage
1.1 设置button背景图片
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
android:background="@drawable/background_bg"
/>android:background=”@drawable/background1” //设置button的背景图片
1.2 设置button的点击效果(点击时button背景图切换)
res -- drawable -- 新建xml:background_bg.xml。
background_bg.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="false" android:state_pressed="false" android:drawable="@drawable/button1"/>
<item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/button2"/>
<item android:state_focused="true" android:state_pressed="false" android:drawable="@drawable/button1"/>
<item android:state_focused="true" android:state_pressed="true" android:drawable="@drawable/button2"/>
<item android:drawable="@drawable/button1"/>
</selector>button的background属性设置为:
android:background="@drawable/background_bg"2 常用事件: onClick 和 onLongClick
设置button的onClick 和 onLongClick事件:
package com.example.chenjinhua.formwidgit;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
public class FormWidgitActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_form_widgit);
showButton();
}
public void showButton(){
Button button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.i("jinhuatag","click button");
}
});
button1.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
Log.i("jinhuatag","button longclicked");
return true;
}
});
}
}
二、ToggleButton
1、 做漂亮的背景图
2、增加事件 onCheckedChanged
package com.example.chenjinhua.formwidgit;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CompoundButton;
import android.widget.Toast;
import android.widget.ToggleButton;
public class FormWidgitActivity extends AppCompatActivity {
private ToggleButton toggleButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_form_widgit);
showToggleButton();
}
public void showToggleButton(){
toggleButton = (ToggleButton) findViewById(R.id.toggleButton);
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if(b){
toggleButton.setBackgroundResource(R.drawable.button1);
Toast.makeText(FormWidgitActivity.this, "开", 100).show();
}else{
toggleButton.setBackgroundResource(R.drawable.button2);
Toast.makeText(FormWidgitActivity.this,"关",100).show();
}
}
});
}
}
注意:ToggleButton要设置BackGround的默认属性:android:background=”@drawable/button2”
1)toggleButton.setBackgroundResource(R.drawable.button1); //设置状态下背景图片;
2)toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {} //点击状态
三、CheckBox
package com.example.chenjinhua.formwidgit;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.CheckBox;
import android.widget.Toast;
public class FormWidgitActivity extends AppCompatActivity {
private CheckBox checkBox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_form_widgit);
showCheckBox();
}
public void showCheckBox() {
checkBox = (CheckBox) findViewById(R.id.checkBox);
checkBox.setText("确定要链接wifi吗?");
checkBox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(checkBox.isChecked()){
Toast.makeText(FormWidgitActivity.this,"选中",300).show();
}
if (!checkBox.isChecked()){
Toast.makeText(FormWidgitActivity.this,"未选中",300).show();
}
}
});
}
}checkBox.setText(“确定要链接wifi吗?”); //设置文案
四、RadioButton & RadioGroup
1、设置图片
2、新增事件
package com.example.chenjinhua.formwidgit;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.RadioGroup;
import android.widget.Toast;
public class FormWidgitActivity extends AppCompatActivity {
private RadioGroup radioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_form_widgit);
showRadioGroup();
}
public void showRadioGroup(){
radioGroup = (RadioGroup) findViewById(R.id.radioGroup);
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i){
case R.id.radioButton1:
Toast.makeText(FormWidgitActivity.this,"radioButton1 clicked",100).show();
case R.id.radioButton2:
Toast.makeText(FormWidgitActivity.this,"radioButton2 clicked",100).show();
case R.id.radioButton3:
Toast.makeText(FormWidgitActivity.this,"radioButton3 clicked",100).show();
break;
}
}
});
}
}3、去掉固有图形或者改变位置
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/radioButton1"
android:button="@null"
android:drawableLeft="@drawable/girl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="yes"/>
<RadioButton
android:id="@+id/radioButton2"
android:drawableRight="@android:drawable/btn_radio"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="no"/>
<RadioButton
android:id="@+id/radioButton3"
android:button="@null"
android:drawableRight="@android:drawable/btn_star"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="both"/>
</RadioGroup>运行结果:
1、android:button=”@null” //设置不显示默认的左边按钮
2、android:drawableLeft=”@drawable/girl” //设置图片
3、android:drawableRight=”@android:drawable/btn_star” //在右边设置系统提供的图标。
4、RadioGroup做工具条
五、Spinner
1、Adapter Pattern 及 Adapter
所以界面显示的步骤是:
1、建立数据源
2、建立adapter
3、建立adapter与数据源连接
4、绑定adapter到界面组件
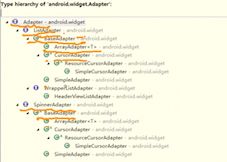
2、android常用的Adapter
3、Spinner常用操作:界面 和 事件
界面:
public class FormWidgitActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_form_widgit);
showSpinner();
}
public void showSpinner(){
Spinner spinner = (Spinner) findViewById(R.id.spinner);
//建立数据源
String[] myItemsString = getResources().getStringArray(R.array.spinnerName);
//建立Adapter,连接数据源
ArrayAdapter arrayAdapter = new ArrayAdapter(FormWidgitActivity.this,android.R.layout.simple_dropdown_item_1line,myItemsString);
//绑定Adapter到UI组件
spinner.setAdapter(arrayAdapter);
}
}事件:
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(FormWidgitActivity.this,((TextView)view).getText().toString(),100).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});4、扩展Adapter