Android RecyclerView学习(一)----初步认知
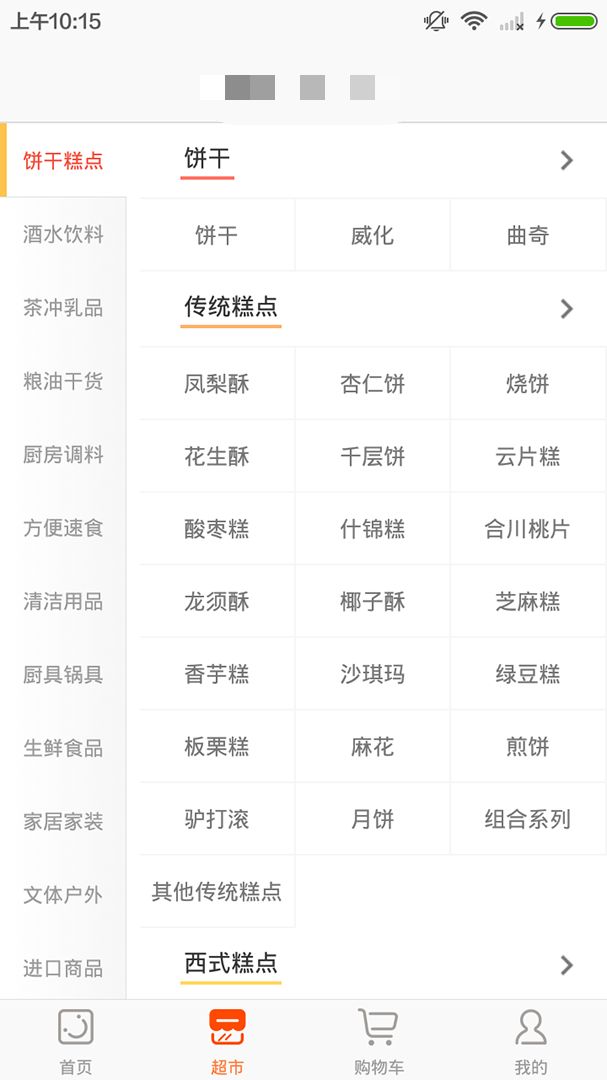
先上效果图:
左侧一个普通的Listview,没什么好说的。至于右侧,当时看到原型图第一反应是Listview+Gridview来实现(之前没使用过RecyclerView),和主管讨论后建议我使用RecyclerLiew来实现,更加灵活,定制性更高。
OK,开干!
先感谢鸿洋大神的这篇博客提供的理论与技术支持
Android RecyclerView 使用完全解析 体验艺术般的控件
接下来进入正题。
分析一下需求,其实就是一个二级分类与三级分类,根据不同的type进行区分。显示数据的时候,按照listview+gridview的写法,上面一行textView显示二级分类,下面一个gridview显示三级分类,然后写两个适配器去管理数据。RecycleView灵活方便的地方就体现在这里,可以组合设计出需要的布局,管理使用也更简单。
1.布局文件:
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"/>
一目了然,没什么
2.数据对象:
public class Category {
public static final int SECOND_TYPE = 0;
public static final int THIRD_TYPE = 1;
private String categoryName;
private int type;
public Category(String name, int type) {
this.categoryName = name;
this.type = type;
}
public String getCategoryName() {
return categoryName;
}
public int getType() {
return type;
}
}type用于区分二级分类以及三级分类
3.ViewHolder的申明:
ViewHolder是用来缓存元素的布局信息与数据以提高性能。listview的做法是自己实现ViewHolder来缓存结果。RecyclerView的强大之处就在于,它本身就提供了ViewHolder,我们只要继承自该ViewHolder就可以了,至于ViewHolder怎么存储,系统会自动帮我们搞定。
public class SecondViewHolder extends RecyclerView.ViewHolder {
private TextView secondCategory;
public SecondViewHolder(View itemView) {
super(itemView);
secondCategory = (TextView) itemView.findViewById(R.id.second_cat_name);
}
}
public class ThirdViewHolder extends RecyclerView.ViewHolder {
private TextView thirdCategory;
public ThirdViewHolder(View itemView) {
super(itemView);
thirdCategory = (TextView) itemView.findViewById(R.id.third_cat_name_first);
}
}4.CategoryAdapter的使用:
/** * Created by tangyangkai on 16/5/6. */
public class CategoryAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private Context context;
private List<Category> lists = new ArrayList<>();
private LayoutInflater layoutInflater;
public CategoryAdapter(Context context, List<Category> lists) {
this.context = context;
this.lists = lists;
this.layoutInflater = LayoutInflater.from(context);
}
@Override
public int getItemViewType(int position) {
return lists.get(position).getType();
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == Category.SECOND_TYPE) {
return new SecondViewHolder(layoutInflater.inflate(R.layout.item_list_category_second, null, false));
} else {
return new ThirdViewHolder(layoutInflater.inflate(R.layout.item_list_category_third, null, false));
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
switch (getItemViewType(position)) {
case Category.SECOND_TYPE:
SecondViewHolder secondViewHolder = (SecondViewHolder) holder;
secondViewHolder.secondCategory.setText(lists.get(position).getCategoryName());
break;
case Category.THIRD_TYPE:
ThirdViewHolder thirdViewHolder = (ThirdViewHolder) holder;
thirdViewHolder.thirdCategory.setText(lists.get(position).getCategoryName());
break;
}
}
@Override
public int getItemCount() {
if (lists != null) {
return lists.size();
} else {
return 0;
}
}自定义的CategoryAdapter继承RecyclerView.Adapter,并且重写了父类的几个方法。这里这几个方法是重点,着重说明一下
(1)
public int getItemViewType(int position) {
return lists.get(position).getType();
}用于决定元素的布局使用哪种类型,传入的是数据源List的下标position,返回的是一个int型标志,传递给onCreateViewHolder的第二个参数。
(2)
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {}根据getItemViewType传入的viewType来渲染构造具体的ViewHolder,返回的是不同类型的ViewHolder
(3)
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {}根据传入的数据源List的下标position,得到不同的viewType,给不同的ViewHolder绑定数据
(4)
public int getItemCount() {}返回lists的size
5.Activity中的使用:
public class RecyclerViewActivity extends AppCompatActivity {
private RecyclerView recyclerview;
private CategoryAdapter adapter;
List<Category> lists = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycler_view);
initviews();
initdatas();
}
private void initdatas() {
lists.add(new Category("饼干", 0));
lists.add(new Category("奶油饼干", 1));
lists.add(new Category("威化", 1));
lists.add(new Category("曲奇", 1));
lists.add(new Category("传统糕点", 0));
lists.add(new Category("凤梨酥", 1));
lists.add(new Category("杏仁饼", 1));
lists.add(new Category("烧饼", 1));
lists.add(new Category("花生酥", 1));
lists.add(new Category("西式糕点", 0));
lists.add(new Category("巧克力派", 1));
lists.add(new Category("酥心卷", 1));
lists.add(new Category("面包", 1));
lists.add(new Category("泡芙", 1));
lists.add(new Category("蛋挞", 1));
}
private void initviews() {
recyclerview = (RecyclerView) findViewById(R.id.recyclerview);
adapter = new CategoryAdapter(this, lists);
GridLayoutManager mLayoutManager = new GridLayoutManager(this, 3);
mLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
switch (adapter.getItemViewType(position)) {
case Category.SECOND_TYPE:
return 3;
case Category.THIRD_TYPE:
return 1;
default:
return 1;
}
}
});
recyclerview.setLayoutManager(mLayoutManager);
recyclerview.setAdapter(adapter);
}
}组件的申明与初始化,数据与适配器的准备,然后就是recyclerview的具体使用了。
在给recyclerview设置网格布局管理器实现类似gridview的效果的时候,出现了一个很大的问题。二级分类占一列,三级分类占三列,所以需要根据type来动态设置不同的列数。这一块是主管帮着写的,调用的是mLayoutManager.setSpanSizeLookup方法,重写里面的getSpanSize()方法来根据type返回不同的值,最后载显示不同的列数。
至此,就能够实现开始的效果图了。关于RecyclerView的其他用法,点击事件,动画效果等,有时间会继续研究更新的~~