iOS 9 Storyboard 教程(二下)
Add Player控制器在工作
现在你会忽视Game行,仅仅让用户输入运动员的名字.
当用户点击Cancel按钮的时候,这个控制器将会关闭并且不管你输了什么数据都不会保存.这个部分用unwind segue已经起作用了.
但是当用户点击Done按钮的时候,你应该创建创建一个新的Player 对象并且填写它的属性和更新运动员的清单.
每当segue将要创建的时候prepareForSegue(_:sender:)都会被调用.在退回(dismiss)这个视图的时候,你需要重写这个方法来存储你输入的运动员对象的数据.
note:
你永远不会手动调用prepareForSegue(_:sender:)方法.它是一条从UIKit发出的信息,让你知道那个segue已经被触发了.
在PlayerDetailsViewController.swift里,首先在类顶部添加一个属性来存储你添加的运动员的详细信息.
var player:Player?接下来,在PlayerDetailsViewController.swift里添加下面这个方法:
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "SavePlayerDetail" {
player = Player(name: nameTextField.text!, game: "Chess", rating: 1)
}
}prepareForSegue(_:sender:)使用默认的游戏和评级变量,创建了一个新的Player实例.它只是为带有SavePlayerDetail标识符的segue起作用.
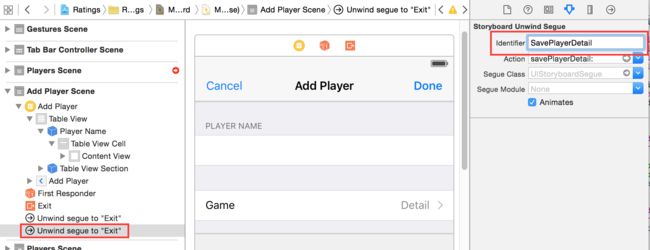
在Main.storyboard里,在Document Outline找到Add Player的控制器,然后选择unwind segue,改Identifier为savePlayerDetail.
跳到PlayersViewController,改变这个unwind segue方法savePlayerDetail(segue:)为下面这样:
@IBAction func savePlayerDetail(segue:UIStoryboardSegue) {
if let playerDetailsViewController = segue.sourceViewController as? PlayerDetailsViewController {
//add the new player to the players array
if let player = playerDetailsViewController.player {
players.append(player)
//update the tableView
let indexPath = NSIndexPath(forRow: players.count-1, inSection: 0)
tableView.insertRowsAtIndexPaths([indexPath], withRowAnimation: .Automatic)
}
}
}这就得到一个PlayerDetailsViewController的引用,通过这个segue引用,可以传递到这个方法.它用来往运动员数组里添加新的Player对象来作为数据源.然后它会告诉tableView添加了新的一行(在底部),因为tableView和它的数据源始终是同步的.
你可能用tableView.reloadData()完成了书信界面,但是上面的方法伴有动画插入一行的时候看上去更漂亮.
UITableViewRowAnimation.Automatic会自动地找出合适地动画,取决于你插入新行的位置.非常方便.
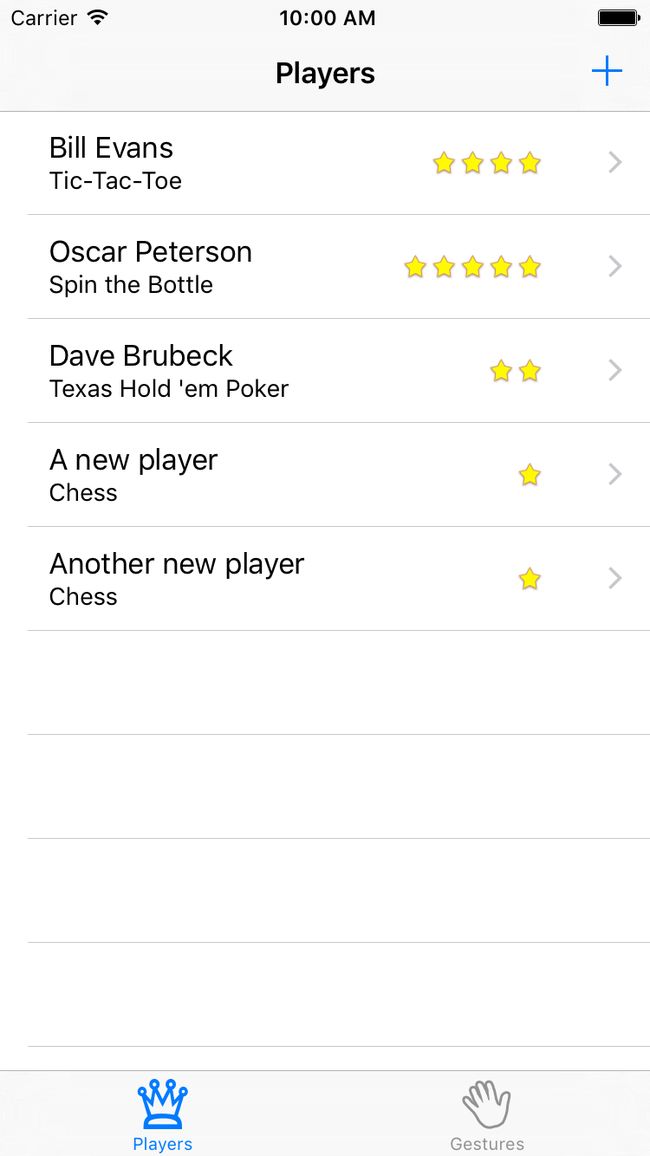
试一下,现在你应该可以向列表添加新的运动员了!
性能
现在在storyboard中有几个viewController,你也许想知道关于他们的性能.立刻加载整个storyboard也不是很大的问题.storyboard并没有马上实例化所有的viewController–只有初始viewController是被立即加载的.因为你的初始viewController是一个 TabBarontroller,它所包含的两个viewController也被加载了.
直到你segue他们,其他的viewController才被实例化.当你关闭这些viewController的时候,他们就立即被释放了.所以只有使用的ViewController才存在内存中.
让我们在实践中看看吧!在PlayerDetailsViewController中添加一个初始化方法和一个反初始化方法:
required init?(coder aDecoder: NSCoder) {
print("init PlayerDetailsViewController")
super.init(coder: aDecoder)
}
deinit {
print("deinit PlayerDetailsViewController")
}
你重写了init?(coder:)和deinit方法,并且让它们在Xcode控制台输出了一条信息.现在再一次运行app,然后打开Add Player控制器,你应该看到这个viewController没有得到分配直到它打开的时候.
当你关闭 Add Player控制器,也点击了Cancel和Done按钮的时候,你应该会看到deinit里print()方法输出地状态信息.如果你再一次打开了这个控制器,你应该也会再一次看到从init?(coder:)输出的状态信息.这就会是你相信了,ViewController是在使用的时候才加载的.
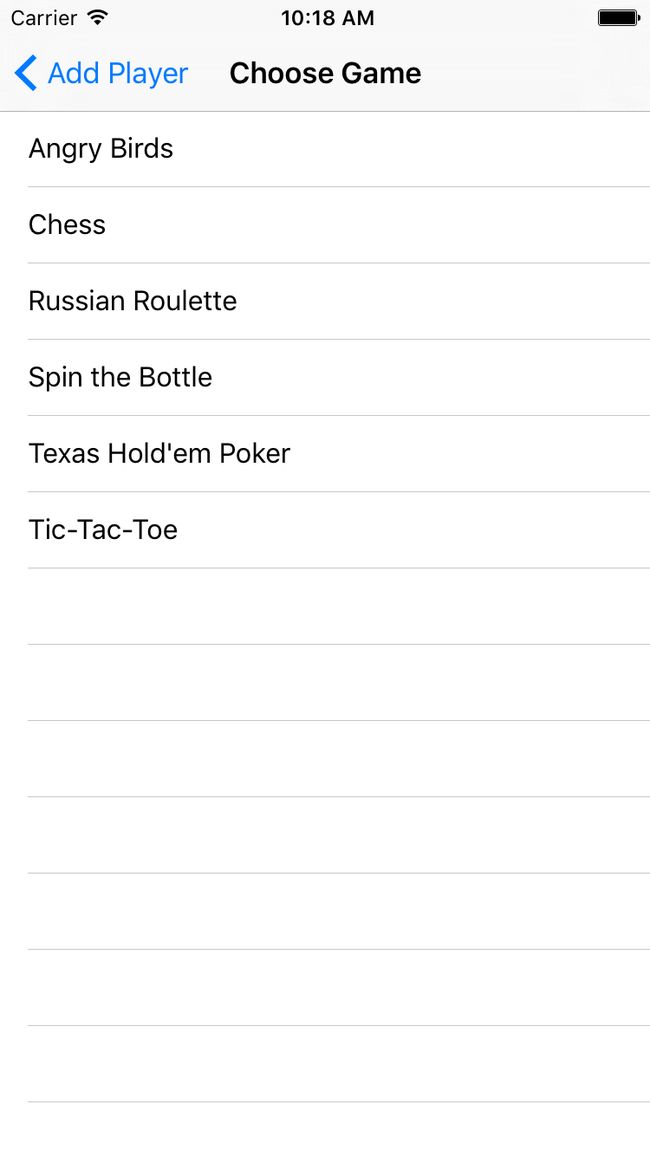
Game Picker控制器
在Add Player控制器里点一下Game那一行应该会打开一个新的控制器,可以让用户从一个列表里选择游戏.也就意味着你将会添加另一个tableViewController,然而这一次你需要从导航栈里推出(push)它,而不是从下往上弹出.
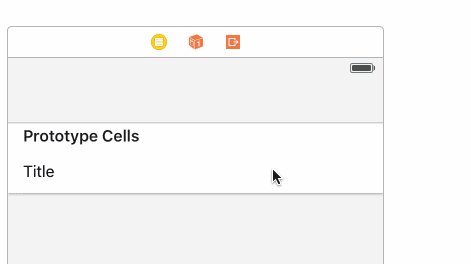
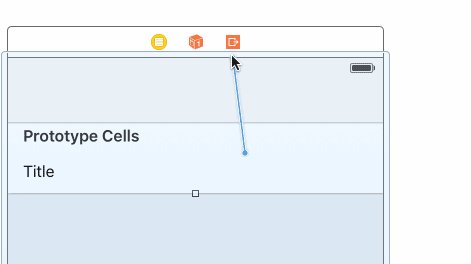
拖拽一个新的 TableViewController到Main.storyboard里.在AddPlayerscene里选择Game的单元格(确保你选择的的是整个单元格,而不是标签)并且按住ctrl并拖线到新的新的TableViewController在它们之前创建一个segue连线.在出现的弹窗中选择Selection Segue底下的Show segue,而不是Accessory Action.
选择这个新的segue然后在Attributes Inspector设置它的标识符为PickGame.
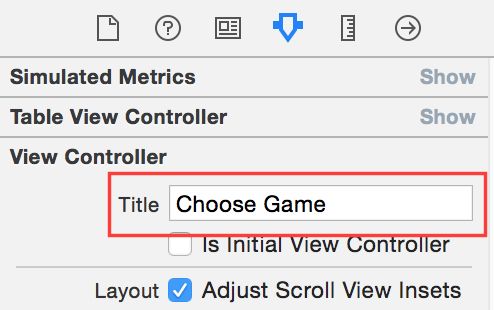
在 Document Outline里选择新的TableViewController,并且在Attributes Inspector里,给这个控制器的标题命名为Choose Game.
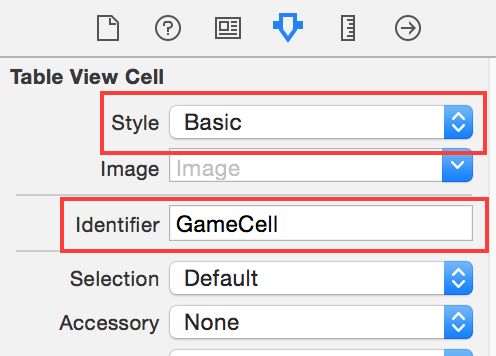
设置单元格的样式为Basic,然后设置它的重用标识符为GameCell.你需要为这个控制器所做的就是这些.
为这个工程添加一个新的Swift文件,使用Cocoa Touch Class模板,命名为GamePickerViewController,继承自UITableViewController.
返回Main.storyboard里你新建的Choose Game控制器然后在Identity Inspector里设置自定义的类GamePickerViewController.
现在让我们给这个新的控制器一些数据来显示吧.在GamePickerViewController.swift中,把一个具有硬编码值的games字符串数组添加到顶部:
var games:[String] = [
"Angry Birds",
"Chess",
"Russian Roulette",
"Spin the Bottle",
"Texas Hold'em Poker",
"Tic-Tac-Toe"]现在从模板里替换数据源方法:
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return games.count
}
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("GameCell", forIndexPath: indexPath)
cell.textLabel?.text = games[indexPath.row]
return cell
}你只是使用games数组设置了数据源并且把字符串的值放到了单元格的textLabel里.
就数据源而言应该那样做.运行app然后点击Game行.新的Choose Game控制器将会滑出来.然而点击这些行不会做任何事,那是因为这个控制器是在导航堆栈上被弹出来的.但是你却总可以点击返回按钮返回到Add Player控制器.
这很酷,不是吗?你没有写任何代码调用新的控制器.你只是按住ctrl键并从静态table view cell拖拽出了新的控制器.你写的唯一的代码就是填充tableView的内容,这通常是更动态的而不是硬编码列表.
当然,如果不发送任何返回数据,这个新的控制器将不是很有用,所以你还需要为它添加一个新的unwind segue.
在GamePickerViewController类的顶部添加属性来保存名字和当前选中游戏的索引:
var selectedGame:String? {
didSet {
if let game = selectedGame {
selectedGameIndex = games.indexOf(game)!
}
}
}
var selectedGameIndex:Int?不管什么时候selectedGame更新了,didSet将会在games里定位到游戏字符串并且在表的正确的索引位置自动更新selectedGameIndex.
接下来,改变tableView(_:cellForRowAtIndexPath:):
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("GameCell", forIndexPath: indexPath)
cell.textLabel?.text = games[indexPath.row]
if indexPath.row == selectedGameIndex {
cell.accessoryType = .Checkmark
} else {
cell.accessoryType = .None
}
return cell
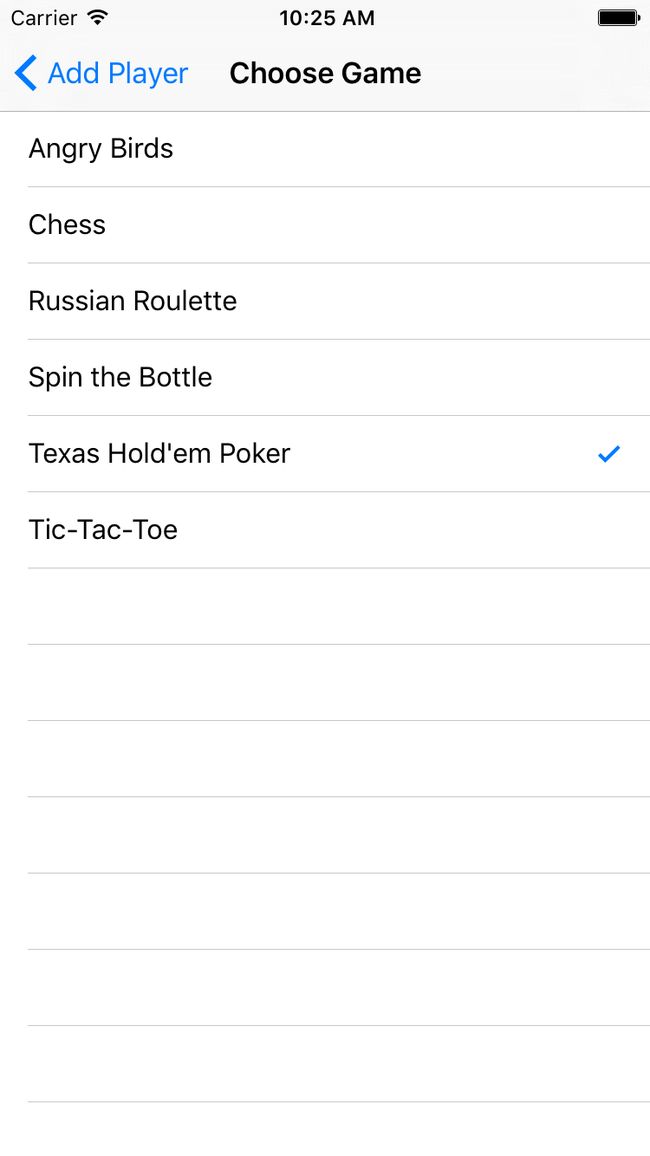
}这就给包含当前选中游戏名称的单元格设置了一个对号.例如被这个app的用户赞赏的一些小的手势.
现在添加代理方法tableview(_:didSelectRowAtIndexPath:) :
override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
tableView.deselectRowAtIndexPath(indexPath, animated: true)
//Other row is selected - need to deselect it
if let index = selectedGameIndex {
let cell = tableView.cellForRowAtIndexPath(NSIndexPath(forRow: index, inSection: 0))
cell?.accessoryType = .None
}
selectedGame = games[indexPath.row]
//update the checkmark for the current row
let cell = tableView.cellForRowAtIndexPath(indexPath)
cell?.accessoryType = .Checkmark
}不管用户何时点击一行,这个方法都被称为Table View 的代理.
这个方法在点击之后就会取消选中.那使得它从灰色高亮褪色为正常的白色.然后它就会从先前选中的单元格移除对号标记,然后把对号放到刚刚点击的那一行上.
现在运行app测试一下吧.点击一个游戏的名称,那一行就会显示一个对号.点击另一个游戏的名称,标记就会随至移动到那一行.
只要你点击一行这个控制器应该就会消失,但是现在却不是那样,因为你还真正的连接一个unwind segue.听起来下一步非常棒!
在PlayerDetailsViewController.swift里,在类的顶部,添加一个属性来保存选中的游戏,那样你就可以在Player对象存储它.给它一个默认的名字”Chess”,那样你就会一个新的运动员始终都会有衣蛾选中的游戏名字.
var game:String = "Chess" {
didSet {
detailLabel.text? = game
}
}不管何时名称发生改变,didSet将会在静态表单元格里显示游戏的名称.
依然在PlayerDetailsViewController.swift里,添加unwind segue 方法:
@IBAction func unwindWithSelectedGame(segue:UIStoryboardSegue) {
if let gamePickerViewController = segue.sourceViewController as? GamePickerViewController,
selectedGame = gamePickerViewController.selectedGame {
game = selectedGame
}
}一旦用户从Choose Game控制器里选择了一个游戏,上面的代码就会执行.这个方法会更新控制器里的标签以及选中游戏的属性.unwind segue 也会将GamePickerViewController从导航栈里弹出.
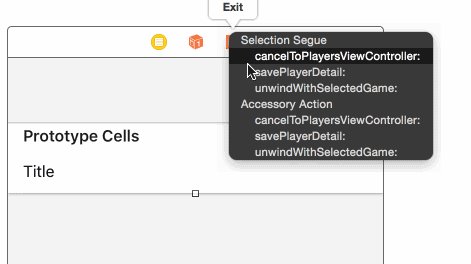
在Main.storyboard里,按住ctrl把tableview的单元格拖拽到Exit,就想你之前做的一样,然后从弹框中选择unwindWithSelectedGame:.
在 Attributes Inspector 里给新的unwind segue的标识符(Identifier)为SaveSelectedGame.
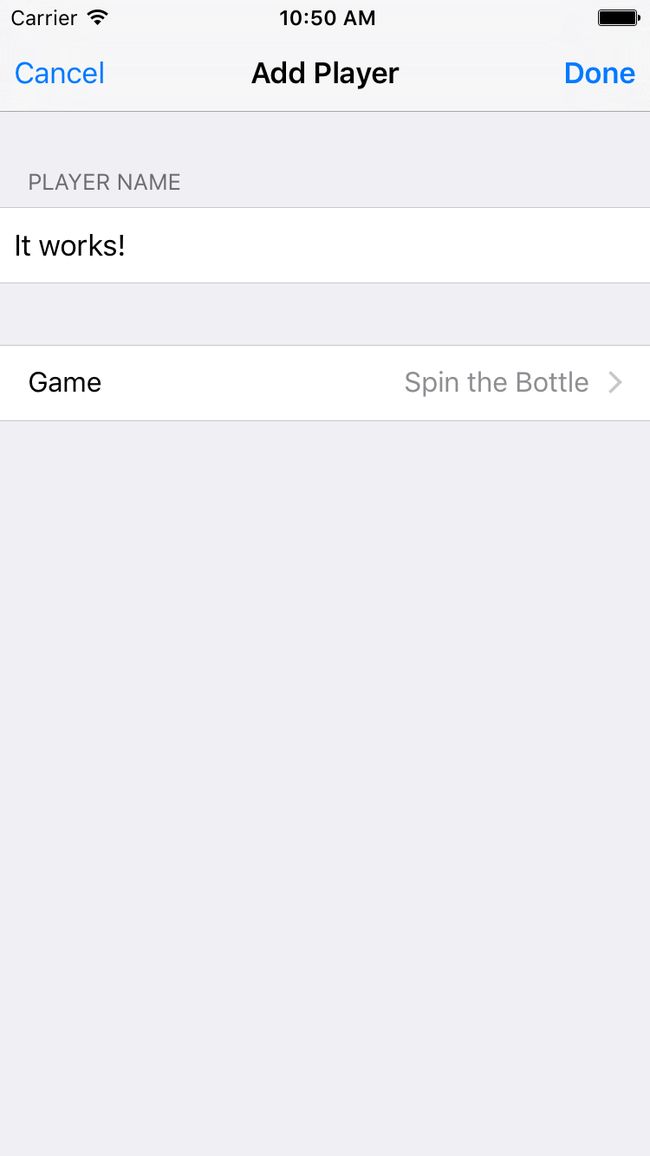
运行app检查它到目前为止的功能.创建一个新的运动员,选择运动员的游戏然后选择一个游戏.
在Add Player控制器里游戏并没有更新!
不幸的是,unwind segue方法在tableView(_:didSelectRowAtIndexPath:)之前执行,所以selectedGameIndex没有更新.
幸运的是,你可以重写prepareForSegue(_:sender:)方法并且在unwind发生之前完成操作.
在GamePickerViewController里重写prepareForSegue(_:sender:):
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "SaveSelectedGame" {
if let cell = sender as? UITableViewCell {
let indexPath = tableView.indexPathForCell(cell)
if let index = indexPath?.row {
selectedGame = games[index]
}
}
}
}prepareForSegue(_:sender:)参数的发送者是初始化segue的对象,在这种情况下就是被选中的游戏单元格.所以在games里,你可以使用单元格的indexPath来定位选中的游戏,然后设置selectedGame,这样的话,它在unwind segue就是可行的了.
现在当你运行app然后选择游戏的时候,它就会更新与动员的游戏了!
接下来,你需要改变PlayerDetailsViewController的prepareForSegue(_:sender:)方法来返回一个选中的游戏,而不是硬编码为”Chess”.当你完成添加一个运动员的时候,用这种方式,它们实际的游戏将会显示在Players控制器里.
在PlayerDetailsViewController.swift里,改变prepareForSegue(_:sender:)如下:
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "SavePlayerDetail" {
player = Player(name: nameTextField.text, game:game, rating: 1)
}
}当你完成添加Add Player控制器并且按下完成按钮的时候,运动员的列表将会更新为正确的游戏.
还有一件事– 当你选择一个游戏的时候,返回到Add Player控制器,然后尝试再选择一个游戏,你之前选中的游戏应该会有一个对号标记.解决方案就是当你连线(segue)的时候,通过选中的游戏存储在PlayerDetailsViewController到了GamePickerViewController上.
仍然在PlayerDetailsViewController.swift,添加到prepareForSegue(_:sender:)的末尾:
if segue.identifier == "PickGame" {
if let gamePickerViewController = segue.destinationViewController as? GamePickerViewController {
gamePickerViewController.selectedGame = game
}
}需要注意的是现在你有两个if状态来判断segue.identifier.SavePlayerDetail就是unwind segue将会返回的Players列表,PickGame就是显示segue将要继续向前到Game Picker 控制器.你添加的代码将会在GamePickerViewController里定位到视图的位置,然后设置selectedGame.设置selectedGame将会自动更新table view cell的索引selectedGameIndex,用来设置一个对号.
非常好!你现在有一个功能选择游戏的控制器了!
本教程的所有源代码:
请到这里下载:下载链接
翻译过程中,有个别地方不是十分准确,希望大家批评指正~有好的建议也可以回复~