一步一步弄懂angularJS基础
问题1:ng-app指令的使用以及自定义指令
<!doctype html>
<!--这里的ng-app的属性值就是模块的名称,也就是 angular.module("MyModule", [])中的MyModule-->
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
</head>
<body>
<hello></hello>
<!--这个标签被完全替换为'<div>Hi everyone!</div>',这一点很重要的-->
</body>
<script src="js/angular-1.3.0.js"></script>
<!--引入指令-->
<script src="HelloAngular_Directive.js"></script>
</html>我们看看指令本身的代码是如何定义的
var myModule = angular.module("MyModule", []);
//创建一个模块
myModule.directive("hello", function() {
//这里的指令为hello指令,而且是Element类型,返回的template就是用于替换hello的部分,而replace指定了用template值替换了hello这个标签的内容
return {
restrict: 'E',
template: '<div>Hi everyone!</div>',
replace: true
}
});问题2:我们来理解一下angularjs的MVC模式
<!doctype html>
<!--这里的ng-app指令表明下面的所有的指令全部让angularjs处理,只有被具有ng-app属性的DOM元素包含的元素才会受到angularjs的影响-->
<html ng-app>
<head>
<meta charset="utf-8">
</head>
<body>
<!--这里指定了一个controller,这个controller是view视图和数据之间的桥梁-->
<div ng-controller="HelloAngular">
<!--这里指定的视图,也就是用于显示的view-->
<p>{{greeting.text}},Angular</p>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="HelloAngular_MVC.js"></script>
</html>
下面是控制器的代码
function HelloAngular($scope) {
$scope.greeting = {
text: 'Hello'
};
}问题3:通用controller是通过$scope来完成继承的,但是我们不建议使用通用controller,而是使用服务
<!doctype html>
<html ng-app>
<head>
<meta charset="utf-8">
</head>
<body>
<!--这里是CommonController的部分,这个controller指定了内部两个controller共有的逻辑-->
<div ng-controller="CommonController">
<!--这里是内部第一个controller-->
<div ng-controller="Controller1">
<p>{{greeting.text}},Angular</p>
<button ng-click="test1()">test1</button>
</div>
<!--这里是内部第二个controller-->
<div ng-controller="Controller2">
<p>{{greeting.text}},Angular</p>
<button ng-click="test2()">test2</button>
<button ng-click="commonFn()">通用</button>
</div>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="MVC3.js"></script>
</html>
下面是三个controller的代码
//这个通用的controller指定的是两个controller都具有的方法
function CommonController($scope){
$scope.commonFn=function(){
alert("这里是通用功能!");
};
}
//这里是第一个controller指定了其特有的功能
function Controller1($scope) {
$scope.greeting = {
text: 'Hello1'
};
$scope.test1=function(){
alert("test1");
};
}
//这里是第一个controller指定了其特有的功能
function Controller2($scope) {
$scope.greeting = {
text: 'Hello2'
};
$scope.test2=function(){
alert("test2");
}
}
注意:其实$scope是一个POJO(plain Old JavaScript Object);$scope提供了一些工具方法,如$watch,$apply等;$scope是表达式执行环境,也就是作用域;$scope是树形结构和DOM标签平行;子$scope继承父$scope的所有的属性和方法;每一个angular应用只有一个根$scope,一般位于ng-app上;$scope可以用于传播事件,类似DOM可以往上也可以往下;可以用angular.element($0).scope进行调试。总之,$scope不仅仅是MVC的基础,而且也是双向数据绑定的基础!
问题4:ng-repeat的使用,同时指定了$scope会继承$rootScope,就像原型链一样
<!doctype html>
<html ng-app>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="Scope1.css" />
</head>
<body>
<div class="show-scope-demo">
<!--这里是第一个controller,是GreetCtrl-->
<div ng-controller="GreetCtrl">
Hello {{name}}!
</div>
<!--这里是第二个controller,是ListCtrl-->
<div ng-controller="ListCtrl">
<ol>
<!--ng-repeat指令的使用-->
<li ng-repeat="name in names">
{{name}} from {{department}}
</li>
</ol>
</div>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="Scope1.js"></script>
</html>
下面是两个controller,同时注意这时候$scope会继承$rootScope的属性
//第一个controller指定了$scope和$rootScope,并且在他们上面都绑定了属性值
function GreetCtrl($scope, $rootScope) {
$scope.name = 'World';
$rootScope.department = 'Angular';
}
//这里也绑定了$scope属性值
function ListCtrl($scope) {
$scope.names = ['Igor', 'Misko', 'Vojta'];
}
问题5:我们来看看$emit和$broadcast用于事件触发的不同
<!doctype html>
<html ng-app>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="Scope1.css" />
</head>
<body>
<!--第一个控制器EventController-->
<div ng-controller="EventController">
Root scope
<tt>MyEvent</tt> count: {{count}}
<ul>
<!--这里是内部的controller,也是通过EventController来控制的-->
<li ng-repeat="i in [1]" ng-controller="EventController">
<!--这里是调用$emit-->
<button ng-click="$emit('MyEvent')">
$emit('MyEvent')
</button>
<!--这里是调用$broadcast-->
<button ng-click="$broadcast('MyEvent')">
$broadcast('MyEvent')
</button>
<br>
Middle scope
<tt>MyEvent</tt> count: {{count}}
<!--EventController-->
<ul>
<li ng-repeat="item in [1, 2]" ng-controller="EventController">
Leaf scope
<tt>MyEvent</tt> count: {{count}}
</li>
</ul>
</li>
</ul>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="Scope2.js"></script>
</html>下面是控制器的代码
function EventController($scope) {
$scope.count = 0;
//这个$scope具有$on方法来监测具体的事件,这里是监测'MyEvent'事件,每次监听到这个事件就把count++
$scope.$on('MyEvent', function() {
$scope.count++;
});
}
通过测试我们发现$emit触发事件会导致从同级作用域不断往上传播,但是$broadCast会使得事件从同级作用域不断往下传播。但是不管是$emit还是$broadcast都会在同级作用域之间传播。
问题6:我们看看如何让angularjs实现了站内路由,其本质还是通过hash来完成的
<!doctype html>
<html ng-app="bookStoreApp">
<head>
<meta charset="UTF-8">
<title>BookStore</title>
<!--当express直接访问/的时候被重定向到这里,然后静态资源文件如js等都是在public目录下进行加载的-->
<script src="1.3.0.14/angular.js"></script>
<script src="1.3.0.14/angular-route.js"></script>
<script src="1.3.0.14/angular-animate.js"></script>
<!--然后加载app.js,这是一个模块,定义了该模块依赖的一些如控制器,过滤器,服务,指令等-->
<script src="app.js"></script>
<script src="controllers.js"></script>
<script src="filters.js"></script>
<script src="services.js"></script>
<script src="directives.js"></script>
</head>
<body>
<!--这里是视图显示区域-->
<div ng-view>
</div>
</body>
</html>
我们再来看看app.js中如何指定了依赖模块,同时是如何实现站内路由的。注意:ng-view是由ngRouter模块提供的一个特殊指令,他的独特之处是在HTML中给$router对应的视图内容占位,他会创建自己的作用域并将模版嵌套在内部。ng-view是一个优先级为1000的终极指令,angularjs不会运行同一个元素上的低优先级指令。ngView指令遵循下面的规则:
。每次触发$routeChangeSuccess事件视图都会更新
。如果某个模版和当前的路由相关联:
(1)创建一个新的作用域;(2)移除上一个视图,同时上一个作用域也会被清除;(3)将新的作用域和当前模版关联在一起;(4)如果路由中有相关的定义,那么就把对应的控制器和当前作用域关联起来;(5)触发$viewContentLoaded事件;(6)如果提供了onload属性,调用该属性指定的函数。
//定义了一个模块bookStoreApp,第二个参数是该模块依赖的模块。其中<bookStoreCtrls>是一个模块,其中封装了两个控制器分别为bookStoreCtrls,BookListCtrl
//其中模块<bookStoreFilters>是一个过滤器
//模块<bookStoreServices>定义了一个服务
//模块<bookStoreDirectives>定义了一个指令集合
var bookStoreApp = angular.module('bookStoreApp', [
'ngRoute', 'ngAnimate', 'bookStoreCtrls', 'bookStoreFilters',
'bookStoreServices', 'bookStoreDirectives'
]);
//在这个app模块中我们配置了路由,如果是访问了hello就会重定向到http://localhost:3008/hello这个视图文件
//同时这个视图文件通过HelloCtrl这个控制器进行渲染
bookStoreApp.config(function($routeProvider) {
$routeProvider.when('/hello', {
templateUrl: 'http://localhost:3008/hello',
controller: 'HelloCtrl'
}).when('/list',{
//如果是list那么渲染视图http://localhost:3008/bookList,同时渲染工作由BookListCtrl来完成
templateUrl:'http://localhost:3008/bookList',
controller:'BookListCtrl'
}).otherwise({
redirectTo: '/hello'
})
});
很显然是通过模块的config方法来完成的,同时实现了注入$routeProvider对象,最后通过这个对象的when...otherwise方法来实现路由的。记住,上面的ng-view是指定了视图的显示区域。其站内路由还是通过hash来完成的:
![]()
我们谈谈ajax:ajax的页面浏览器回退按钮会失效;无法分享页面,也就无法加书签;SEO无法起作用,于是就有了前端路由的观点。前端路由的原理:通过hash值#;HTML5提供的API也可以完成;路由的核心是给应用定义"状态";使用路由会影响应用整体的编码方式(预先定义好状态);考虑兼容性问题与优雅降级。
问题7:我们建议在定义controller时候不是在函数中直接定义,而是在模块中定义:
第一种方式直接在函数中定义:
function HelloAngular($scope) {
$scope.greeting = {
text: 'Hello'
};
}
第二种方式是首先定义模块,然后在模块中定义控制器,这是我们推荐的方式:
var helloModule=angular.module('HelloAngular', []);
helloModule.controller('helloNgCtrl', ['$scope', function($scope){
$scope.greeting = {
text: 'Hello'
};
}]);
我们推荐下面的编码逻辑:
问题7:使用ng-bind防止页面快速刷新或者网速较慢的时候看到源代码{{greeting.text}}
<!doctype html>
<html ng-app>
<head>
<meta charset="utf-8">
</head>
<body>
<!--引用一个控制器HelloAngular-->
<div ng-controller="HelloAngular">
<!--ng-bind用于绑定,之所有使用ng-bind而不是使用{{greeting.text}}是因为在网速慢的时候或者快速刷新的时候会看到{{greeting.text}}这个源代码-->
<p><span ng-bind="greeting.text"></span>,Angular</p>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="HelloAngular_MVC.js"></script>
</html>
控制器代码如下(建议用模块来定义):
function HelloAngular($scope) {
$scope.greeting = {
text: 'Hello'
};
}
问题8:使用ng-class来添加class,而不是使用为$scope添加属性这种方式
<!doctype html>
<html ng-app="MyCSSModule">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="NgClass.css">
</head>
<body>
<!--这里是控制器HeaderController,如果isError为true那么添加error类,如果isWarning为true那么谈价类warning就可以了-->
<div ng-controller='HeaderController'>
<!--这里是视图,其类名和提示信息都是动态添加的,这一点要弄清楚-->
<div ng-class='{error: isError, warning: isWarning}'>{{messageText}}</div>
<button ng-click='showError()'>Simulate Error</button>
<button ng-click='showWarning()'>Simulate Warning</button>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="NgClass.js"></script>
</html>
同时相应的点击事件来修改数据模型中的值,进而使得视图内容能够动态改变,而视图的样式通过ng-class来修改了。除了ng-class另外一种使用 细说Angular ng-class
var myCSSModule = angular.module('MyCSSModule', []);
//定义一个模块MyCSSModule
myCSSModule.controller('HeaderController', ['$scope',
//为模块定义个控制器HeaderController
function($scope) {
$scope.isError = false;
$scope.isWarning = false;
$scope.showError = function() {
$scope.messageText = 'This is an error!';
$scope.isError = true;
$scope.isWarning = false;
};
$scope.showWarning = function() {
$scope.messageText = 'Just a warning. Please carry on.';
$scope.isWarning = true;
$scope.isError = false;
};
}
])
问题8:使用ng-show来控制元素的隐藏和显示
<!doctype html>
<html ng-app="MyCSSModule">
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-controller='DeathrayMenuController'>
<!--点击的时候就触发toggleMenu逻辑,在该方法里面修改了数据模型的值-->
<button ng-click='toggleMenu()'>Toggle Menu</button>
<!--ng-show指令通过判断表达式的值进而决定是否应该显示内容-->
<ul ng-show='menuState.show'>
<li ng-click='stun()'>Stun</li>
<li ng-click='disintegrate()'>Disintegrate</li>
<li ng-click='erase()'>Erase from history</li>
</ul>
<div/>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="NgShow.js"></script>
</html>
控制器内部通过非表达式来实现开关效果
var myCSSModule = angular.module('MyCSSModule', []);
//这里定义一个模块<MyCSSModule>,在模块上定义一个控制器DeathrayMenuController
myCSSModule.controller('DeathrayMenuController', ['$scope',
function($scope) {
$scope.menuState={show:false};
$scope.toggleMenu = function() {
//这里的toggleMenu通过非符号'!'就能够动态改变了
$scope.menuState.show = !$scope.menuState.show;
};
}
])
上面演示了如何实现jQuery中的toggleClass效果
问题9:学习使用angular-ui-router使得可以把界面进行分块,也可以参见这个博客学习基础用法
var myUIRoute = angular.module('MyUIRoute', ['ui.router', 'ngAnimate']);
//首先定义一个Module,然后在Module下面通过config来进行配置。同时在函数中注入$stateProvider, $urlRouterProvider两个对象
myUIRoute.config(function($stateProvider, $urlRouterProvider) {
//$urlRouterProvider.when("","/home"); 也就是说$urlRouterProvider通常用于配置非$state额外的路由。下面的otherwise用于指定一个额外的路由
$urlRouterProvider.otherwise("/state1");
//这里指定了几个状态,分别为state1,state1.list,state2和state2.list
$stateProvider
.state('state1', {
url: "/state1",
templateUrl: "http://localhost:3008/state1"
})
.state('state1.list', {//只有ui-sref可以用于切换状态
url: "/list",
templateUrl: "http://localhost:3008/state1-list",
//这里的templateUrl用于指定了我们的view视图,而controller中定义了我们需要的Model中内容用于view层次进行迭代
controller: function($scope) {
$scope.items = ["qinliang", "liangklfang", "fkl", "liangk"];
}
})
.state('state2', {
url: "/state2",
templateUrl: "http://localhost:3008/state2"
})
.state('state2.list', {
url: "/list",
templateUrl: "http://localhost:3008/state2-list",
controller: function($scope) {
$scope.things = ["A", "Set", "Of", "Things"];
}
});
});
很显然我们上面的config是挂载在module下面的,学习路由最重要的就是要学会相应的配置是如何反映到浏览器地址栏中的。如下面的这个地址就会看到http://localhost:3008/router3#/index/usermng/highendusers,其前端路由的本质还是通过hash值的改变来完成的!路由的学习要掌握:ui-view,ui-sref等指令的学习,当然也可以深入学习官方文档
问题10:angularjs常见的指令的学习
在生产和部署环境中我们都希望应用加载足够快,以及尽可能做出响应。使用xhr加载模版可能会导致web应用缓慢或者有卡顿的感觉,可以通过把模版包装为javaScript文件然后连同应用程序的其它部分一起传输的方式伪造模版缓存加载,而不是通过xhr提取模版。
第一个:$templateCache使用
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> </head> <body> <hello></hello> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="$templateCache.js"></script> </html>我们看看是如何让使用$tempateCache的
var myModule = angular.module("MyModule", []);
//注射器加载完所有模块时,此方法执行一次
myModule.run(function($templateCache){
$templateCache.put("hello.html","<div>Hello everyone!!!!!!</div>");
});
//在模版下面挂载指令,指令的名称为hello,所以在页面中可以使用<hello></hello>来指定指令
myModule.directive("hello", function($templateCache) {
return {
restrict: 'AECM',//Element,Attribute,Class,Comment
template: $templateCache.get("hello.html"),
replace: true
}
});
我们通过$templateCache的get来获取模版,而通过$templateCache的put来设置模版。如果只是为了从$templateCache中获取模版用于页面,那么直接可以使用ng-include指令就可以了
<div ng-include=" 'hello.html' "></div>最后的DOM结构为如下:
<div ng-include=" 'hello.html' " class="ng-scope"><div class="ng-scope">Hello everyone!!!!!!</div></div>第二个:指令中的link函数
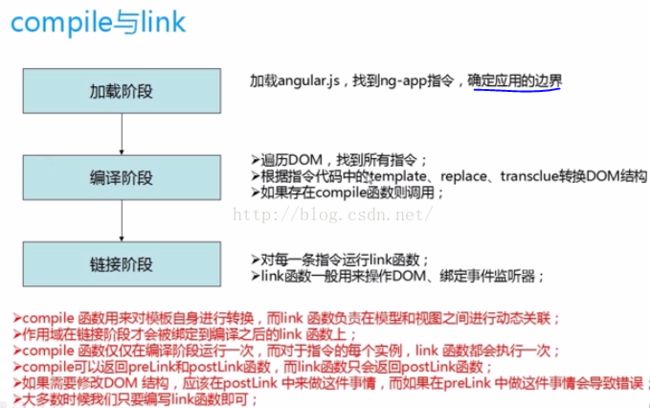
link函数创建可以操作DOM的指令,该函数是可选的。如果定义了编译函数那么他会返回连接函数,因此当两个函数都被定义了,这时候编译函数就会重载链接函数。如果我们的指令很简单并且不需要额外的设置,可以从工厂函数(回调函数)返回一个函数来代替对象。如果这样做了,这个函数就是链接函数。连接函数作用在于:编译模版并且和作用域链接后被调用,因此他负责设置事件监听器,监听数据变化和实时的操作DOM。link函数对绑定了实时数据的DOM具有监控能力,因此需要考虑性能的问题,因此在选择编译函数还是链接函数需要把性能考虑进去
下面是link函数的签名:
link:function(scope,element,attrs,SomeController){
//在这里可以访问DOM,并且访问在指令中通过require访问的控制器。控制器在所有的指令之间共享,因此指令可以将
//控制器当作通信通道(公共API)
}我们下面看一个例子:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> </head> <body> <!--第一个控制器MyCtrl--> <div ng-controller="MyCtrl"> <loader howToLoad="loadData()">滑动加载</loader> </div> <!--第二个控制器MyCtrl2--> <div ng-controller="MyCtrl2"> <loader howToLoad="loadData2()">滑动加载</loader> </div> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="Directive&Controller.js"></script> </html>我们看看内部如何定义了一个link函数来操作DOM的:
var myModule = angular.module("MyModule", []);
//首先定义一个模块并在模块下挂载控制器,第二个参数为一个数组,其中函数前面的参数都是会被注入到函数形参上面的
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.loadData=function(){
console.log("加载数据中...");
}
}]);
myModule.controller('MyCtrl2', ['$scope', function($scope){
$scope.loadData2=function(){
console.log("加载数据中...22222");
}
}]);
//在模块下挂载一个loader指令
myModule.directive("loader", function() {
return {
restrict:"AE",//Element,Attribute
link:function(scope,element,attrs){
element.bind('mouseenter', function(event) {
//scope.loadData();
// scope.$apply("loadData()");
// 注意这里的坑,howToLoad会被转换成小写的howtoload
// scope.$apply(attrs.howtoload);
//其中scope为POJO,但是有一系列的工具方法如$watch,$apply等
});
}
}
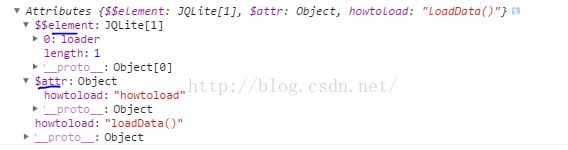
});我们看看这个link函数中的参数分别是是什么?
scope参数的签名为:

这scope对象是一个POJO,但是具有$watch,$apply等工具方法,同时这里我们自己定义的loadDate函数也绑定在这个对象上面,其parent属性指向了父scope对象。我们再看看attrs对象的签名:

我们可以看到这个attrs对象的howtoload属性对应的就是我们在这个DOM上面绑定的属性值。而且只能通过这个方法获取到函数'loadData'!还有一个element参数就很显然就是指定的loader元素。深入理解link函数可以阅读angularjs指令中的compile与link函数详解。也可以参考慕课网下面这张图:
第三个:指令中的scope值为{}和true
<!doctype html>
<html ng-app='MyModule'>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css">
</head>
<body>
<div ng-controller='MainController'>
outside myDirective:{{myProperty}}
<div my-directive ng-init="myProperty='qinliang'">
</div>
</div>
</body>
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src='scope.js'></script>
</html>通过把scope设置为{}就会创建一个隔离作用域,这时候指令的模版就无法访问外部作用域了
var module=angular.module('MyModule',[]);
module.controller('MainController',function($scope){})
.directive('myDirective',function(){
return {
restrict:'A',
scope:{},//myDirective创建了一个具有隔离作用域的指令,这样做指令的模版就无法访问外部的作用域了
priotiry:100,
template:'<div>Inside myDirective: {{myProperty}}</div>'
//这里的指令的模版就无法访问外部作用域了,也就是{{myProperty}}就没有数据打印出来
}
})下面再来看一个例子:
<!doctype html>
<html ng-app='MyModule'>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css">
</head>
<body>
<div ng-init='myProperty="qinliang"'>
surround scope:{{myProperty}}
<div my-inherit-scope-directive></div>
<div my-directive></div>
</div>
</body>
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src='scope1.js'></script>
</html>下面看看两个指令的输出:
var module=angular.module('MyModule',[]).
directive('myDirective',function(){
return {
restrict:'A',
template:'inside myDirective,isolate scope:{{myProperty}}',
scope:{}//指令的模版就无法访问外部作用域了
}
})
.directive('myInheritScopeDirective',function(){
return {
restrict:'A',
template:'Inside myDirective,isolate sope:{{myProperty}}',
scope:true//把scope设置为true,会从父作用域继承并创建一个新的作用域对象
}
})
my-inherit-scope-directive指令能够正常访问外部作用域的值,而把scope设置为{}就会导致无法获取外部作用域了。通过把scope设置为{}就可以创建隔离作用域,隔离作用域的最主要的使用场景就是创建可以复用的组件,组件可以在未知的上下文中使用,并且可以避免污染所处的外部作用域或者不经意的污染内部作用域。
第四个:自定义指令以及指令之间的依赖
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css">
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src="Directive&Directive.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-3">
<!--自定义指令和属性,ng会处理这些自定义的指令,superman和strength都是指令都会被ng处理-->
<superman strength>动感超人---力量</superman>
</div>
</div>
<div class="row">
<div class="col-md-3">
<superman strength speed>动感超人2---力量+敏捷</superman>
</div>
</div>
<div class="row">
<div class="col-md-3">
<superman strength speed light>动感超人3---力量+敏捷+发光</superman>
</div>
</div>
</body>
</html>
下面是指令的定义:
var myModule = angular.module("MyModule", []);
//在模块上面定义了一个自定义的指令superman
myModule.directive("superman", function() {
return {
scope: {},
//scope参数是可选的,可以被设置为true或者一个对象,默认为false。如果设置为true,会从父作用域继承并且创建一个新的作用域对象
//如果一个元素上有多个指令试用了隔离作用域,中有一个可以生效。内置指令ng-controller的作用就是从父级作用域继承并创建一个新的作用域
//他会创建一个新的从父作用域继承而来的自作用域!这里把scope设置为{}就是创建了一个隔离作用域,这样指令的模版就无法访问外部作用域了
restrict: 'AE',
controller: function($scope,$element,$attrs,$transclude) {
//这里的this就是Constructor {},表示当前的控制器函数本身
$scope.abilities = [];
this.addStrength = function() {
$scope.abilities.push("strength");
};
this.addSpeed = function() {
$scope.abilities.push("speed");
};
this.addLight = function() {
$scope.abilities.push("light");
};
},
link: function(scope, element, attrs) {
element.addClass('btn btn-primary');
//为元素添加class类名并且为元素绑定了mouseenter事件,当鼠标进入到指定的元素的时候会打印相应的数组集合
element.bind("mouseenter", function() {
console.log(scope.abilities);
});
}
}
});
myModule.directive("strength", function() {
return {
require: '^superman',
//require设置为字符串代表另外一个指令的名字,require会将控制器注入到其值所指定的指令中,并作为当前指令的链接函数的第四个参数
link: function(scope, element, attrs, supermanCtrl) {
supermanCtrl.addStrength();
}
}
});
myModule.directive("speed", function() {
return {
require: '^superman',
//其中^表示:指令会在上游的指令链中查找require参数指定的控制器,?表示如果当前指令没有查到指定的控制器就返回null
link: function(scope, element, attrs, supermanCtrl) {
supermanCtrl.addSpeed();
}
}
});
myModule.directive("light", function() {
return {
require: '^superman',
link: function(scope, element, attrs, supermanCtrl) {
supermanCtrl.addLight();
}
}
});
注意:这里要好好理解指令定义的时候的require选项(字符串/数组),link函数(也就是post-link函数),指令定义时候的controller中的this作用!