百度地图API三:实时轨迹动态展现
上一个文章讲了如何根据标注点坐标范围计算显示缩放级别zoom自适应显示地图。
本文讲实时动态轨迹的实现。
先在上面画一些初始的标注点和轨迹线。然后再动态生成一些点。
然后我们随机生成新的轨迹点并显示轨迹到地图上。 因为是示例demo,所以用的随机生成。
真实案例中应该是用ajax从后台获取新的点数据过来。
随着轨迹的生长,地图会自己调整可视范围。调节中心点和地图级别。
我们要保存当前轨迹的最后一个点 为新增轨迹的起点。而保证轨迹的连续。
其实就是在百度地图上画标注点和线条。来呈现轨迹。 也可以在起点和终点用不同的标注点标记一下。
代码:
//数据准备,
var points = [];//原始点信息数组
var bPoints = [];//百度化坐标数组。用于更新显示范围。
//地图操作开始
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(103.388611,35.563611), 5); //初始显示中国。
map.enableScrollWheelZoom();//滚轮放大缩小
setTimeout(dynamicLine, 1000);//动态生成新的点。
addLine()代码:
//添加线
function addLine(points){
var linePoints = [],pointsLen = points.length,i,polyline;
if(pointsLen == 0){
return;
}
// 创建标注对象并添加到地图
for(i = 0;i <pointsLen;i++){
linePoints.push(new BMap.Point(points[i].lng,points[i].lat));
}
polyline = new BMap.Polyline(linePoints, {strokeColor:"red", strokeWeight:2, strokeOpacity:0.5}); //创建折线
map.addOverlay(polyline); //增加折线
}
随机生成新的轨迹点,动态添加到百度地图上。dynamicLine() 实际情况下这个函数应该是传参数。points。 这个points是一个数组。传参就可以直接添加新的轨迹到地图上。 绘制新的点并调节地图显示。
//随机生成新的点,加入到轨迹中。
function dynamicLine(){
var lng = 100+getRandom(40);
var lat = 35+getRandom(30);
var id = getRandom(1000);
var point = {"lng":lng,"lat":lat,"status":1,"id":id}
var makerPoints = [];
var newLinePoints = [];
var len;
makerPoints.push(point);
addMarker(makerPoints);//增加对应该的轨迹点
points.push(point);
bPoints.push(new BMap.Point(lng,lat));
len = points.length;
newLinePoints = points.slice(len-2, len);//最后两个点用来画线。
addLine(newLinePoints);//增加轨迹线
setZoom(bPoints);
setTimeout(dynamicLine, 1000);
}
// 获取随机数
function getRandom(n){
return Math.floor(Math.random()*n+1)
}
//根据点信息实时更新地图显示范围,让轨迹完整显示。设置新的中心点和显示级别
function setZoom(bPoints){
var view = map.getViewport(eval(bPoints));
var mapZoom = view.zoom;
var centerPoint = view.center;
map.centerAndZoom(centerPoint,mapZoom);
}
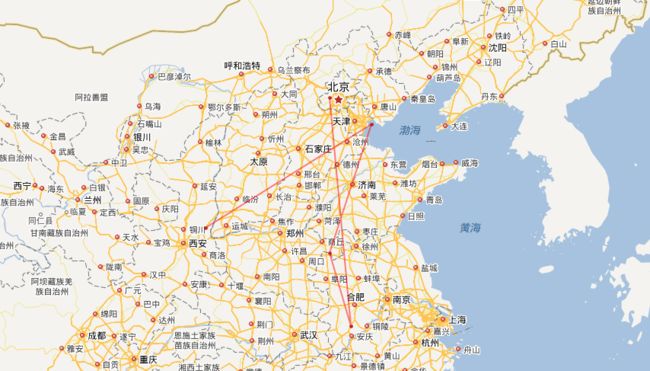
初始效果图:
过几秒之后的效果图:
模拟数据看起来不是很精彩啊。
github:https://github.com/liusaint/baiduMap
演示地址: http://runningls.com/demos/baidumap/index.html?to=track
下一篇文章我们讲 百度地度轨迹回放功能。