Android GradientDrawable类的详解,设置activity的背景颜色渐变效果
看到这个例子的标题RoundRects,我的第一感觉是介绍RoundRectShape, 打开例子看了代码却是使用GradientDrawable来实现的。
GradientDrawable 支持使用渐变色来绘制图形,通常可以用作Button或是背景图形。
GradientDrawable允许指定绘制图形的种类:LINE,OVAL,RECTANGLE或是RING ,颜色渐变支持LINEAR_GRADIENT,RADIAL_GRADIENT 和 SWEEP_GRADIENT。
其中在使用RECTANGLE(矩形),还允许设置矩形四个角为圆角,每个圆角的半径可以分别设置:
public void setCornerRadii(float[] radii)
radii 数组分别指定四个圆角的半径,每个角可以指定[X_Radius,Y_Radius],四个圆角的顺序为左上,右上,右下,左下。如果X_Radius,Y_Radius为0表示还是直角。
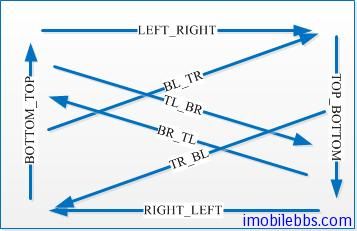
颜色渐变的方向由GradientDrawable.Orientation定义可以有如下八种:
public GradientDrawable(GradientDrawable.Orientation orientation, int[] colors)
orientation指定了渐变的方向(以上八种),渐变的颜色由colors数组指定,数组中的每个值为一个颜色。
本例定义一个渐变方向从组左上到右下,渐变颜色为红,绿,蓝三色:
|
1
2
3
|
mDrawable =
new
GradientDrawable(GradientDrawable.Orientation.TL_BR,
new
int
[] {
0xFFFF0000
,
0xFF00FF00
,
0xFF0000FF
});
|
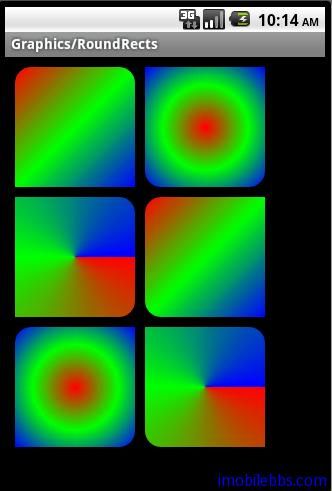
分别使用Liner,Radial 和Sweep三种渐变模式,并配合指定矩形四个角圆角半径,显示GradientDrawable的不同用法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
mDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
setCornerRadii(mDrawable, r, r,
0
,
0
);
mDrawable.draw(canvas);
...
mDrawable.setGradientType(GradientDrawable.RADIAL_GRADIENT);
setCornerRadii(mDrawable,
0
,
0
, r, r);
mDrawable.draw(canvas);
...
mDrawable.setGradientType(GradientDrawable.SWEEP_GRADIENT);
setCornerRadii(mDrawable,
0
, r, r,
0
);
mDrawable.draw(canvas);
...
mDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
setCornerRadii(mDrawable, r,
0
,
0
, r);
mDrawable.draw(canvas);
...
mDrawable.setGradientType(GradientDrawable.RADIAL_GRADIENT);
setCornerRadii(mDrawable, r,
0
, r,
0
);
mDrawable.draw(canvas);
...
mDrawable.setGradientType(GradientDrawable.SWEEP_GRADIENT);
setCornerRadii(mDrawable,
0
, r,
0
, r);
mDrawable.draw(canvas);
...
static
void
setCornerRadii(GradientDrawable drawable,
float
r0,
float
r1,
float
r2,
float
r3) {
drawable.setCornerRadii(
new
float
[] { r0, r0, r1, r1,
r2, r2, r3, r3 });
}
|
看到这个例子的标题RoundRects,我的第一感觉是介绍RoundRectShape, 打开例子看了代码却是使用GradientDrawable来实现的。
GradientDrawable 支持使用渐变色来绘制图形,通常可以用作Button或是背景图形。
GradientDrawable允许指定绘制图形的种类:LINE,OVAL,RECTANGLE或是RING ,颜色渐变支持LINEAR_GRADIENT,RADIAL_GRADIENT 和 SWEEP_GRADIENT。
其中在使用RECTANGLE(矩形),还允许设置矩形四个角为圆角,每个圆角的半径可以分别设置:
public void setCornerRadii(float[] radii)
radii 数组分别指定四个圆角的半径,每个角可以指定[X_Radius,Y_Radius],四个圆角的顺序为左上,右上,右下,左下。如果X_Radius,Y_Radius为0表示还是直角。
颜色渐变的方向由GradientDrawable.Orientation定义可以有如下八种:
public GradientDrawable(GradientDrawable.Orientation orientation, int[] colors)
orientation指定了渐变的方向(以上八种),渐变的颜色由colors数组指定,数组中的每个值为一个颜色。
本例定义一个渐变方向从组左上到右下,渐变颜色为红,绿,蓝三色:
|
1
2
3
|
mDrawable =
new
GradientDrawable(GradientDrawable.Orientation.TL_BR,
new
int
[] {
0xFFFF0000
,
0xFF00FF00
,
0xFF0000FF
});
|
分别使用Liner,Radial 和Sweep三种渐变模式,并配合指定矩形四个角圆角半径,显示GradientDrawable的不同用法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
mDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
setCornerRadii(mDrawable, r, r,
0
,
0
);
mDrawable.draw(canvas);
...
mDrawable.setGradientType(GradientDrawable.RADIAL_GRADIENT);
setCornerRadii(mDrawable,
0
,
0
, r, r);
mDrawable.draw(canvas);
...
mDrawable.setGradientType(GradientDrawable.SWEEP_GRADIENT);
setCornerRadii(mDrawable,
0
, r, r,
0
);
mDrawable.draw(canvas);
...
mDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
setCornerRadii(mDrawable, r,
0
,
0
, r);
mDrawable.draw(canvas);
...
mDrawable.setGradientType(GradientDrawable.RADIAL_GRADIENT);
setCornerRadii(mDrawable, r,
0
, r,
0
);
mDrawable.draw(canvas);
...
mDrawable.setGradientType(GradientDrawable.SWEEP_GRADIENT);
setCornerRadii(mDrawable,
0
, r,
0
, r);
mDrawable.draw(canvas);
...
static
void
setCornerRadii(GradientDrawable drawable,
float
r0,
float
r1,
float
r2,
float
r3) {
drawable.setCornerRadii(
new
float
[] { r0, r0, r1, r1,
r2, r2, r3, r3 });
}
|