安卓对话框之---单选框(RadioButton)
简单概括一下原理:要完成单选框显示,我们需要使用到RadioGroup和RadioButton(单选框),RadioGroup用于对单选框进行分组,相同组内的单选框只有一个单选框能被选中。(例子代码请见下方备注栏)
RadioGroup.check(R.id.dotNet);将id名为dotNet的单选框设置成选中状态。
(RadioButton) findViewById(radioGroup.getCheckedRadioButtonId());//获取被选中的单选框。
RadioButton.getText();//获取单选框的值
调用setOnCheckedChangeListener()方法,处理单选框被选择事件,把RadioGroup.OnCheckedChangeListener实例作为参数传入
1、布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="78dp"
android:layout_marginTop="85dp" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/text_java" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="73dp"
android:text="@string/text_NET" />
<RadioButton
android:id="@+id/radio2"
android:layout_width="162dp"
android:layout_height="95dp"
android:text="@string/text_PHP" />
</RadioGroup>
</RelativeLayout>
2、布局文件中引用的string.xml的值
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">lession16-radio</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="text_java">JAVA专业</string>
<string name="text_NET">NET专业</string>
<string name="text_PHP">PHP专业</string>
</resources>
3、MainActivity中的代码:
package com.example.lession16_radio;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends Activity {
private RadioGroup group_temo;
private RadioButton checkRadioButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
group_temo=(RadioGroup) findViewById(R.id.radioGroup1);
//改变默认值
group_temo.check(R.id.radio2);
//获取默认被选中值
checkRadioButton=(RadioButton) group_temo.findViewById(group_temo.getCheckedRadioButtonId());
Toast.makeText(this, "默认的选项的值是:"+checkRadioButton.getText(), Toast.LENGTH_LONG).show();
//注册事件
group_temo.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
//点击事件获取的选择对象
checkRadioButton=(RadioButton) group_temo.findViewById(checkedId);
Toast.makeText(getApplicationContext(), "获取的ID的对象"+checkRadioButton.getText(), Toast.LENGTH_LONG).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
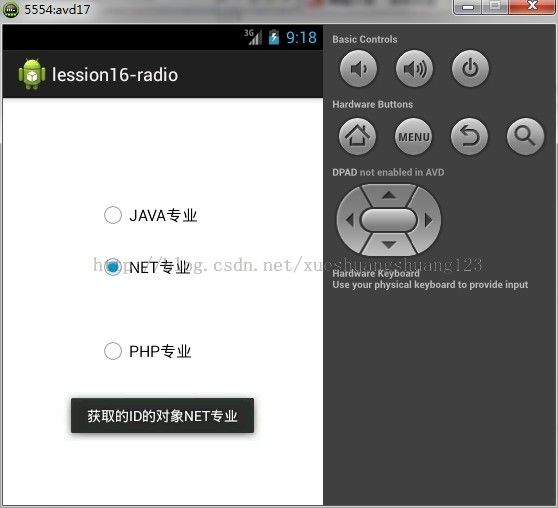
效果图:
布局有点不美观,以实现效果为主,呵呵!