强大的eval()
eval()只有一个参数。如果传入的参数不是字符串,它直接返回这个函数。如果参数是字符串,它会把字符串当成JavaScript代码进行编译,如果编译失败者抛出一个语法错误异常。如果编译成功,则开始执行这一段代码,并返回字符串中的最后一个表达式会或语句的值,如果最后一个表达式或语句没有值,则最终返回undefined。如果字符串抛出一个异常,这个异常将把该调用传递给eval()。
关于eval最重要的是,它使用了调用它的变量作用域环境。也就是说,它查找变量的值和定义新变量和函数的操作和局部作用域中的代码完全一样。如果一个函数定义了一个局部变量x,然后调用eval(“x”),它会返回局部变量的值。如果它调用eval(“x=1”),它会改变局部变量的值。如果函数调用了eval(“var y=2;”),它声明了一个新的局部变量y,同样地,一个函数可以通过如下代码声明一个局部变量:
eval(“function f(){return x+1;}”);
如果在最顶层的代码中调用eval,当然,它会作用于全局变量和全局函数。
需要注意的是,传递给eval的字符串必须在语法上将的通,不能通过eval往函数中任意粘贴代码片段,比如:eval(“return ;”)是没有意义的,因为return只有在函数中才起到作用,并且事实上,eval的字符串执行时的上下文环境和调用函数的上下文环境是一样的,这不能使其作为函数的一部分来运行。如果字符串作为一个单独的脚本是有语义的,那么将其传递给eval作参数是完全没有问题的,否则,eval会抛出语法错误异常
例一:
var lin = "[1,2,3,4,5]"
var after = eval(lin);
它会把类似于数组的字符串进行计算,得到一个数组
例二:
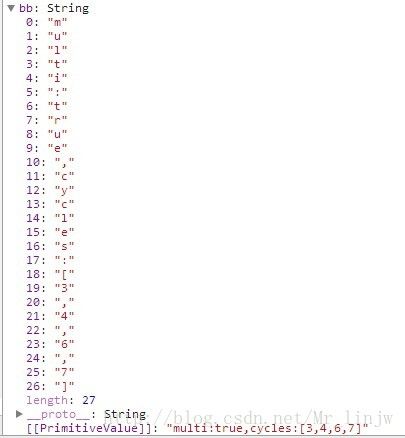
var aa = "multi:true,cycles:[3,4,6,7]"
var bb = new Object(aa)
var b = eval("new Object({"+aa+"})");
先把aa变成一个一下字符,给eval()计算出一个对象,包含两部分,
注:eval()好像是从逗号" , ",截取计算的
for...in 语句用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。
使用 for...in 语句来遍历数组内的元素
“i”用来指定变量,指定的变量可以是数组元素,也可以是对象的属性。
var a = [1,2,3,4];
var b = []
for(i in a){
b.push(a[i])
}
eval用于EXT匹配空对象
function map_drop_empty(mapping, default_value){
return function(record){
try{
return eval('record.'+mapping); //mapping为一个对象里的属性(如peple.id)
}catch(e){
return default_value;
}
};
}