自定义控件(一)
前言:
Android给我们提供了丰富的组件创建丰富的UI效果,同时也提供了非常方便的拓展方法。通过继承Android的系统组件,我们可以非常方便的拓展现有功能,在系统组件的基础上创建新的功能,甚至可以直接自定义一个控件,实现Android系统控件所没有的功能。
1. 一些概念
在自定义View时,我们通常回去重写onDraw()方法来绘制View的显示内容。如果该View还需要使用wrap_content属性,那么还必须重写onMeasure()方法。另外,通过自定义attrs属性,还可以设置新的属性配置值。
比较重要的回调方法:
- onFinishInflate():从xml加载组件后回调。
- onSizeChanged(): 组件大小改变时回调。
- onMeasure(): 回调该方法时进行测量。
- onLayout(): 回调该方法来确定显示的位子。
- onTouchEvent(): 监听触摸事件时回调。
当然,创建自定义View时,并不需要重写所有的方法,只需要重写特定条件的回调方法即可。这也是Android控件架构灵活性的体现。
通常情况下,有以下3中情况来实现自定义控件:
- 对现有控件进行拓展
- 通过组合来实现新的控件
- 重写View来实现全新的控件
2.简单分析
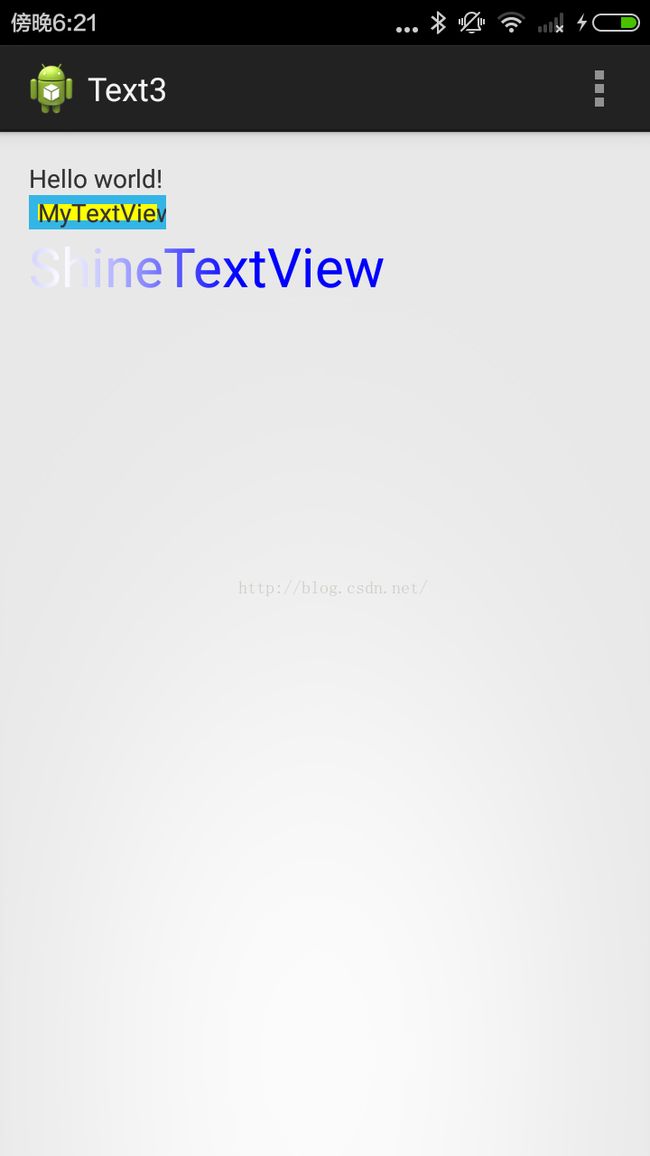
第一种普通的textview,后面是自定义的textview;第二种,先分析如何实现这个效果,原始的TextView使用onDraw()方法绘制显示的文字。当继承了系统的TextView之后,如果不重写其onDraw()方法,则不会修改TextView的任何效果。为了改变原生的绘制行为,在系统调用super.onDraw(canvas)方法前,也就是绘制文字之下,绘制两个不同大小的矩形,形成一个重叠效果,在让系统调用super.onDraw(canvas)方法,执行绘制文字的工作。
代码如下:
package com.example.text3;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyTextView extends TextView{
private Paint mPaint1,mPaint2;
public MyTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public MyTextView(Context context) {
super(context);
initView();
}
private void initView() {
// TODO Auto-generated method stub
mPaint1= new Paint();
mPaint1.setColor(getResources().getColor(android.R.color.holo_blue_light));
mPaint1.setStyle(Paint.Style.FILL);
mPaint2 = new Paint();
mPaint2.setColor(Color.YELLOW);
mPaint2.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
//绘制外层矩形
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint1);
//绘制内层矩形
canvas.drawRect(10, 10, getMeasuredWidth()-10, getMeasuredHeight()-10, mPaint2);
canvas.save();
//绘制文字前平移10像素
canvas.translate(10, 0);
//父类完成的方法,即绘制文本
super.onDraw(canvas);
canvas.restore();
}
}
第三个textview相对复杂一些。他的文字在不断闪动,要实现可以充分利用Android中的Paint对象的Shader渲染器。通过设置一个不断变化的LinearGradient,并使用带有该属性的Paint对象来绘制要显示的文字。首先,在onSizeChanged()方法中进行一些抽象的初始化工作,并根据View的宽带设置一个LinearGradient渐变渲染器。
代码如下:
package com.example.text3;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.widget.TextView;
public class ShineTextView extends TextView{
private LinearGradient mLinearGradient;
private Matrix mGradientMatrix;
private Paint mPaint;
private int mViewWidth = 0;
private int mTranslate = 0;
public ShineTextView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
// TODO Auto-generated method stub
super.onSizeChanged(w, h, oldw, oldh);
if(mViewWidth==0){
mViewWidth=getMeasuredWidth();
if(mViewWidth>0){
mPaint=getPaint();
mLinearGradient=new LinearGradient(0, 0, mViewWidth, 0, new int[]{
Color.BLUE,0xffffffff,Color.BLUE}, null, Shader.TileMode.CLAMP);
mPaint.setShader(mLinearGradient);
mGradientMatrix= new Matrix();
}
}
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
if(mGradientMatrix !=null){
mTranslate += mViewWidth/5;
if(mTranslate > 2*mViewWidth){
mTranslate = -mViewWidth;
}
mGradientMatrix.setTranslate(mTranslate, 0);
mLinearGradient.setLocalMatrix(mGradientMatrix);
postInvalidateDelayed(100);
}
}
}