OC-UI阶段学习13-导航控制器-UINavigationController
一、UINavigationController基本属性
写这么多文章居然没人给我评论几句。。。
UINavigationController,导航控制器,用来管理多个视图控制器
它就是管理视图控制器的控制器
从此可以在Appdelegate.m的launch函数中先声明导航栏控制器,再将它作为视图控制器的爸爸,window的根视图控制器,像下面这样
//初始化一个表视图控制器
RootTableViewController *rootTableVC = [[RootTableViewController alloc]init];
//初始化一个导航控制器,把表视图控制器加上去
UINavigationController *navigationC = [[UINavigationController alloc]initWithRootViewController:rootTableVC];
//设置导航控制器为window的根视图控制器
self.window.rootViewController = navigationC;
导航栏有个重要的属性,它的不透明效果,它会影响坐标原点的位置
self.navigationController.navigationBar.translucent
当开启时屏幕左上角为原点
当关闭时,导航栏的左下角为原点
iOS7以后默认为YES
下面说导航控制器的各种属性
//初始化一个视图控制器
RootViewController *rootVC = [[RootViewController alloc]init];
//初始化导航栏视图控制器,并加载一个根视图控制器
UINavigationController *navigationC = [[UINavigationController alloc]initWithRootViewController:rootVC];
//设置导航栏视图控制器为根视图控制器
self.window.rootViewController = navigationC;
//标题
self.navigationItem.title = @"block首页";
//设置背景色
self.navigationController.navigationBar.backgroundColor = [UIColor blackColor];
//标题颜色
self.navigationController.navigationBar.titleTextAttributes = [NSDictionary dictionaryWithObjectsAndKeys:[UIColor whiteColor],NSForegroundColorAttributeName,nil];
//导航栏颜色
self.navigationController.navigationBar.barTintColor = [UIColor colorWithRed:109/255.0 green:211/255.0 blue:206/255.0 alpha:1];
//导航栏元素颜色
self.navigationController.navigationBar.tintColor = [UIColor whiteColor];
//也可以设置中间的标题为视图
UISegmentedControl *qqSegmentedControl = [[UISegmentedControl alloc]initWithItems:@[@"消息",@"电话"]];
self.navigationItem.titleView = qqSegmentedControl;
//添加左侧按钮,使用系统的按钮样式
UIBarButtonItem *leftBarBtn = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:nil];UIBarButtonItem *leftBarBtn = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:nil];
self.navigationItem.leftBarButtonItem = leftBarBtn;
//添加右侧按钮使用定义文字的初始化方式
UIBarButtonItem *rightBarBtn = [[UIBarButtonItem alloc]initWithTitle:@"去第二页" style:UIBarButtonItemStylePlain target:self action:@selector(rightAction)];
self.navigationItem.rightBarButtonItem = rightBarBtn;
//还可以使用图片给或者View给bar按钮初始化
//UIBarButtonItem *test1 = [UIBarButtonItem alloc]initWithImage:<#(nullable UIImage *)#> style:<#(UIBarButtonItemStyle)#> target:<#(nullable id)#> action:<#(nullable SEL)#>
//UIBarButtonItem *test2 = [UIBarButtonItem alloc]initWithCustomView:<#(nonnull UIView *)#>
//可以给右侧或者左侧添加按钮组,把按钮放入数组
//self.navigationItem.rightBarButtonItems = [NSArray arrayWithObjects:test,test1, nil];
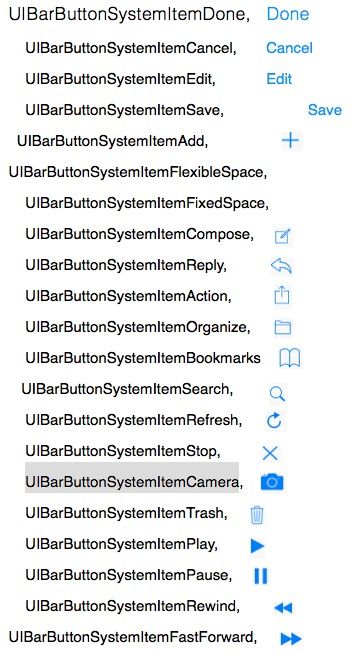
系统的导航栏按钮样式有很多,下图很不错,来自友人
二、UINavigationController控制页面跳转
导航栏控制器的主要作用是控制页面跳转
现在我们创建了两个视图控制器:
RootViewController
SecondViewController
1.在AppDelegate.m中创建RootViewController对象和导航控制器
//创建根视图
RootViewController *rootVC = [[RootViewController alloc]init];
//创建导航控制器
UINavigationController *navigationC = [[UINavigationController alloc]initWithRootViewController:rootVC];
//添加到window根视图控制器
self.window.rootViewController = navigationC;
2.在RootViewController.m中给NavigationController添加按钮,给按钮添加跳转方法并实现
- (void)viewDidLoad {
[super viewDidLoad];
//创建右侧按钮
UIBarButtonItem *rightBarBtn = [[UIBarButtonItem alloc]initWithTitle:@"前往第二页" style:UIBarButtonItemStylePlain target:self action:@selector(jumpToSecondVC)];
//添加按钮到导航栏
self.navigationItem.rightBarButtonItem = rightBarBtn;
}
-(void)jumpToSecondVC
{
//创建secondVC,要导入SecondViewController的.h文件
SecondViewController *secondVC = [[SecondViewController alloc]init];
//将secondVC入栈,栈顶的视图为正在显示的视图
[self.navigationController pushViewController:secondVC animated:YES];
}
3.在SecondViewController.m中添加一个返回按钮,点击可以返回rootVC
系统会默认在左上角添加一个返回按钮,我们可以重新添加
- (void)viewDidLoad {
[super viewDidLoad];
//创建右侧按钮
UIBarButtonItem *rightBarBtn = [[UIBarButtonItem alloc]initWithTitle:@"回到首页" style:UIBarButtonItemStylePlain target:self action:@selector(jumpToRootVC)];
//添加按钮到导航栏
self.navigationItem.rightBarButtonItem = rightBarBtn;
// Do any additional setup after loading the view.
}
-(void)jumpToRootVC
{
//将当前的视图控制器出栈
[self.navigationController popViewControllerAnimated:YES];
//也可直接返回根视图控制器
[self.navigationController popToRootViewControllerAnimated:YES];
//或者返回指定层的视图控制器
//可以得到当前栈内的视图,存在数组 self.navigationController.viewControllers里
[self.navigationController popToViewController: self.navigationController.viewControllers[0]animated:YES];
}
实现了效果也比较简单,点击首页的“前往第二页”可以跳到第二页
点击第二页的“首页”或者“回到首页”可以调回首页,
其中“首页”按钮是系统自动加的,“回到首页”是我们自己写的
下一节要专门总结一下界面跳转的同时的传值问题