iOS 8 by Tutorials(翻译1.4)
1.4、自适应字体
使用定制的size classes使得当前的文字大小在iPad上能很好的显示,但是在紧凑的size classes上还是太大。不要担心——通过size classes还是能够覆盖(兼容)文字大小。
注意:和布局覆盖不一样,改变字体配置会影响基础布局,在IB更改字体配置不会遵守当前的size classes,相反,需要使用如下方法
重新选择Any Width | Any Height的Size Class,下面的栏会立即变灰——这是因为你回到了基础布局。
选择Cupertino label,打开Attributes Inspector,点击Font左边的+: 
这时会出现新的字体size class组合,选择Compact Width > Any Height: 
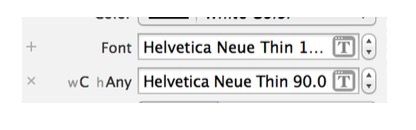
这将创建第二个字体选择框来应用到特别的size class组合,将新的字体选择框设置为90: 
现在使用相同的流程来设置温度label,设置Compact Width > Any Height下的字体大小为150。
很好!看起来好了一点,但是Cupertino却省略了一部分,修正字体大小直到它不是特别的伸缩。Cupertino是一个很长的地名,但是Washington, D.C.更长,还有Kleinfeltersville, PA会更长,我们该怎么设计啊!!
再一次,自动布局又来救援你了! 你仅仅需要限制两个label的宽度匹配在TextContainer的宽就好了,Ctrl-drag``Cupertino到TextContainer,然后选择Equal Widths。重复相同的步骤来设置温度label: 
嗯哼,这些显示不全的文本也不是你想要的,这是label默认属性——可用的空间显示不了多余的文字 造成的。然而它也有其他的选项来解决这个问题——在可用的空间来改变字体来自适应。
选择Cupertino打开Attributes Inspector,修改AutoShrink为Minimum font scale并设置值为0.5,并且将Text Alignment改为Centered,如下图所示: 
重复相同的步骤来设置温度label。
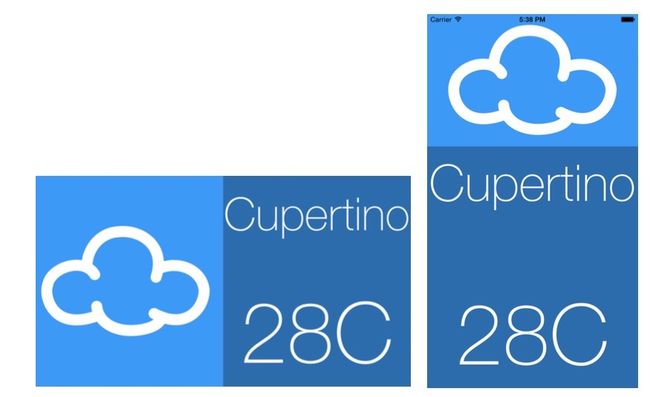
运行在预览编辑器上会更好,但这可能是在一切仍正常运行下,是一个好办法构建和运行你的项目,在iPhone屏幕上看起来大小很合适: 
然而在iPad上看上去cloud image可笑的变小,特别是在竖屏下: 
这是因为你使用了相同的图片显示在iPad和iPhone上。在下节中你会学到在iPad中来改善图片大小。
2014年11月11日20:32


