iOS 8 自动布局sizeclass和autolayout的使用
一 ,使用autolayout进行相对布局:
1.创建新的工程,设置rootviewcontroller(这里不再多说)
2.勾选下面(因为我们到下面是使用sizeClass,所以勾选两个):
3.这里我创建了一个lable,名称为View1,在这里可以看到设置View1的约束为距上和左侧为0,宽和高设置的都是200,同理可以设置距离右和下的约束,如图:
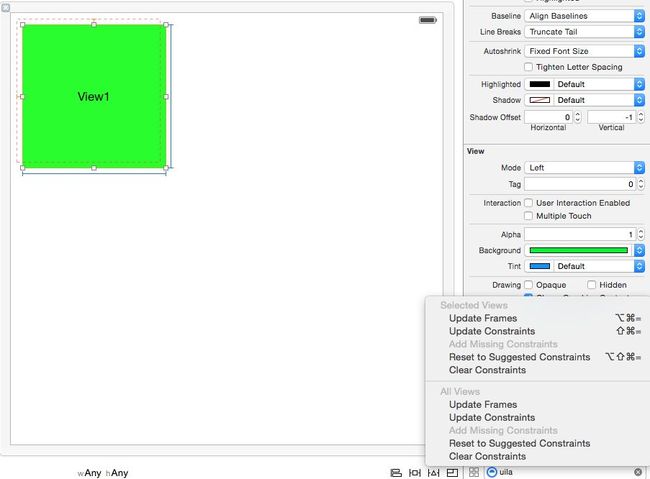
4.当上面工作完成以后,点击Add按钮,会出现黄色的约束范围,如下图:
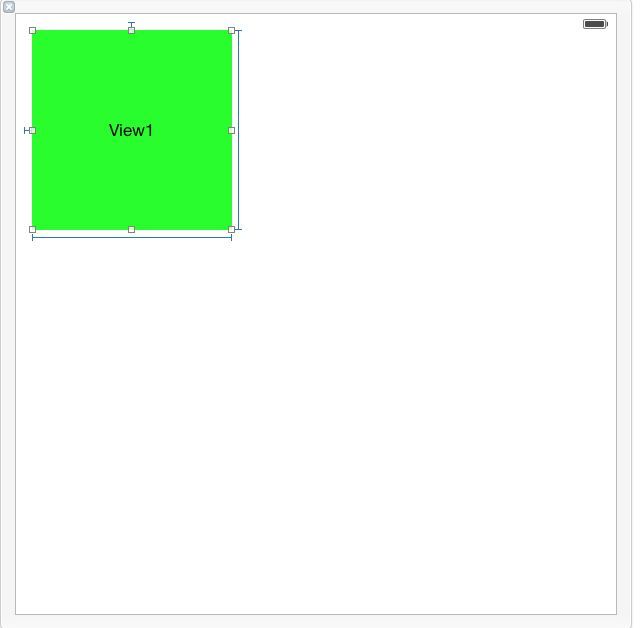
5.上面工作完成后点击Update Frames,到此View1的约束创建完毕,如图。当我们要更改约束的时候,需要先清除原来得约束,点击Clear Constraints,在从新添加约束。
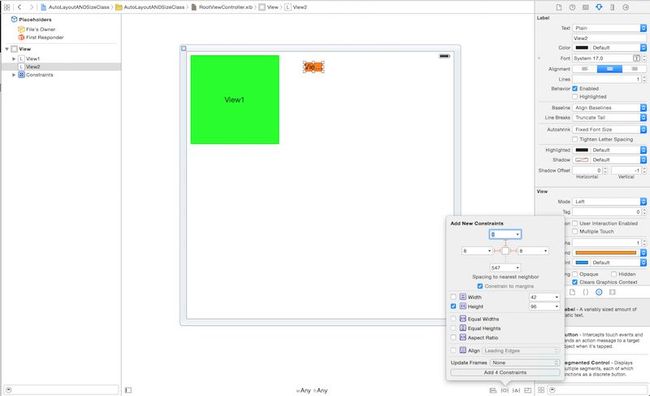
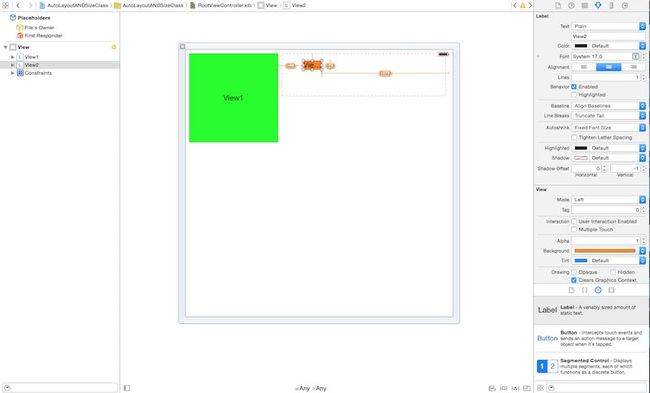
6.此时,我创建了一个名称为View2的lable,同样设置约束,距左边为8(即距View1的距离为8),距右边边界为8,高度为96,如图:
7.点击Add添加约束,如图:
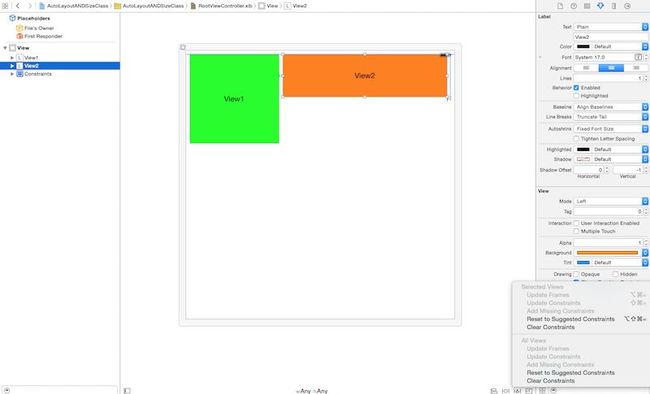
8.更新fream就OK了,如图:
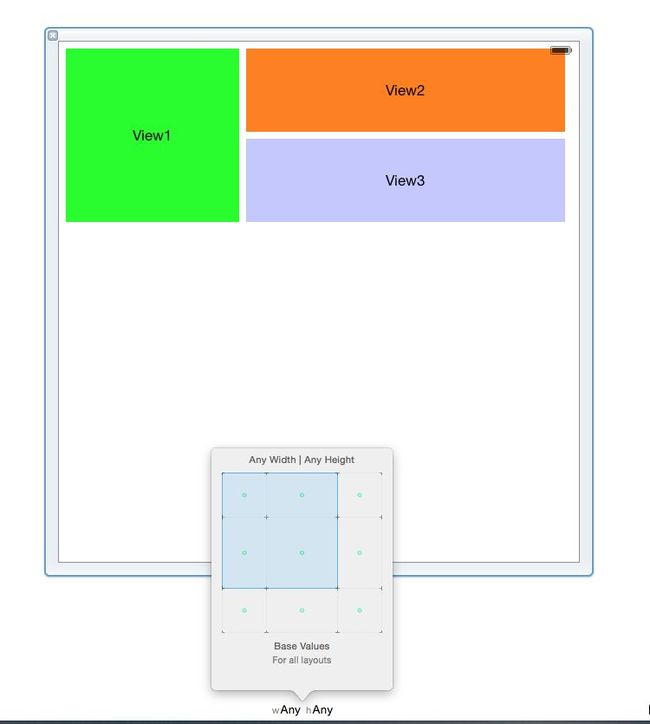
9.同理,创建View3的lable,为了节约大家时间,就不在每一步进行操作,至此,基本autolayout使用已描述完毕,可以运行看下效果。如图:
二,sizeclass的使用
1,接着上面的例子,我们可以发现,在上图的底部,有wAny hAny,点击wAny,我们可以看到下图,这种是支持所有屏幕的设置,缺点是不精致,当我们横屏的时候怎么办呢?(关于size class的详细解析,请参考苹果文档):
2.我们在横屏的时要适配屏幕,那么如下图,选择如下的方式:
3.更改属性,设置长和高,在这里,我改变了View1的高度,如下图:
4,更改View2和View3的高度,跟View1进行匹配,如下图:
修改完毕后运行调试,即为你想要的结果。当然,本例只了两种屏幕的适配,同理,您可以适配9种苹果屏幕。
本文介绍的可能有很多不到之处,望各位大神批评指正。