- 新品|暴雨信创服务器震撼亮相2025 AI算力产业峰会
BAOYUCompany
人工智能服务器运维
4月9日,被誉为“中国AI算力风向标”的2025AI算力产业峰会在深圳会展中心盛大启幕。作为中国领先的服务器解决方案供应商,暴雨携信创新品亮相峰会,与行业伙伴展开深度交流与经验分享,旨在携手构建AI时代算力产业新范式,为数字未来的蓬勃发展贡献磅礴力量。步入2025年,AIGC技术呈爆发式增长,算力需求随之迎来深刻变革。在此关键节点,暴雨凭借其在软硬件协同研发领域长期深耕积累的雄厚实力,抢滩布局,率
- 尚硅谷-javaweb笔记记录
java成长之旅
javaweb
Javaweb笔记网页三组成:内容html,表现css,行为js。html,css,javascriptstyle标签定义css样式代码(只能在一个页面公用css样式)css文件id选择器:#id001{}#id002{}使用:标签1class选择器:.class001{}使用:类选择器组合选择器:选择器1,选择器2…{属性:值;}js里编写或者写完了再引入进去。且运算&&:当表达式为全真,返回最
- HarmonyOS应用开发高级认证知识点梳理 (一) 布局与样式
半个烧饼不加肉
HarmonyOsharmonyos华为typescriptui
以下是HarmonyOS应用开发中布局与样式的核心知识点梳理(针对高级认证备考),结合官方文档与高频考点:一、布局系统核心知识点布局容器类型线性布局:Column(纵向)、Row(横向)(1)基础概念主轴与交叉轴Column:主轴为垂直方向(从上到下),交叉轴为水平方向Row:主轴为水平方向(从左到右),交叉轴为垂直方向布局特性子组件严格按主轴方向顺序排列,不换行且无滚动条默认子组
- 海康威视GidE工业相机的Bayer格式图像数据处理
接上篇海康威视GigE工业相机的python调用demo-CSDN博客Bayer格式数据取到了图像数据后,就需要对数据进行处理。我手里的这台CU系列面阵相机,在MVS中可以看到它的数据默认格式是BayerRG8:BayerRG8图像格式,采用RGGB布局。在这种布局中,红色(R)、绿色(G)和蓝色(B)像素点交错排列。具体来说,奇数扫描行按R、G、R、G……顺序排列,偶数扫描行按G、B、G、B……
- DesktopOK v11.66 桌面图标管理软件中文绿色版
DesktopOK是一款免费的桌面图标布局管理软件,它可以帮助用户保存和恢复桌面图标的布局,让用户在不同分辨率下切换时能够方便地保持桌面图标的排列位置。软件功能1.保存和恢复桌面图标布局:用户可以保存当前的桌面图标布局,以便日后恢复到该布局。2.支持多屏显示:用户可以在多屏显示的环境下保存和恢复不同的桌面图标布局。3.自定义设置:用户可以根据自己的需求选择是否保存图标布局、快捷键等设置。4.便捷的
- quasar框架切换Tab页使用<keep-alive>缓存
写法1:使用quasar的q-tabs组件使用方法//布局样式根据需求自己设置import{ref,shallowRef,watch,nextTick,onMounted,inject,reactive,computed,toRefs,getCurrentInstance,onUnmounted,watchEffect}from'vue'importhourlyQueryComfrom'./hou
- JavaWeb开发1
偷萧逸苦茶
java
JavaWeb什么是web?全球广域网,能够通过浏览器访问的网站Web网站工作流程Web前端开发网页有哪些部分组成?文字,图片,音频,视频,超链接...我们看到的网页本质是程序员写的前端代码前端代码如何转换成用户眼中的网页?通过浏览器解析和渲染浏览器中对代码解析渲染的部分称为浏览器内核Web标准HTML:负责网页结构(页面元素和内容)CSS:负责网页的表现(页面元素外观,位置等页面样式,如颜色、大
- [C++] # 深入理解C++继承:从原理到实现
深入理解C++继承:从原理到实现文章目录深入理解C++继承:从原理到实现引言一、继承的基本概念1.1什么是继承?1.2继承的语法1.3继承类型二、继承的内存模型2.1对象的内存布局2.2内存布局分析三、构造函数与析构函数的执行顺序3.1构造顺序3.2析构顺序四、函数重写与虚函数4.1函数重写(覆盖)4.2虚函数与多态五、虚函数表(vtable)原理5.1vtable结构5.2单继承vtable示例
- DOM 中常见宽度属性详解与应用
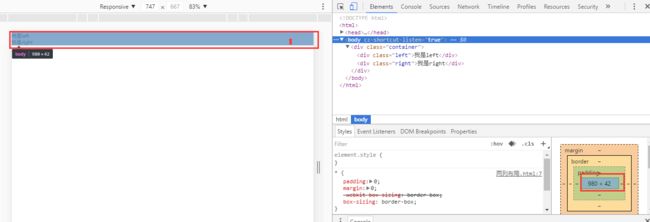
DOM中常见宽度属性详解与应用经常在做“文本是否超出容器”、“自适应布局”、“滚动条判断”等功能时,需要用到scrollWidth、clientWidth等属性。下面我们来系统讲清楚它们的区别与用法。一张图搞懂它们的区别+-----------------------------+←offsetWidth|padding|▕|+---------------------+|←clientWidth
- 微服务、单体架构、事件驱动架构、分层架构等,它们各自的优缺点和适用场景是什么?我们应该如何进行取舍?
996小白的进阶路
架构微服务云原生
在软件工程的宏伟棋局中,架构师扮演着布局者的角色。每一种架构模式,都是一种经过千锤百炼的棋谱,有其独特的开局、中盘和残局策略。选择哪一套棋谱,取决于我们面对的对手——也就是业务的复杂性、团队的规模以及未来的不确定性。本文将深入剖析四种主流的架构模式:分层架构、单体架构、微服务架构和事件驱动架构,并为您提供一个清晰的决策框架。1.基础构图:分层架构(LayeredArchitecture)分层架构与
- [读论文] Towards Machine Learning for Placement and Routing in Chip Design: a Methodological Overview
SP FA
#EDA+AI机器学习人工智能
Abstract在现代芯片设计流程中,放置和布线是两个不可或缺且具有挑战性的NP-hard问题。与使用启发式算法或专家精心设计的算法的传统求解器相比,机器学习凭借其数据驱动的性质显示出了广阔的前景,它可以减少对知识和先验的依赖,并且通过其先进的计算范式具有更大的可扩展性(例如GPU加速的深度网络)。本调查首先介绍了基本的布局(Placement)和布线(Routing),并简要介绍了经典的无学习解
- element-ui手机区号+手机号
需求场景项目开发中对方要求手机号带上全球区号需求分析项目使用的是若依前端框架,element-ui的框架。尝试使用已经网上的组件vue-country-intl等发现不怎么适配element-ui的样式等。这还不是关键的,关键的是弹窗中使用这些组件发现区号的下拉展示框展示不全,层级存在问题,设置css的z-index等相关属性也不能有效处理。于是决定手搓一个element-ul下拉的区号,支持国际
- 第5章:Python编码规范:遵循PEP8打造高质量代码
DogDog_Shuai
python运维数据库
第5章:Python编码规范:遵循PEP8打造高质量代码作者:Python进阶者阅读时间:约30分钟难度:入门目录1.引言2.PEP8是什么3.代码布局4.命名规范5.编程建议6.注释与文档字符串
- Web自动化测试的八大元素定位
今天记单词了嘛
前端javascript自动化
1.什么时候适合用文本自动化?1.1软件需求变更不频繁1.2项目周期比较长1.3自动化的脚本能够重复利用2.在Web自动化中元素的8大定位方法id,name,class_name,xpath,css,tag_name,link_text,partail_link_text下面例子以百度为例ID定位:driver,find_element(By.ID).send_keys("学院")name定位:d
- 仿 Twitter 点赞爱心动画效果 其中用到 animation
hackchen
html前端css
大概的原理,准备一张雪碧图,通过hover改变雪碧图的X坐标,达到动画的效果HTML:CSS:.heart{width:100px;height:100px;position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);background:url("data:image/png;base64,iVBORw0KGgoAAAANS
- 小程序海报生成神器之一Painter
hackchen
微信小程序
Kujiale-Mobile/Painter是一个用于生成小程序海报的工具,主要通过JSON配置方式来实现图片的绘制和分享。Painter的优势功能全,支持文本、图片、矩形、qrcode类型的view绘制布局全,支持多种布局方式,如align(对齐方式)、rotate(旋转)支持圆角,其中图片,矩形,和整个画布支持borderRadius来设置圆角支持边框,同时支持solid、dashed、dot
- css 实现一个卡片
很菜很菜的人
cssjavascript前端
Document.box{width:300px;height:400px;}.code{height:100px;width:360px;margin-left:-30px;background-color:white;clip-path:inset(0000round0035%35%);margin-bottom:-30px;position:relative;}.inner{width:26
- Electron 快速上手
AAA小土豆
electronarcgisjavascript
技术栈Web技术包括HTML、CSS、JavaScript和WebAssembly。它们是现代互联网的基石。这些技术已成为构建用户界面的最佳选择——无论是对于消费者应用程序还是关键业务型应用程序。这不仅适用于需要在浏览器中运行的应用程序,也适用于那些无法通过浏览器访问的桌面应用程序。我们在此大胆断言,这不仅适用于需要在多个操作系统上运行的跨平台应用程序,而且适用于所有类型的应用程序。Electro
- android实现号码归属地,Android手机号码归属地的查询
瞻云云
android实现号码归属地
一个简单的Demo,从聚合数据申请手机号码归属地数据接口;在EditText中输入待查询号码,获取号码后在子线程中使用HttpUrlconnection获取JSON数据,之后进行解析;数据获取完成后,在主线程中更新UI,显示获取的号码归属地信息。布局文件android:layout_width="match_parent"android:layout_height="match_parent"an
- react+antd Anchor(锚点组件)通讯录字母索引实现
伍哥的传说
前端源码分享react.js前端前端框架javascriptecmascriptreactjsreact
一、页面概述本项目实现了一个美观、实用的通讯录页面,采用React框架,结合AntDesign组件库与TailwindCSS原子化样式,支持按字母分组展示联系人,并提供便捷的字母索引导航。页面设计现代,交互流畅,适用于各类需要联系人管理的Web应用。二、功能特点字母分组展示联系人自动按姓名首字母分组,分组标题悬浮吸顶,便于快速定位。字母索引导航右侧集成AntDesignAnchor组件,点击字母可
- 前端领域HTML的表单美化技巧
前端视界
前端htmlai
前端领域HTML的表单美化技巧关键词:HTML表单、CSS美化、用户体验、交互设计、响应式布局、表单验证、前端框架摘要:本文将深入探讨HTML表单的美化技巧,从基础CSS样式到高级交互效果,全面解析如何提升表单的视觉吸引力和用户体验。我们将通过详细的代码示例、设计原则和实战案例,帮助开发者掌握表单美化的核心技能,包括响应式设计、动画效果、自定义组件等前沿技术。1.背景介绍1.1目的和范围本文旨在为
- 全面掌握 tkinter:Python GUI 编程的入门与实战指南
萧鼎
python基础到进阶教程python开发语言tkinter
在自动化、工具开发、数据可视化等领域,图形用户界面(GUI)往往是提升用户体验的重要方式。作为Python官方内置的GUI库,tkinter以其轻量、跨平台、易于学习的特性成为初学者和轻量级应用开发者首选。本文将以深入浅出的方式,系统讲解tkinter的用法与进阶技巧,内容涵盖控件布局、事件绑定、窗口管理、自定义样式与完整项目实战,帮助你用Python快速开发实用GUI工具。一、什么是tkinte
- C语言中的内存管理 掌握动态分配的技巧
hie98894
c语言java算法
在C语言编程中,内存管理是一项至关重要的技能。它直接关系到程序的性能和稳定性,特别是在处理大型数据集或需要灵活内存布局的场景下。其中,动态内存分配是C语言内存管理的一个重要组成部分,它允许程序在运行时根据需要请求和释放内存,从而提高了内存的利用率和程序的灵活性。本文将深入探讨C语言中的动态内存分配技巧,帮助开发者更好地掌握这一核心技能。一、动态内存分配概述在C语言中,动态内存分配主要通过标准库函数
- 深入理解浏览器重排(Reflow)与重绘(Repaint)及性能优化策略
じ☆ve 清风°
前端面试性能优化
引言在现代Web开发中,性能优化是一个永恒的话题。理解浏览器的渲染机制,特别是重排(Reflow)和重绘(Repaint)过程,对于构建高性能的Web应用至关重要。本文将深入探讨这两个概念,分析它们对性能的影响,并提供一系列实用的优化策略。一、浏览器渲染流程概述在深入重排和重绘之前,我们需要了解浏览器如何将HTML、CSS和JavaScript转换为用户可见的像素:解析HTML:构建DOM树解析C
- 【读代码】PDF-Extract-Kit深度解析:最好用的RAG开源PDF解析工具
kakaZhui
pdfAIGC大模型RAGAgentDeepSeek
一、基本介绍PDF-Extract-Kit是由OpenDataLab推出的开源工具包,专注于解决复杂PDF文档的内容解析难题。该项目集成了当前最先进的文档解析模型,通过模块化设计实现灵活的功能组合,支持布局检测、公式识别、表格解析等多项核心功能。其最大特点在于:多模态解析能力:支持文字、公式、表格、图像等元素的联合解析工业级鲁棒性:在模糊扫描件、水印文档等复杂场景下仍保持高准确率开箱即用体验:提供
- UniApp(vue3+vite)如何原生引入TailwindCSS(4)
前端 贾公子
uni-app
目录npx开始使用TailwindCSS1.安装Node.js和cnpm2.使用VScode创建uni-app项目开始使用TailwindCSS1.安装TailwindCSS2.配置Vite插件3.修改配置4.导入TailwindCSS5.开始在HTML中使用Tailwind总结npx实际上,npxdegit和gitclone都能用来获取代码仓库中的模板或项目,但是它们的实现方式和用途有所不同。让
- Android四大组件和六大布局
giaoho
安卓开发学习android安卓
Android四大组件和六大布局文章目录Android四大组件和六大布局Android四大组件Android六大布局1.LinearLayout(线性布局)2.RelativeLayout(相对布局)3.表格布局(TableLayout)4.网格布局(GridLayout)5.帧布局(FrameLayout)6.约束布局(**ConstraintLayout**)7.绝对布局(AbsoluteLa
- HTML之表单结构全解析
AA-代码批发V哥
HTMLhtml前端
HTML之表单结构全解析一、表单基础结构与核心标签1.1表单容器:``标签1.2表单元素的灵魂:``标签二、常用表单元素详解2.1输入类元素:``2.1.1基础文本类2.1.2选择类2.1.3交互类2.2复杂输入:``与``2.2.1下拉选择框2.2.2多行文本域三、表单布局与美化技巧3.1基础布局方案3.1.1垂直排列(最常用)3.1.2水平排列(适用于简单表单)3.2使用CSS框架快速布局(B
- 【前端】一文快速回顾 Html+CSS+JS
CoderSharry
前端前端htmlcss
文章目录前言Preface1.HTML快速回顾1.1基本结构1.2简单语法回顾2.CSS快速回顾2.1三种引入方式2.2选择器2.3布局2.3.1盒子模型2.3.2定位2.3.3浮动2.4简单练习3.JavaScript快速回顾3.1JavaScript引入方式3.2JavaScript基本语法3.2.1变量3.2.2函数与箭头函数3.3简单练习4.总结参考资料一文快速回顾前端基础三件套:HTML
- Vue2 视频推荐页面:完整布局与动态数据实现 用 Vue2 开发视频推荐页面:简洁优雅的实现方式 Vue2 项目实战:多分类动态内容展示的实现 用 Vue2 打造视频推荐系统:从零开始完整教程 Vu
南北极之间
web前端特效源码cssjavascript网页设计html前端网站首页视频网站
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]完整代码以下包括导航栏、分类切换、推荐内容展示等。使用虚拟假数据模拟真实场景,图片用占位符代替。代码实现<html
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class