Android动画效果
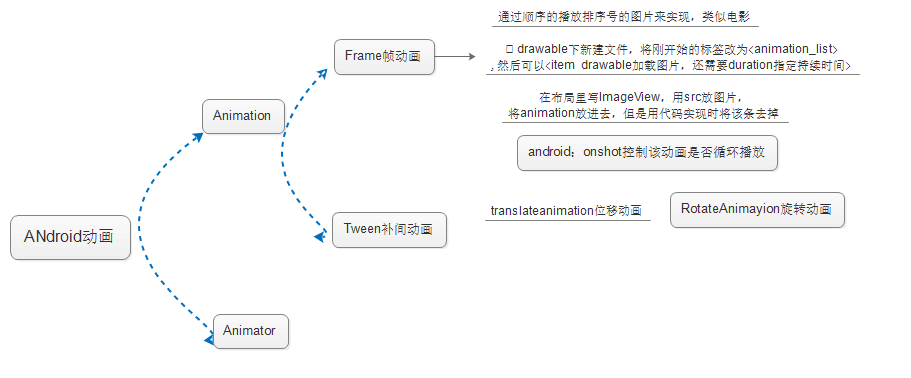
Android动画
Animation动画
- Frame动画
- Tween动画
通常电影里面的画面持续时间长为一秒24帧
直接看代码吧
package com.example.myanimotor;
import android.animation.ObjectAnimator;
import android.animation.PropertyValuesHolder;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.animation.AnimatorSet;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button mButton1,mButton2,mButton3,mButton4,mButton5;
private ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton1= (Button) findViewById(R.id.btn_simple);
mButton2= (Button) findViewById(R.id.btn_pro);
mButton3= (Button) findViewById(R.id.btn_set);
mButton4= (Button) findViewById(R.id.btn);
mButton5= (Button) findViewById(R.id.btn1);
mButton1.setOnClickListener(this);
mButton2.setOnClickListener(this);
mButton3.setOnClickListener(this);
mButton4.setOnClickListener(this);
mButton5.setOnClickListener(this);
mImageView= (ImageView) findViewById(R.id.image_animator);
mImageView.setImageResource(R.mipmap.kemi);
}
//尽量把swith语句写简单
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_simple:
ObjAnimator();
break;
case R.id.btn_pro:
pvhAnimator();
break;
case R.id.btn_set:
setAnimator();
break;
case R.id.btn:
Intent intent=new Intent(MainActivity.this,SecActivity.class);
startActivity(intent);
break;
case R.id.btn1:
Intent intent1=new Intent(MainActivity.this,AnimationLayoutActivity.class);
startActivity(intent1);
break;
}
}
//多个动画按顺序加载
private void setAnimator() {
ObjectAnimator animator=new ObjectAnimator().ofFloat(mImageView,"rotationX",0,360);
ObjectAnimator animator1=new ObjectAnimator().ofFloat(mImageView,"translationX",0,180);
ObjectAnimator animator2=new ObjectAnimator().ofFloat(mImageView,"alpha",1.0f,0.0f,1.0f);
ObjectAnimator animator3=new ObjectAnimator().ofFloat(mImageView,"scaleX",1.0f,0,1.0f);
AnimatorSet animatorset=new AnimatorSet();
// animatorset.playTogether(animator,animator1,animator2,animator3);
animatorset.play(animator).after(animator3).after(animator1).after(animator2);
animatorset.setDuration(2000);
animatorset.start();
}
private void pvhAnimator() {
PropertyValuesHolder holderX=PropertyValuesHolder.ofFloat("scaleX",1.0f,0.0f,1.0f);
PropertyValuesHolder holderY=PropertyValuesHolder.ofFloat("scaleY",1.0f,0.0f,1.0f);
PropertyValuesHolder ratota=PropertyValuesHolder.ofFloat("rotationX",0,360);
ObjectAnimator animator=new ObjectAnimator().ofPropertyValuesHolder(mImageView,
holderX,holderY,ratota).setDuration(4000);
animator.start();
}
private void ObjAnimator() {
ObjectAnimator animator=new ObjectAnimator().ofFloat(mImageView,"rotationX",0.0f,360.0f);
animator.setDuration(4000);
animator.start();
}
}
package com.example.myanimotor;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.LayoutAnimationController;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class SecActivity extends AppCompatActivity {
private ListView mListView;
private List<String> mList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sec);
mListView= (ListView) findViewById(R.id.list_view);
mList=new ArrayList<>();
for (int i = 0; i <10 ; i++) {
String str="测试数据"+i;
mList.add(str);
}
ArrayAdapter adapter=new ArrayAdapter(this,android.R.layout.simple_expandable_list_item_1,mList);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.translateanimation);
LayoutAnimationController lac = new LayoutAnimationController(animation);
lac.setOrder(LayoutAnimationController.ORDER_NORMAL);
lac.setDelay(0.7f);
mListView.setLayoutAnimation(lac);
mListView.setAdapter(adapter);
}
}
package com.example.myanimotor;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.LayoutTransition;
import android.animation.ObjectAnimator;
import android.animation.PropertyValuesHolder;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.GridLayout;
import android.widget.LinearLayout;
public class AnimationLayoutActivity extends AppCompatActivity implements View.OnClickListener{
private Button mButton;
private CheckBox mCheckBox1,mCheckBox2,mCheckBox3,mCheckBox4;
private GridLayout mGridLayout;
private int index=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation_layout);
mButton= (Button) findViewById(R.id.btn_add);
mButton.setOnClickListener(this);
mCheckBox1= (CheckBox) findViewById(R.id.checkbox_appear);
mCheckBox2= (CheckBox) findViewById(R.id.checkbox_disappear);
mCheckBox3= (CheckBox) findViewById(R.id.checkbox1);
mCheckBox4= (CheckBox) findViewById(R.id.checkbox2);
mGridLayout= (GridLayout) findViewById(R.id.grid_view);
//刚开始这个地方调用了该方法,运行虽然没错,但是点击跳转时只出现一条测试数据,点击添加数据时也没有
//任何反应。总结:不能在这里调用方法,而需要在添加按钮的点击事件里调用方法
// addViewToGrid();
}
//给gridview添加控件
private void addViewToGrid() {
//给一个下标,否则每次都是第一个数据
index++;
//button为给gridview添加的控件,这里的控件可以随便写,如TextView,edittext之类的
Button button=new Button(this);
//给控件设置宽高
button.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
button.setText("测试数据"+index);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mGridLayout.setLayoutTransition(getLayoutTransition());
mGridLayout.removeView(v);
}
});
mGridLayout.setLayoutTransition(getLayoutTransition());
mGridLayout.addView(button,mGridLayout.getChildCount()>0?1:0);
}
private LayoutTransition getLayoutTransition(){
LayoutTransition transition=new LayoutTransition();
ObjectAnimator appear=new ObjectAnimator().ofInt(mGridLayout,"scaleX",0,1);
ObjectAnimator disappear=new ObjectAnimator().ofInt(mGridLayout,"scaleX",1,0);
if (mCheckBox1.isChecked()){
transition.setAnimator(LayoutTransition.APPEARING,appear);
}if(mCheckBox2.isChecked()){
transition.setAnimator(LayoutTransition.DISAPPEARING,disappear);
}if(mCheckBox3.isChecked()){
PropertyValuesHolder pvhLeft=PropertyValuesHolder.ofInt("left",0,1);
PropertyValuesHolder pvhTop=PropertyValuesHolder.ofInt("top",0,1);
PropertyValuesHolder pvhRight=PropertyValuesHolder.ofInt("right",0,1);
PropertyValuesHolder pvhButtom=PropertyValuesHolder.ofInt("bottom",0,1);
PropertyValuesHolder holderX=PropertyValuesHolder.ofFloat("scaleX",1,0,1);
PropertyValuesHolder holderY=PropertyValuesHolder.ofFloat("scaleY",1,0,1);
ObjectAnimator change_appear=new ObjectAnimator().ofPropertyValuesHolder(this,pvhLeft,
pvhRight,pvhButtom,pvhTop,holderX,holderY);
change_appear.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
View view=(View)((ObjectAnimator)animation).getTarget();
view.setScaleX(1);
view.setScaleY(1);
}
});
transition.setDuration(1000);
transition.setAnimator(LayoutTransition.CHANGE_APPEARING,change_appear);
}
if (mCheckBox4.isChecked()){
}
return transition;
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_add:
addViewToGrid();
break;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android" android:delay="0.5" android:animationOrder="normal" android:animation="@anim/translateanimation">
</layoutAnimation><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000">
<translate android:fromXDelta="-100%" android:toXDelta="0"/>
</set><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.myanimotor.AnimationLayoutActivity" android:orientation="vertical">
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/btn_add" android:text="添加一条数据" android:textSize="20sp"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/btn_delete" android:textSize="20sp"/>
<CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/checkbox_appear" android:text="出现新的控件" android:textSize="20sp" />
<CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/checkbox_disappear" android:text="出现新的view,其他控件的动画" android:textSize="20sp" />
<CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/checkbox1" android:text="即将消失的view动画" android:textSize="20sp" />
<CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/checkbox2" android:text="出现新的控件" android:textSize="20sp" />
<GridLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/grid_view" android:columnCount="1">
</GridLayout>
</LinearLayout>
强调内容
四种补间动画都需要在res文件夹下新建anim文件夹,里面放置动画的xml文件