JS日期时间选择器
原文地址: http://yanwushu.sinaapp.com/js_date_time_picker/
本文介绍一种日期和时间选择器的用法。此选择器由jqueryUI实现,支持精确到毫秒的时间选择。
此选择器项目地址为http://trentrichardson.com/examples/timepicker/
Demo地址为:http://www.helloweba.com/demo/timepicker/
下载地址:http://download.csdn.net/detail/yanwushu/7721933
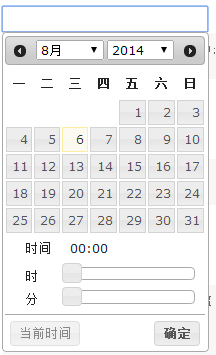
效果图
另外关于js时间选择器还可以参考其他项目
http://www.bootcss.com/p/bootstrap-datetimepicker/
http://guangqiang.iteye.com/blog/1559262
大体使用步骤
此控件使用非常简单,只需要引入js和css,然后在加上一句jquery代码即可。
引入js库
<scripttype="text/javascript" src="../Commons/DateTimePicker/js/jquery-1.7.2.min.js"></script>
<scripttype="text/javascript"src="../Commons/DateTimePicker/js/jquery-ui.js"></script>
<scripttype="text/javascript"src="../Commons/DateTimePicker/js/jquery-ui-slide.min.js"></script>
<script type="text/javascript"src="../Commons/DateTimePicker/js/jquery-ui-timepicker-addon.js"></script>
引入样式
<link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery-ui-timepicker-addon.js"></script>
除了引入jquery ui的样式外,还需额外加入以下样式,用于控制时间控件的外观。
.ui-timepicker-div .ui-widget-header { margin-bottom: 8px; }
.ui-timepicker-div dl { text-align: left; }
.ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }
.ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
.ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; }
.ui_tpicker_hour_label,.ui_tpicker_minute_label,.ui_tpicker_second_label,
.ui_tpicker_millisec_label,.ui_tpicker_time_label{padding-left:20px}
初始化控件
<input type="text" id="example" />
$('#example_1').datetimepicker();
如果只需要显示时间,则:
$('#example_2').timepicker();
定义时间格式:
$('#example_3').datetimepicker({
showSecond: true,
showMillisec: true,
timeFormat: 'hh:mm:ss:l'
});