Android Lint工具 <22>
Android Lint工具相对开发者而言,要比测试者使用更加重要和有效.
当自己差不多开发完一个工程后,发现工程代码中有一堆测试代码,到处都是,想一个一个的去删除,那真的是揪心;
还有一些代码,同样的类型,这个地方是这种写法,那个地方是那种写法,反正写法有无数种;
资源res文件中还有一堆一堆没有用的属性,值,可能由于很多种原因造成的,一个本来1kb的资源,硬是逼成了2kb(app瘦身绝对离不开lint工具).
基本的lint工具及其对应的命令介绍可以参考下面大牛的:
http://blog.csdn.net/thl789/article/details/8037473
下面介绍一些大致使用,首先是在eclipse平台中.
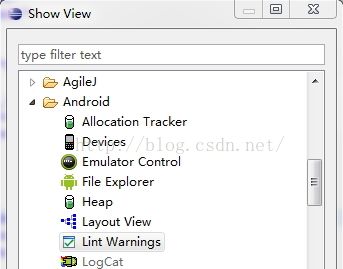
<1> : 首先eclipse菜单->windows->show view,参见下图:
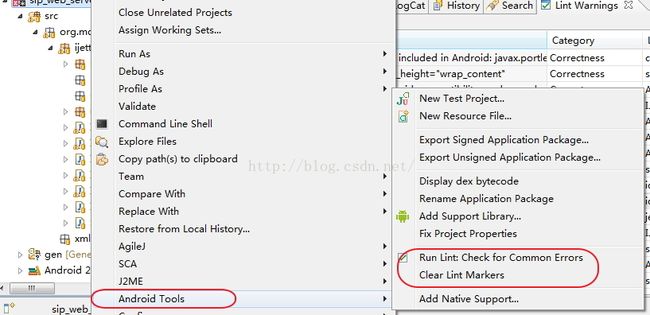
<2> : 选择一个工程项目,鼠标右击弹出菜单->Android Tools->lint clear
也可以直接点击eclipse菜单下工具栏中的快捷按钮:
<3> : 经过上面的操作,eclipse下方就显示一个lint信息:
我这个工程居多,但是暂时没关系,有lint在.表单中的Category是分析类型,这个千万要注意了,如果不明白,请回头看上面的那个牛人链接.但是对于一个普通的app,那基本上要从顶部改到最后一行
<4> : 双击上面列表中一行:
第一行是lib信息存在不合理,这个可以忽略.
a> : Category : Correctness
第二行双击后,eclipse会自动跳到指定的错误处,并且在lint列表右侧区域显示为什么不合理:
这是个布局问题如下:
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/message"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textStyle="bold"
android:textSize="14dip"
android:text="@string/insert_here" />
</ScrollView>
lint提示没必要设置:
android:layout_height="fill_parent"
由于TextView是在ScrollView中,那么设置fill_parent就没有什么意义,改成:
android:layout_height="wrap_content"
OK了,布局中也不会显示黄色波浪线了.
clear一下lint再看一下就没有上面那一条了.
b> : Category : Security 信息
![]()
双击后:
<service android:name="org.mortbay.ijetty.IJettyService"
android:exported="true">
<intent-filter>
<action android:name="com.telefield.sip.web.ISwitchData" />
</intent-filter>
</service>
提示说这个服务不应该:
android:exported="true"
这个就要注意了,不能因为lint警告了,就立即删除,那这个服务在被外部调用的时候就起不来了.所以安全这种标记的还是需要特别注意的,所以这里仍然保留.
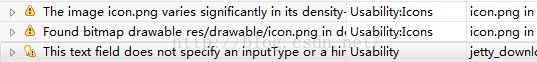
c> : Category : Usability
前面两行是图片反复出现了
第三是TextEdit还需要设置一个inputType属性.
<EditText
android:id="@+id/download_url"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="0">
<requestFocus />
</EditText>
改成:
<EditText
android:id="@+id/download_url"
android:inputType="textUri"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="0">
<requestFocus />
</EditText>这个地方是需要输入一个连接,所以输入类型是uri的形式.
至于上面的图片在两个地方都出现,可能很多开发人员会说为了适配机型放了很多张,但是lint也没有那么蠢,不会蠢到只会去搜索图片的数目而已,它也会判断是不是用于适配机型的,这里icon放的目录显然是有问题的,为什么呢,可以截图看一下:
在drawable目录下的png图片是没有适配可言的[个人这么认为的啊],所以即在drawable中放又在drawable-hdpi中放,显然有问题,给人感觉想适配又没适配,不伦不类.
打开图片看了一下,大小一样,是同一种,那么既然不适配,就删掉hdpi下面的.这个lint warning就消除了,同样达到删除工程多余资源的目的,现在流行说话,给app瘦身.
d> : Category : performance
这种问题想都不想,99.999%是需要改的,性能问题
![]()
一看就是Handler导致内存泄露,这个问题在其他blog中讲的太多了.不改就会导致内存泄露.
这个标记里面还包含资源多余的地方
上面黄色标记了,一看就把两个在工程中从来没用的删除掉,累赘.
e> : Category:Accessible
这种感觉调整有点简单哦
![]()
<ImageView
android:src="@drawable/ijetty_logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY" />
lint希望上面加上android:contentDescription的属性这个ImageView,那么很简单,成全它:
<ImageView
android:contentDescription="@string/imagelogo"
android:src="@drawable/ijetty_logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY" />
加一条就搞定了.
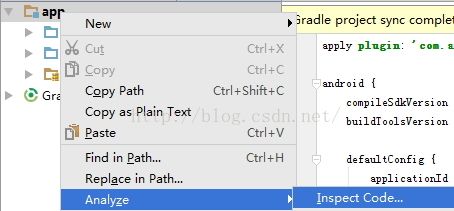
Android studio平台在以前的博客中有基本介绍,这里只给出如何打开:
打开之前可以配置过滤lint信息;
选择Inspect Code可以自行选择扫描范围.
Android studio lint相对来说更容易,更方便,灵活性更大一些.
... ...
花上几天时间回顾一下自己的工程,就可以删除大量信息,从而是自己的app更加健壮,提高了性能,而且"浑身都是肌肉,没有一点多余的肥肉"!