- 杂记备忘录
疯子乱语
杂记
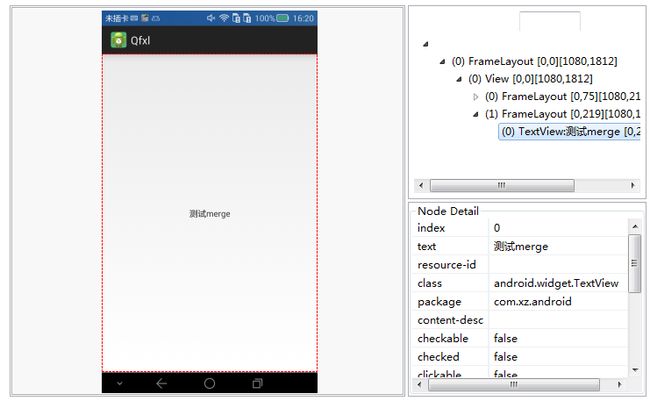
复活xx用Charles拦截xx的认证请求,并修改响应(code码超过20位才能拦截到)。#请求http://api.yuhengye.com/activecode/bind?code=88888888888888888888888&device_id=xxxx&device_name=xxxx&uid=xxxxx&name=xxx#响应{"code":0,"data":{"code":"xxxx
- Python隐式反馈数据集库之implicit使用详解
Rocky006
python开发语言
概要Implicit是一个专注于隐式反馈数据集的协同过滤推荐系统Python库,由BenFrederickson开发。与显式反馈(如用户明确给予的评分)不同,隐式反馈是指用户通过行为间接表达偏好的数据,如点击次数、浏览时长或购买历史。这类数据在实际应用中更为普遍,但也更难以处理。传统推荐系统如Surprise或LightFM虽然功能全面,但在处理大规模稀疏矩阵时性能不佳。Implicit库通过优化
- 3258. 统计满足 K 约束的子字符串数量 I
Joyner2018
python算法pythonleetcode开发语言数据结构
高效计算满足K约束的子字符串数量:两种解法解析在字符串处理问题中,如何高效地计算满足特定条件的子字符串个数是一个常见的挑战。在本篇博客中,我们将探讨一个典型的字符串问题:给定一个二进制字符串s和一个整数k,要求我们计算所有满足如下条件的子字符串数量:子字符串中0的数量不超过k,或者子字符串中1的数量不超过k我们将展示两种不同的解法:一种是暴力解法,另一种是使用滑动窗口技术的优化解法。问题分析假设我
- 亚马逊电商,关键词如何设置才能精准触达目标客户
跨境小渊
人工智能
“亚马逊广告关键词如何设置才能精准触达目标客户”“如何通过竞品ASIN截流获取高质量流量“”新品推广时怎样平衡ACOS和转化率”“长尾关键词挖掘有哪些高效方法“”自动化工具真的能提升广告投放效率吗”这些问题直指亚马逊广告优化的核心痛点,而今天我要分享的正是我们团队通过新的AI代运营类型的系统工具彻底解决了这些烦恼。亚马逊广告优化的现状与挑战在亚马逊这个全球最大的电商平台上,广告投放早已从"广撒网"
- 线性代数-第9篇:二次型与正定矩阵:优化问题的数学基础
程序员勇哥
人工智能(AI)线性代数人工智能大数据python
线性代数-第9篇:二次型与正定矩阵:优化问题的数学基础在人工智能、量化投资和大数据分析中,优化问题无处不在,比如机器学习的损失函数最小化、量化投资组合的风险最小化等。而二次型与正定矩阵作为线性代数中的重要概念,为解决这些优化问题提供了坚实的数学基础。本篇将深入解析它们的原理及其在实际场景中的关键应用。一、二次型:从向量到函数的桥梁1.定义与表达式二次型是一个关于向量x\mathbf{x}x的二次齐
- 【apache-maven3.9安装与配置】
大叔是90后大叔
Javaapachejavamaven
apache-maven3.9安装与配置apache-maven3.9安装与配置已安装JDK8+(推荐JDK11/17)安装步骤1.下载Maven3.92.解压并移动到安装目录3.配置环境变量4.验证安装配置优化1.镜像加速(国内用户必做)2.自定义本地仓库位置(可选)3.配置IDE中的Maven常见问题解决mvn:commandnotfound依赖下载失败JDK
- windows11 环境下Mamba 环境安装:causal-conv1d和mamba-ssm报错解决办法
lzdjlu
深度学习python人工智能pytorchpython
Mamba环境安装:causal-conv1d和mamba-ssm报错解决办法在执行命令pipinstallcausal_conv1d和mamba_ssm出错note:Thiserrororiginatesfromasubprocess,andislikelynotaproblemwithpip.ERROR:Failedbuildingwheelforcausal-conv1dRunningset
- 硬件测试流程(以TMC4361A为例)
m0_55576290
嵌入式硬件工程
文章目录标准硬件测试流程(行业规范)1.产品开发阶段划分2.通用硬件测试十步骤Step1:测试准备(Preparation)Step2:外观检查(VisualInspection)Step3:需求检查(RequirementsCheck)Step4:上电测试(PowerOn)Step5:功能测试(FunctionalTesting)Step6:负载测试(LoadTesting)Step7:校准检查
- 元学习的认知思维棱镜
由数入道
AI辅助教学学习元学习思维模型认知框架思维棱镜
在学习这场马拉松中,大多数人只关注如何跑得更快(学习方法),但元学习关注的却是如何学会规划路线、调整呼吸、监测体能,甚至理解身体(大脑)的运作机制,从而跑得更远、更有效率。元学习(Meta-Learning)——“学会学习”的底层操作系统本质:元学习,简而言之,就是我们的大脑如何学习、如何反思学习过程、并如何优化学习策略的能力。它不是学习具体知识,而是学习如何学习知识本身。它好比你手中的智能手机,
- TruenNAS配置
zz960226
truenas
一.安装系统官网镜像下载https://www.truenas.com/truenas-community-edition/制作U盘镜像->安装系统开机启动项选择U盘启动——>选择安装系统Install——>选择安装硬盘安装——>完成选择重启——>命令界面配置或查看网络接口ip地址登录系统取消root登录WEB,localadministrator为truenas_admin可登录WEBUI二.系
- 电商用户行为可视化大屏--大数据项目
一.项目目的1.深入了解服务:用户的浏览路径、购买频率、商品评价等数据,能够精准地刻画用户画像。了解用户的年龄、性别、地域等基本信息,以及他们的兴趣爱好、消费习惯等更深入的特征,从而为个性化的营销和服务提供依据。2.优化用户体验:通过分析用户在页面之间的跳转时间、购物车的使用情况等,找出可能存在的流程不畅或设计不合理的地方。3.提高运营效率:对商品销售数据、库存数据等进行关联分析,有助于合理安排库
- Flutter:BLE蓝牙开发
杨先生_
Flutterflutter
说明:使用flutter_blue_plus插件实现低功耗蓝牙开发。一、添加蓝牙权限:1.Android网络权限(工程/android/app/src/main/AndroidManifest.xml):2.iOS蓝牙权限(工程/ios/Runner/Info.plist): ... NSBluetoothAlwaysUsageDescription NeedBLEpermission N
- 数据库领域下的时序数据库并发控制
数据库管理艺术
数据库专家之路大数据AI人工智能MCP&Agent数据库时序数据库ai
时序数据库并发控制:原理、实现与最佳实践关键词:时序数据库、并发控制、MVCC、时间戳排序、乐观并发控制、分布式事务、性能优化摘要:本文深入探讨时序数据库中的并发控制机制,从基本原理到实际实现进行全面剖析。文章首先介绍时序数据库的特点和并发控制挑战,然后详细分析MVCC、时间戳排序等核心算法原理,并通过代码示例展示实现细节。接着探讨分布式环境下的特殊考量,提供性能优化策略和实际应用案例。最后展望未
- 【LLaMA 3实战】3、LLaMA 3长文本处理终极指南:从128K上下文到百万级文档实战
无心水
LLaMA3模型实战专栏LLaMALLaMA3长文本处理MetaAI大模型CSDN技术干货LLaMA3前沿模型实战
引言:长文本处理的技术跃迁当LLaMA3将上下文窗口扩展至128Ktokens(约8万字),长文本处理技术迎来了革命性突破。这不仅意味着模型能处理更复杂的文档,更开启了"全局认知"的新可能——从法律合同的全条款审查到代码仓库的跨文件重构,从金融报告的时序分析到医疗病历的全周期追踪。本文将系统拆解LLaMA3长文本能力的技术内核,提供工程级优化方案与实战技巧,助你突破长文本处理的算力瓶颈与应用边界。
- HTML前端的自动化构建工具使用
前端视界
前端艺匠馆前端html自动化ai
HTML前端的自动化构建工具使用:从手工作坊到智能工厂的蜕变关键词:前端构建工具、自动化流程、Gulp、Webpack、前端工程化摘要:本文将带你从前端开发的“手工作坊时代”出发,一步步理解为什么需要自动化构建工具,揭秘核心概念和工作原理,并通过实战案例教你用Gulp和Webpack搭建高效的前端工作流。无论你是刚入门的前端新手,还是想优化现有项目的开发者,都能在这里找到从“手动劳动”到“智能生产
- 【LLaMA 3实战】2、LLaMA 3对话能力全解析:从架构革新到多智能体实战指南
无心水
LLaMA3模型实战专栏llamaLLaMA3对话能力全解析LLaMA3AI大模型多智能体CSDN技术干货Meta
引言:LLaMA3对话能力的革命性突破当Meta发布LLaMA3时,其对话能力的跃升重新定义了开源大模型的边界。这款拥有128K上下文窗口的开源模型,不仅在MT-Bench评测中超越GPT-3.5,更通过分组查询注意力(GQA)等架构创新,实现了推理速度30%的提升。本文将从底层架构到应用实战,系统拆解LLaMA3对话能力的技术奥秘,包含核心机制解析、训练策略、工程优化及多智能体系统开发,助你全面
- PyEcharts教程(009):PyEcharts绘制水球图
文理棵
Python数据分析python信息可视化数据分析PyEcharts
文章目录1、什么是水球图2、水球图示例:任务完成度1、什么是水球图水球图(Liquidchart)是PyECharts提供的一种非常形象的图表类型,适合展示百分比类指标,如健康评分、任务完成度、系统利用率等,水位高度越高表示数值越大,图形本身看起来像一个装水的圆球,非常直观。2、水球图示例:任务完成度1️⃣实现代码:frompyechartsimportoptionsasoptsfrompyech
- Node.js 后端开发:与前端的完美结合
Node.js后端开发:与前端的完美结合关键词:Node.js、后端开发、前后端分离、RESTfulAPI、Express、性能优化、全栈开发摘要:本文深入探讨Node.js在后端开发中的优势及其与前端的完美结合方式。我们将从Node.js的核心特性出发,分析其适合后端开发的原因,详细介绍如何构建高性能的RESTfulAPI服务,探讨前后端分离架构的最佳实践,并通过实际项目案例展示Node.js如
- 深入浅出Node.js后端开发
jghhh01
node.js
让我们来理解Node.js的核心——事件循环和异步编程模型。在Node.js中,所有的I/O操作都是非阻塞的,这意味着当一个请求开始等待I/O操作完成时(如读取文件或数据库操作),Node.js不会阻塞后续操作,而是继续执行其他任务。这种机制大大提高了应用的性能和吞吐量。constfs=require('fs');fs.readFile('file.txt','utf8',(err,data)=>
- Tomcat性能调优指南
文章目录一、Tomcat性能调优概述为什么需要调优Tomcat?二、Tomcat架构与性能关键点三、JVM调优1.内存配置优化2.垃圾回收优化3.其他JVM优化参数四、连接器(Connector)调优1.NIOvsAPR/Native2.高级NIO配置五、线程池优化六、会话管理优化1.会话超时配置2.会话持久化选择七、静态资源处理优化1.启用Sendfile2.配置静态资源缓存八、其他优化措施1.
- android过渡动画
Sca_jie
androidandroidnginx运维
示例从左往右渐入渐出实现一在style文件中新建动画样式@anim/slide_in_right@anim/slide_out_left二在需要使用的地方调用这个style即可Dialogdialog=newDialog(this,android.R.style.Theme_Black_NoTitleBar_Fullscreen);dialog.setContentView(R.layout.di
- equine在神经网络中建立量化不确定性
struggle2025
神经网络人工智能深度学习
一、软件介绍文末提供程序和源码下载众所周知,用于监督标记问题的深度神经网络(DNN)可以在各种学习任务中产生准确的结果。但是,当准确性是唯一目标时,DNN经常会做出过于自信的预测,并且无论测试数据是否属于任何已知标签,它们也总是进行标签预测。EQUINEwascreatedtosimplifytwokindsofuncertaintyquantificationforsupervisedlabel
- 透视广告流量交易“黑箱”:MergeX是如何实现广告交易链路透明化的?
在数字营销领域,广告流量交易的不透明性一直是行业内外普遍关注的问题。这种不透明性不仅影响了广告主的投放效果,也阻碍了开发者流量变现的潜力。广告流量交易中的“三不”陷阱?一、链路不透明在传统的广告交易链路中,多层中间商如同一道道关卡,截留了本应属于开发者的收益。这种复杂的层级结构使得真实流量价值的溯源变得困难重重,广告主难以准确判断自己的投入是否真正转化为了有效的曝光和点击。二、规则不清晰竞价机制作
- UBOOT学习笔记(六):UBOOT启动--CPU架构及板级初始化阶段
ZH_2025
uboot&linux启动篇linuxarm
3.1、_mainENTRY(_main)#ifdefined(CONFIG_TPL_BUILD)&&defined(CONFIG_TPL_NEEDS_SEPARATE_STACK)ldrr0,=(CONFIG_TPL_STACK)/*TPL(三级引导)使用独立栈*/#elifdefined(CONFIG_SPL_BUILD)&&defined(CONFIG_SPL_STACK)ldrr0,=(C
- Kitex v0.14.0 版本发布:支持流式泛化调用,优化排错体验
后端
重要变更介绍新特性1.泛化调用:泛化Client支持流式调用,一个Client搞定流式/非流式调用场景泛化Client支持流式泛化调用,适配gRPC/TTHeaderStreaming并支持map/json和protobuf二进制泛化调用。简要代码示例如下:cli,err:=genericclient.NewClient("actualServiceName",g)//Ping-Pong泛化res
- Entering emergency mode. Exit the shell to continue“journalctl‘to view system logs。【比较全的解决办法】
1.进入紧急模式并查看日志输入root密码在紧急模式提示符下,输入root用户的密码以获得访问权限(如果root密码已知)。查看系统日志运行以下命令查看启动日志,定位具体错误原因:journalctl-xb按↑/↓键滚动日志,或使用Ctrl+C退出。关注以下关键错误信息:Failedtomount/sysroot:根文件系统挂载失败。XFS(dm-0)::文件系统错误(如XFS损坏)。dracut
- HarmonyOS开发实战指南:全局自定义弹窗-promptAction
不停留的码牛
鸿蒙HarmonyOSOpenHarmony服务器前端华为HarmonyOSharmonyosui鸿蒙
场景一:创建并显示全局自定义弹窗方案可以使用openCustomDialog接口,创建并弹出dialogContent对应的自定义弹窗,使用Promise异步回调。创建Params类方便开发者进行传参的,开发者可以在@Builder里自定义组件的内容,宽度跟随子节点自适应,圆角为0,弹窗背景色为透明色;letcontentNode=newComponentContent(uiContext,wra
- HarmonyOS实战:打造极简HEventBus事件通知
IT小码哥丶
HarmonyOSharmonyos
前言事件通知在日常开发中十分重要,不同页面之间的事件通信都会用到事件通知,作为Android开发的小伙伴相信都用过EventBus,LiveDataEventBus等事件通信工具。鸿蒙开发中也同样需要一个页面之间通信等工具,本篇文章教你在鸿蒙开发中如何实现一个HEventBus,建议点赞收藏!需求分析全局只存在唯一实例。支持事件注册,反注册。支持一次发送,多处接收。技术实现单例实现在鸿蒙中使用创建
- HarmonyOS实战:一招搞定保存图片到相册
IT小码哥丶
harmonyos华为
前言保存图片功能几乎是每个应用程序必备的功能之一,当用户遇到喜欢的图片时可以保存到手机相册。那么在鸿蒙中保存图片是否也需要申请用户存储权限以及如何将图片保存到相册,本文将详细讲述怎么保存网络图片,指定布局生成图片保存至相册的功能实现。实现效果需求分析一般在Android或iOS上保存图片都需要申请应用存储权限,否则将禁止访问应用存储,不能保存图片到磁盘中。在鸿蒙系统中当然也有存储权限,但是鸿蒙系统
- Unity团结引擎深度适配HarmonyOS 5.0:渲染架构与系统能力整合指南
H老师带你学鸿蒙
游戏引擎HarmonyOS5.0unity华为鸿蒙DevEcoStudio
随着HarmonyOS5.0的发布,华为操作系统在分布式能力和性能优化方面实现了重大突破。Unity团结引擎作为领先的游戏引擎,深度适配HarmonyOS5.0对开发者来说意义重大。本文将深入探讨Unity在HarmonyOS上的渲染架构优化与系统能力整合,并提供实用的代码示例。一、环境配置与项目设置要开始HarmonyOS5.0下的Unity开发,首先完成环境配置:安装UnityHub2022L
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那