Swift UISwitch/UIProgressView/UISlider
1.UISwitch
开关视图,可以让用户快速的开关一个功能,比如蓝牙,wif等.
系统默认样式:
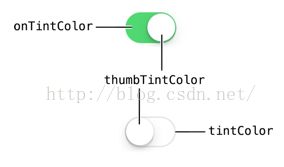
UISwitch的构成部分:
//MARK: initSwitchView
var coun : NSInteger = 0
func initSwitchView() {
let testSwitch = UISwitch.init(frame: CGRectMake(100, 100, 51, 31))
self.view.addSubview(testSwitch)
// testSwitch.on = true // 设置开关状态
// testSwitch.onTintColor = UIColor.redColor()
testSwitch.tintColor = UIColor.blueColor()
testSwitch.thumbTintColor = UIColor.redColor()
testSwitch.setOn(true, animated: true) // 设置动画
testSwitch.addTarget(self, action: #selector(ViewController.UISwitchValueChange), forControlEvents:UIControlEvents.ValueChanged)
}
//MARK: UISwitchValueChange 事件
func UISwitchValueChange() {
self.coun = self.coun + 1
print("\(self.coun)")
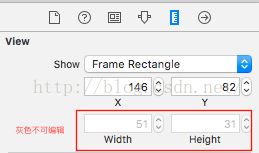
}UISwitch的大小是W51H31,这固定在,在设置它的frame的时候可以不设置其大小.为什么是固定的呢?我们可以在IB里面看看就知道了.
拖一个控件在IB中,我们看看
这个控件比较简单,一般使用系统样式就可以了,主要是增加值改变事件.
2.UIProgressView
UIProgressView进度条样式.默认最小值是0,最大值是0且不可以改变.
UIProgressView的构成部分:
UIProgressView的样式:
UIProgressView的高度也是固定的,固定值是2.
//MARK: initProcessView
func initProcessView() {
let testProcessView = UIProgressView.init(frame: CGRectMake(60, 150, 200, 2))
self.view.addSubview(testProcessView)
testProcessView.tag = 1;
// testProcessView.progress = 0.8
// testProcessView.progressImage = UIImage.init(named: "1")
// testProcessView.progressTintColor = UIColor.redColor()
// testProcessView.trackTintColor = UIColor.greenColor()
// testProcessView.trackImage = UIImage.init(named: "2")
// testProcessView.progressViewStyle = .Bar //样式
NSTimer.scheduledTimerWithTimeInterval(1, target: self, selector: #selector(ViewController.UIProgressViewvalueChange), userInfo: nil, repeats: true)
}
//MARK: UIProgressViewvalueChange 事件
func UIProgressViewvalueChange() {
let testProcessView = self.view.viewWithTag(1) as! UIProgressView
if testProcessView.progress == 1 {
testProcessView.progress = 0
}
testProcessView.progress = testProcessView.progress + 0.05
}
3.UISlider
UISlider感觉就是在UIProgressView的上面增加了一个用户可以手动控制的按钮,且最大值和最小值都可以由用户自行设置.
UISlider的构成:
UISlider的高度默认是31,我们看看UISwitch就知道了,它们有点联系了.
//MARK: initSliderView
func initSliderView() {
let testSlider = UISlider.init(frame: CGRectMake(60, 200, 200, 31))
self.view.addSubview(testSlider)
testSlider.minimumValue = 0 //设置最小值
testSlider.maximumValue = 100 //设置最大值
// testSlider.value = 10 //设置当前值
testSlider.setValue(20, animated: true) // 设置当前值 是否加动画效果
testSlider.continuous = true
testSlider.minimumValueImage = UIImage.init(named: "1")
testSlider.maximumValueImage = UIImage.init(named: "2")
testSlider.thumbTintColor = UIColor.redColor()
testSlider.addTarget(self, action: #selector(ViewController.UISliderValueChage), forControlEvents: UIControlEvents.ValueChanged)
}
//MARK: UISliderValueChage 事件
func UISliderValueChage(testSlider : UISlider) {
print("\(testSlider.value)")
}
UISlider的continuous属性默认是true,这样当它的值改变的时候,值改变事件就可以关联起来,设置为false时,值改变事件就无效.
三个控件的效果图: