GRIDVIEW内容详解
GridView是ASP.NET界面开发中的一个重要的控件,对GridView使用的熟练程度直接影响软件开发的进度及功能的实现。(车延禄)
GridView的主要新特性:
1.与DataSource控件结合实现了显示与数据操作的分离,大大减化了代码的编写量;
2.实现"双向绑定",无需手动检索数据。
2.在列的类型上新增了CheckBoxField和ImageField两个类型列;
3.对排序和分页可以实现异步操作;
4.对其视图状态进行优化,使其运行效率更高;
GridView与DataSource控件
要谈GridView就必需要谈DataSource,这两个对象可称得上是“最佳拍档”。DataSource控件负责与数据源的交互,而GridView负责数据的显示。它们之间通过“双向绑定”联系起来,即DataSource控件将检索出来的数据绑定到GridView中显示,而GridView中修改和删除的数据直接绑定到DataSource数据源去。这两个过程由这两个控件相互配合实现的,无需我们编写代码。如果我们只用GridView显示数据,而不用DataSource控件的话,那你只好编写代码实现DataSource要作的工作了。做为用过VS2003的用户对这个工作并不陌生,但这种代码实现不但工作量大,而且使用复杂,容量产生大量可读性差的代码,当然也是初学者的最大障碍。好在VS2005为我们提供了DataSource控件,使我们不再如此痛苦地Coding了(当然,如果有的情况下DataSource控件还无法完全替代Coding)。
所以在使用GridView控件的时候我们最好配合DataSource控件使用,不要再去折磨自己了。 下面的案例不做特殊说明均以GridView+DataSource控件实现。
一、GridView外观设置:
1、总体外观设置
ShowFooter:(bool)是否显示页脚
ShowHeader:(bool)是否显示页眉
GridLines:(enum)None-不显示格线;Horizontal-显示水平格线;Virtical-显示竖直格线;Both-显示水平和竖直格线
EmptyDataText:(string)如果数据源中内容为NULL时在GridView中显示的值
AlternatingRowStyle:交替项的样式
EditRowStyle:编辑项的样式
EmptyDataRowStyle:空数据项的样式
FooterStyle:页脚样式
HeaderStyle:页眉样式
PagerStyle:分页样式
RowStyle:行样式
SelectedRowStyle:选中项样式
注:1、使用GridView的时候我们一般可以使用“自动套用样式”选中一个样式,然后在此样式的基础上修改上面的属性,从而制作出满意外观效果。
2、上面的样式可以对GridView进行总体的外观设置,如果对某一列进行设置的话那可要在GridView右上角“智能菜单中”点击“编辑列”进行设置。
如:
直接套用样式后的外观
修改RowStyle-BackColor、RowStyle-Font、RowStyle-HorizontalAlign 等属性后的效果
2、对绑定列进行外观设置
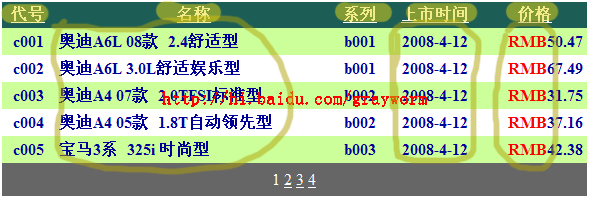
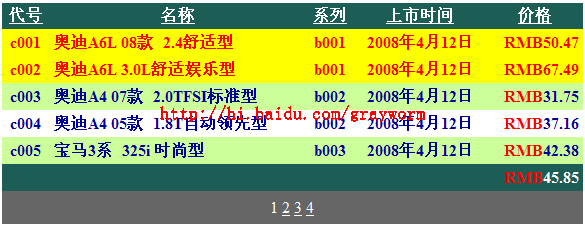
对上面的图我们可以看出外观方面有几个问题:
a.页眉是英文的
b.所有的数据都是居中对齐
c.time列的数据中显示了时分秒的数据
d.price列中应加上"RMB"的符号
e.最好对价格列的数据以红色字体显示
上面的这些问题我们可以通地单独对列进行格式设置来实现
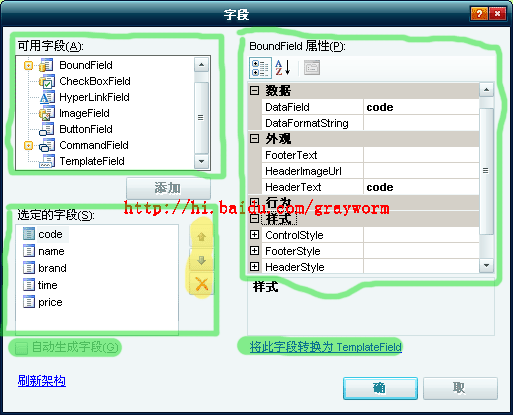
点击GridView右上角“智能菜单中”点击“编辑列”,打开"字段"窗口:
这个图总体可以分作三大部分:可用字段,选中的字段,BoundField属性
(1)“可用字段”:显示了可供我们使用的列的类型
BoundField:绑定列,将数据库中的数据以字符形式绑定显示
CheckBoxField:复选框列,一般用来绑定数据库中的Bit型数,以复选框的形式显示在GridView中
HyperLinkField:超链接列,可以用数据源中的数据作超链接文本也可以把所有超链接文本设为统一的文本
ImageField:图片列,绑定数据源中的图片路径,并把图片显示出来
CommandField:命令列,常用的“选择”,“删除”,“编辑、更新、取消”
ButtonField:按钮列,其它做用的按钮
TemplateField:模板列,可以更灵活地自定义显示格式
(2)“选定的字段”:从“可用字段”中添加进来的,用来在GridView中显示的列。其下方有个复选框“自动生成字段”,如果选中了就会根据DataSource控件中检索出来的数据自动生成列,如果你要自己设置列的格式,请将此复选框清空。(车延禄)
(3)“BoundField属性”:设置“每个可用字段”的属性
我们可以根据自己的需要从“可用字段”中选择列添加到“选中的字段中”,然后设置BoundField属性。
在此我们先主要看BoundField列,其它类型的列后面再讲解。
BoundField中的重要属性:
ControlStyle:当前列中控件的样式
HeaderStyle:当前列中页眉的样式
FooterStyle:当前列中页脚的样式
ItemStyle:当前列中数据行的样式
ReadOnly:当前列是否是只读列,编辑的时候不显示文本框
SortExpression:排序表达式,这里只填数据源的列名
Visible:当前列是否可见
HeaderText:页眉文本
FooterText:页脚文本
DataField:当前列的数据行要显示哪个字段的数据,填写字段名
DataFormatString:对显示的数据进行格式化显示
上面的属性太多,大家可以一时记下来,其实也没必要去记,只要见文知意就可以了。下面我们就用上面的内容来解决外观方法的问题
第一步:清空“自动生成字段”复选框
第二步:从“可用字段”中选择“BoundField”添加到“选定的字段”中
第三步:点击“选定的字段”中的每个字段,在“BoundField属性”中设置
HeaderText--页眉文本。如:“汽车名称”
DataField--要在此列显示数据的列名
第四步:设置"name"列的ItemStyle中的HorizontalAlign属性为left,这样只把name列的数据左对齐
第五步:设置"price"列的ItemStyle中的HorizontalAlign属性为right,这样只把price列的数据右对齐
第六步:在time列的DataFormatString属性中设置为:"{0:d}"
第七步:在price列的DataFormatString属性中设置为:"<font color=red>RMB</font>{0}"
好了,大家可以看到上面的问题我们都已解决了,效果还可以吧。
3、对数据行进行外观设计
对于列的设计我们可以通过可视化的界面进行设计,但是对于数据行的外观设置就没有那么简单了。由于我们不知道将来有多少行数据显示,也不知道哪一条数据显示在哪一行中,所以很难通过可视化的方式进行设置。但这并不代表我们没有办法根据绑定的数据不同设置不同行的外观。
要解决这个问题我们先来研究一下GridView的绑定数据的过程:
当我们为GridView设置了已配好数据源后,在运行的时候,会把数据源中的数据绑定显示出来。但由于GridView隐藏了自身在数据绑定过程中的构建过程,所以使好多学JavaEE的同学感觉不如在<Table>标记中嵌入for循环清晰,更使有的同学感到“GridView自动生成的行让人有点不太放心”。其实,这是个思维导向的问题,只要我们理解了在数据绑定时GridView界面的构建过程,就不难发现GridView数据绑定的思路并不复杂。关键的是大家不要羁绊于JavaEE生成表格的思路中,要以一种开放与求知的心态来研究GridView。
实际上在GridView在数据绑定的过程中是逐行实现的。是从GridView最上面的一行(页眉或上分页行)到最下面的一行(页脚或下分页行)逐行建造的。在建造每一行的过程中,又分为两步:创建行和绑定行两个步骤。下面分开说:
创建行:就是根据数据源的结构创建出n个单元格,并根据GridView的样式和BoundFField属性的样式设置好每个单元格的样式(背景色,前景色,字体等)。如果该行中有控件或静态文本(设计时已写死的文本,如页眉文本)那在创建的时候也会直接创建控件或静态文本。就像开茶馆一样,把椅子、桌子、茶杯、开水都备好了,就等客人来了(客人还没来呢,因为这只是创建行,还没有绑定行呢)。
绑定行:“创建行”执行完后,再进行“绑定行”。绑定行实际上就是把数据源中当前行的数据逐一填写到已创建好的行的相应单元格里去。绑定行执行完毕时才真正把一行数据建造完毕。这里就像把客人按排到相应的已准备好的坐位上喝茶。
在GridView绑定DataSource控件的时候实际上就是循环执行“创建行”和“绑定行”的过程。如果我们能深入到每一行的“建造”过程中去,我们就可以根据绑定出来的数据控制当前行的外观样式了。
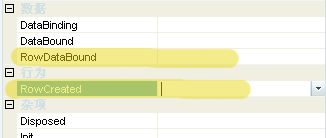
非常幸运,GridView 为我们提供了两个事件:RowCreated和RowDataBound事件
RowCreated事件:是每一行“创建行”完成时被触发的事件。
RowDataBound事件:是每一行“绑定行”完成时被触发的事件。
因此在绑定GridView显示数据过程也就是循环触发RowCreated事件和RowDataBound事件的过程。
下面的代码验证了我上面的阐述:(车延禄)
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
Response.Write(e.Row.RowType.ToString()+" Created=>");
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
Response.Write(e.Row.RowType.ToString()+" DataBound=>");
}
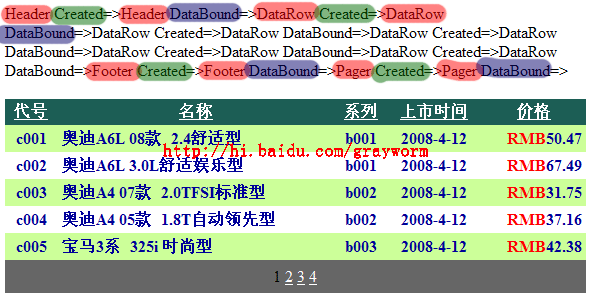
执行结果:
好了通过上面的讲述,大家应当明白GridView的绑定过程了,也正有了上面的RowCreated和RowDataBound这两个能被自动触发的事件,我们就可以像孙猴子钻入铁扇公主的肚子里那样钻入到GridView的创建过程中去,想怎么拆腾就怎么拆腾,完全由你了。
那下面我们就拆腾一下吧,对数据行实现下面的控制:
1.把“上市时间”列改为"yyyy年MM月dd日"的中文格式显示
2.把价格高于50万元的高档汽车用黄色前景和红色字体显示
3.计算当前页面中所有汽车的平均价格,并显示在页脚中
解决思路:
在GridView控件的RowDataBound事件中,取得每一行中相应单元格中的数据,把数据处理,重新写回单元格中。
代码如下:
//成员变量,用来累计当前页面中所有汽车的价格总和
private double _PriceSum;
protected void Page_Load(object sender, EventArgs e)
{
//显示页脚,以便在其中显示平均价格
GridView1.ShowFooter = true;
}
//修改日期的显示格式
private void ChangeDate(GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
//取出“上市时间”单元格中的日期文本
string dt = e.Row.Cells[3].Text;
if (dt != null && dt.Trim() != "")
{
//将日期转换为长日期字符串格式
e.Row.Cells[3].Text = Convert.ToDateTime(dt).ToLongDateString();
}
}
}
}
//把价格大于50万的汽车用黄色背景红色字体显示
private void HighLightCar(GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
string strprice = e.Row.Cells[4].Text;//取出来的单元格的文本带有RMB字符串,如:<font color=red>RMB</font>50.47
//截取出其中的价格
strprice = strprice.Substring(strprice.LastIndexOf(">")+1);
//将价格转换为double型数据
double price = double.Parse(strprice);
if (price > 50)
{
e.Row.BackColor = System.Drawing.Color.Yellow;//使用预设颜色来设置行的背景色
e.Row.ForeColor = System.Drawing.Color.FromName("#ff0000");//使用十六进制的颜色,设置前景色
}
}
}
}
//计算当前页中所有汽车的平均价格,并在页脚显示
private void GetAvgPrice(GridViewRowEventArgs e)
{
//累加当前页中的汽车的价格总和(_PriceSum)
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
string strprice = e.Row.Cells[4].Text;//带有RMB字符串,如:RMB50.47
strprice = strprice.Substring(strprice.LastIndexOf(">") + 1);
double price = double.Parse(strprice);
_PriceSum += price;
}
}
//根据_PriceSum计算平均价格,并在页脚显示
if (e.Row.RowType == DataControlRowType.Footer)
{
e.Row.Cells[4].Text = "<font color=red>RMB</font>"+(_PriceSum / GridView1.PageSize).ToString();
e.Row.Cells[4].HorizontalAlign = HorizontalAlign.Right;
}
}
//RowDataBound事件处理程序,调用上面的三个方法进行设置
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
ChangeDate(e);
HighLightCar(e);
GetAvgPrice(e);
}
执行结果:
在上面的函数中,有几个需要重点说明的问题:
1.GridViewRowEventArgs e形参:这是在建造行对象时产生的事件数据,它里面包含正在建造的当前行对象的信息,通过它我们可以取得正在建造的行对象和行对象中的单元格对象,并可以取得或设置这些对象相应的属性。
2.e.Row.RowType属性:(DataControlRowType枚举类型)它返回正在建造的行对象的类型(如:页眉、页脚、数据行、分页行等)
3.e.Row.RowState属性:(DataControlRowState枚举类型)它返回正在建造的行对象的状态(如:普通状态、交替状态、编辑状态、选中状态等)
下面这段代码,大家一定不能漏掉
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
}
}
它代表我们的操作只对数据行起作用,不对页眉和页脚起作用(因为页眉页脚的文本中并不包含我们需要的数据)。并且仅当数据行处理普通状态和交替状态时起作用,在编辑和选中状态不是不起作用的(编辑状态下,数据不是显示在单元格的Text中,而是显示在单元格的控件中的)。(车延禄)
二、超链接列的使用
超链接列也是开发过程中使用比较多的列的类型,它是在GridView的单元格中显示超链接信息,在点击超链接时跳转到相应的页面上去。
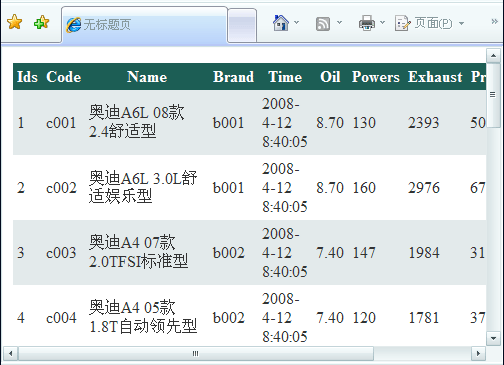
如上图所示,由于我们Car表中的列很多,如果在一个页面中全显示出来会使GridView中单元格的数据变形,很影响我们的外观。我们可以只把几项主要信息显示出来,然后在每一行的后面加一个超链接列,当点击超链接列时转到一个详细页面,把每一型号汽车的具体信息详细显示出来。
效果如下图
汽车列表页面
汽车详细信息页面
下面我们看看如何实现这种效果
第一步:向页面中加入ObjectDataSource,GridView并配置好它们。
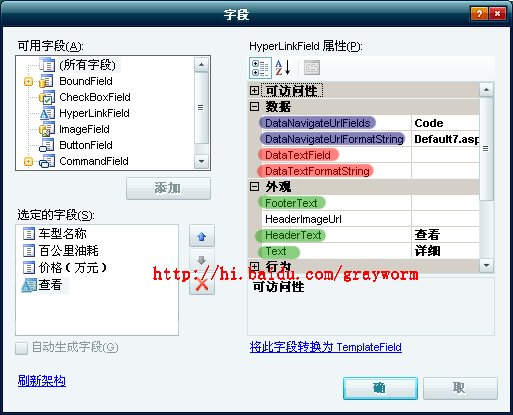
第二步:点击GridView的智能菜单进入GridView字段设置页面,如下图所示
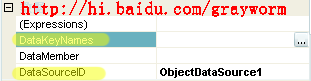
设置DataNavigateUrlField为主键列Code
设置DataNavigateUrlFormatterString为Default7.aspx?id={0}
设置HeaderText为"查看"
设置Text为"详细"
第三步:点击确定按钮完成添加
这里的属性较多,在这里我们一起来看一下
HeaderText:该超链接列的页眉文本
FooterText:该超链接列的页脚文本
Text:超链接列中的链接文字,这个属性用来把该列所有单元格的超链接的文字设成相同的。
DataTextField:指定数据源的一个字段名,把该字段的内容作为超链接列的超链接文本。如果同时设置了Text属性和DataTextField属性,则忽略Text属性的设置。
DataTextFormatterString:为绑定显示的DataTextFied数据设置显示格式
DataNavigateUrlField:指定数据源的一个字段名,该字段的内容作为超链接列导向的网址,或者把该字段的值作为超链接传递的参数。
DataNavigateUrlFormatterString:为 DataNavigateUrlField列设置超链接的导航格式。如Default7.aspx?id={0}则该列的超链接导航到 Default7.aspx页面,并且把DataNavigateUrlField中指定的字段值赋给id,作为查询字符串传递至 Default7.aspx页面
如果超链接列需要向目标页面传递多个字段的值作为参数的话,那么请在DataNavigateUrlField中指定多个字段名并用逗号隔开,然后再在DataNavigateUrlFormatterString属性中用"&"链接多个参数(如:default7.aspx?id={0}&name={1})
三、命令列的使用
命令列主要提供了GridView中常用的一些修改、更新、删除的操作,在GridView与DataSource控件结合使用的情况下,我们并不需要为些编写太多的代码就可以实现简单的维护操作,如果在复杂的情况下(如一对多链接查询时),我们仍需要编写代码来实现更新与删除。(车延禄)
使用命令列有两种方式:
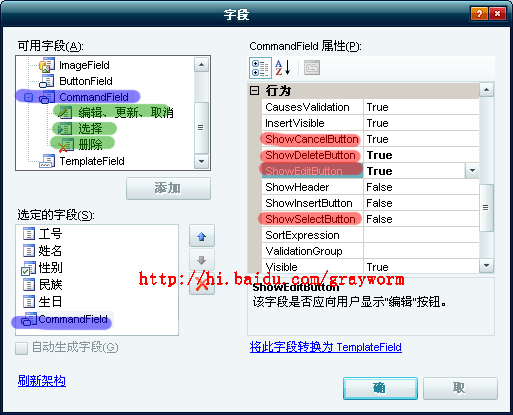
1.在“可选列”中添加相应的CommandField列的子项
2.在“可选列”中添加CommandField列,然后设置CommandField列的属性ShowEditButton、ShowDeleteButton等
一旦添加了命令按钮,我们就可以对GridView实现简单的修改和更新的操作了。但是如果要想实现删除操作的话还不行,还需要为GridView设置一个DataKeyNames属性。如果不设置此属性的话编译是没问题的,但运行时会产生“未提供参数”的异常,这一点切记。
DataKeyNames属性用来设置GridView对应的数据源的主键列,只有设置这个属性,在删除的时候才会把要删除的主键值传递给DataSource控件执行删除功能。
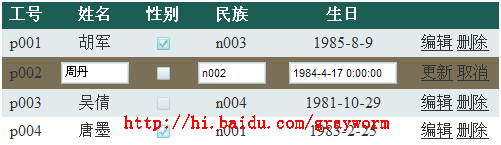
现在编辑界面如图:
我们一起来看一下运行结果所存在的问题:
1.主键列Code不应当被编辑
2.GridView自动产生的文本框太宽,把我们的GridView都给挤变形了。
3.民族列在浏览时一直都显示民族代号,应当显示民族名称
4.民族列在修改的时候最好使用下拉列表让用户选择相应的民族。
5.文本输入框没有任何验证,对输错的信息在提交的时候会产生异常
6.删除时没有确认提示
7.删除时产生外键引用的异常
这里的问题实在是太多了,有的问题很简单就可以解决,但有的问题我们借助后面的模板列会更简单一些。
1、防止某列被编辑,只需要在“编辑列”对应框中将该列的ReadOnly属性设为true就可以了。
2、代码控制编辑状态下文本框的宽度(这种方式有点复杂,可以用模板列实现)
我们上面已经分析过GridView每一行的建造过程了,它包含“创建行”和“绑定行”两步操作,“创建行”的过程中会把一些静态的东西创建出来,当然也包含文本框的创建。因此我们只需要在RowCreated事件中把编辑列中的文本框的长度改变一下就可以了。
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
//这里可能是VS2005的一个Bug,所以我只好把整型强制转为DataControlRowState枚举类型再与e.Row.RowState属性进行比较
//4-Normal行的编辑状态,5-Alternating行处于编辑状态
if (e.Row.RowState == (DataControlRowState)4||e.Row.RowState==(DataControlRowState)5)
{
//Width属性是Unit类型,不能直接赋整型值
//Unit.Pixel():按像素设置绝对宽度;Unit.Percent():按百分比设置宽度
((TextBox)e.Row.Cells[1].Controls[0]).Width = Unit.Pixel(60);
((TextBox)e.Row.Cells[3].Controls[0]).Width = Unit.Pixel(60);
((TextBox)e.Row.Cells[4].Controls[0]).Width = Unit.Pixel(100);
}
}
}
3.浏览状态时显示民族名称,只需要将实体中添加一个只读属性NationName,然后用它替换Nation字段,绑定到GridView就可以了。
4.对主表中的数据删除时级联删除相关子表数据
这种问题用很多种实现方式:
a.使用数据库中外键的级联删除功能
b.使用存储过程或触发器。
c.在程序代码中删除
前两种方式实现方式主要是数据库方面的知识,这里不多说了,下面我们主要看看如何使用程序代码删除数据。
当我们点击删除按钮的时候,GridView会自动把要删除的行对象传递给DataSource控件,然后DataSource调用相关的业务类的方法执行删除,再然后就发生“外键引用异常”......
整个这个过程是系统自动完成的,那我们要想自己写代码进行级联删除,并且禁止系统自动调用默认的删除功能,那如何实现呢?
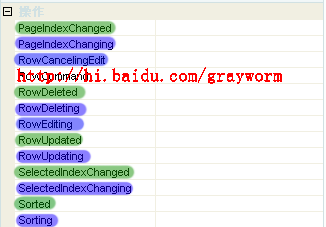
下面显示了GridView中的一部分事件
大家会注意到其中的事件大部分都有两类:***ed和***ing两类。如:Deleted和Deleting事件
***ed事件:系统执先完操作后触发,如Deleted事件是系统调用默认删除功能,删除成功后自动触发
***ing事件:系统执行操作之前触发,如Deleting事件是系统调用默认删除功能之前触发。
现在大家应当清楚在点击删除按钮后如何添加自己的删除处理程序了,答案当然是应当在Deleting中编写代码进行级联删除。
主要代码如下:
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
//取得要删除行的主键的值
string str = GridView1.DataKeys[e.RowIndex].Value.ToString();
//使用事务
using (TransactionScope ts = new TransactionScope())
{
//删除该主键值在删除简历表中对应的数据
new WorkDA().deleteInfo(str);
//删除该主键值在删除家庭关系表中对应的数据
new FamilyDA().deleteInfo(str);
//删除该主键值在基本信息表中对应的数据
new InfoDA().delete(str);
//提交事务
ts.Complete();
}
//取销事件进一步响影,即该删除操作不再往上提交至DataSource控件。
e.Cancel = true;
}
问题还没全部解决,剩下的问题我们留给模板列来解决。(虽然不用模板列也可以解决上面所有的问题,但是那可需要大量的Coding,所以建议大家使用模板列)
四、模板列
关于模板列我们可以用四个字来描述--“无所不能”。很多棘手的问题,在遇到模板列的时候会迎刃而解,因为模板列的定制功能很强大,允许我们建立不同状态下的模板,所以我们用代码控制起它来也就更加灵活自如了。(车延禄)
创建模板列一般有两种方式:
在“编辑列”对话框中向“选中列”中添加TemplateField字段
在“编辑列”对话框中点击“选中列”中相应的列,再点击“确定”按钮上方的“将此字段转换为TemplateField”文字,这就把现有的列转换为模板列了。这种转换方式大家要小心使用,因为一旦转换为模板列,就没办法再转换回去了。
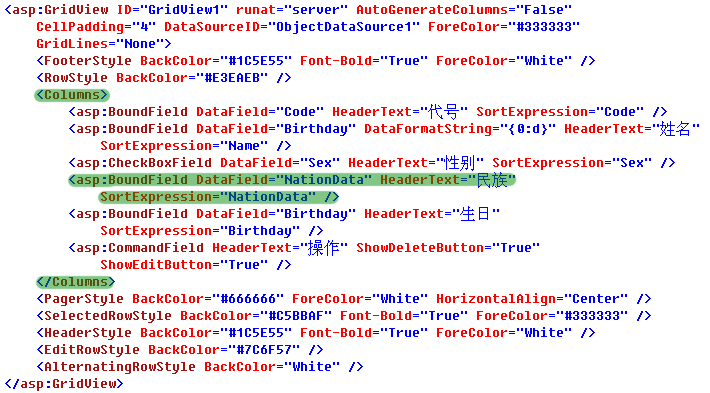
当一个绑定列被转换成模板列后会发生如下变化:
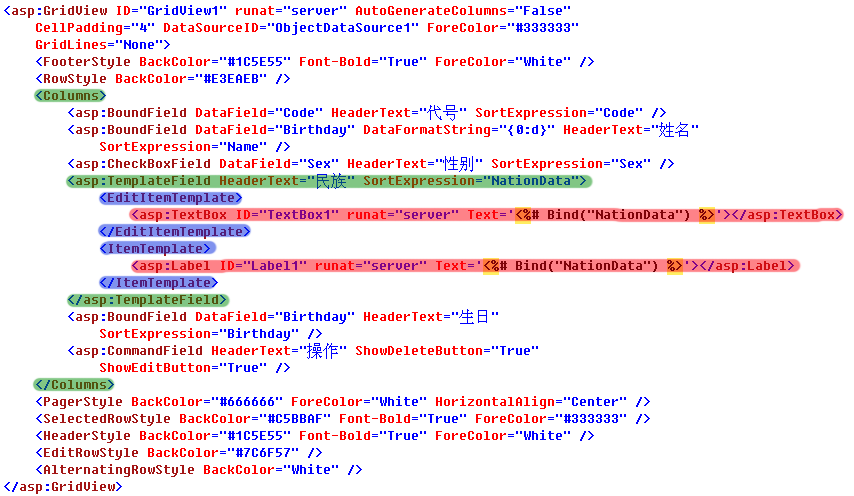
变化前的代码:
变化后的代码:
变化后的设计界面
通过上面的图我们可以看到,当一个绑定列转换为模板列后,该列的数据显示时,会把数据源的数据绑定到模板列的Label控件中去。而不是像绑定列那样直接把数据绑定到单元格的Text属性上。
所以取模板列的单元格中的值与取绑定列的单元格中的值是有区别的:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
//在RowDataBound事件中操作绑定列的单元格中的显示值
e.Row.Cells[4].Text += "...";
//在RowDataBound事件中操作模板列的单元格中的显示值
((Label)e.Row.Cells[3].Controls[1]).Text ="...";
}
}
}
在绑定列中,数据直接绑定在单元格的Text属性上,所以可以直接用e.Row.Cells[4].Text进行操作;但在模板列中,数据并没有绑定在单元格的Text上,而是绑定在Label控件的文本上,所以应当通过 e.Row.Cells[3].Controls[1]来取得Label控件(要记得强制转换)。细心的朋友会发现这里我是取“当前行第三个单元格中第一个控件”该控件就是显示数据的Label控件,那为什么要取第一个控件而不是第“零”个控件呢?答案是,当GridView运行的时候会在模板列中绑定显示数据的Label控件的前后分别加入一个Literal控件。
下面我们继续来解决未解决的问题:(车延禄)
1.如何实现删除时出现确认提示的功能:
思路:把删除按钮所在的列转换模板列,此时我们就会在“源页面”中找到删除按钮了,然后在删除按钮里加入OnClientClick事件,执行return window.confirm('...')脚本函数。
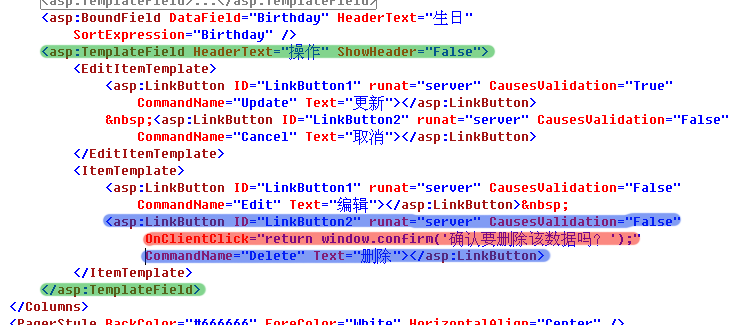
代码界面:
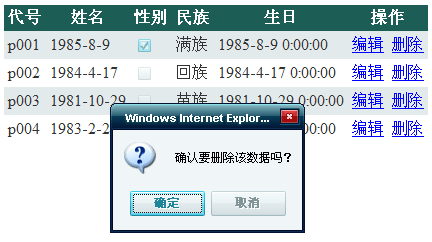
运行界面:
2.民族列在编辑状态下显示下拉列表
第一步:把民族列变为模板列
第二步:修改民族列的编辑模板,把原有的文本框删除,加入下拉列表ddlNation和DataSource控件
第三步:配置DataSource控件,访问民族字典表。
第四步:将ddlNation下拉列表绑定到DataSource控件上
第五步:打开“源页面”在ddlNation控件中加入属性:SelectedValue=<%#Bind('Nation')%>,把下拉列表框的选中值设为当前行的民族值。
运行效果:
大家思考:如何把性别列变为单先按钮列表形式?
3.在编辑状态下加入验证控件:
把在编辑状态下需要加入验证控件的列全都转换为模板列,然后在其编辑状态模板上加入验证控件,并设置其验证相应的文本框即可。
4.用模板列实现GridView的嵌套
在GridView模板列的单元格中再加入GridView。这种形式将来有可能用到。
运行效果:
《图23》
这个例子使用了三个GridView进行嵌套,显示出制造商、系列和汽车型号之间的关系。
源代码如下:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
CellPadding="0" DataKeyNames="Prod_code" DataSourceID="ObjectDataSource1"
ForeColor="#333333" GridLines="Horizontal" onrowdatabound="GridView1_RowDataBound"
Width="100%">
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#E3EAEB" HorizontalAlign="Center" />
<Columns>
<asp:BoundField DataField="Prod_name" HeaderText="生产厂商"
SortExpression="Prod_name">
<HeaderStyle Width="100px" />
<ItemStyle BackColor="#99CCFF" />
</asp:BoundField>
<asp:TemplateField HeaderText="汽车信息">
<ItemTemplate>
<asp:GridView ID="GridView2" runat="server" AutoGenerateColumns="False"
CellPadding="0" ForeColor="#333333"
GridLines="Horizontal" ShowHeader="False" Width="100%"
DataKeyNames="Brand_Code" onrowdatabound="GridView2_RowDataBound">
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#E3EAEB" BorderStyle="Dotted" HorizontalAlign="Left" />
<Columns>
<asp:BoundField DataField="Brand_name" HeaderText="Brand_name"
SortExpression="Brand_name" >
<HeaderStyle Width="100px" />
<ItemStyle BackColor="#FFCC66" Width="100px" />
</asp:BoundField>
<asp:TemplateField>
<ItemTemplate>(车延禄)
<asp:GridView ID="GridView3" runat="server" AutoGenerateColumns="False"
CellPadding="0" ForeColor="#333333" GridLines="None" ShowHeader="False"
Width="100%">
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#E3EAEB" />
<Columns>
<asp:BoundField DataField="Name">
<ItemStyle BackColor="#CC99FF" HorizontalAlign="Left" Width="100%" />
</asp:BoundField>
</Columns>
</asp:GridView>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</ItemTemplate>
</asp:TemplateField>
</Columns>
...... </asp:GridView>
后台代码如下:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
string prodCode = GridView1.DataKeys[e.Row.RowIndex].Value.ToString();
ObjectDataSource sdsBrand = new ObjectDataSource(); ;
sdsBrand.ID = "ObjectDataSource2";
sdsBrand.TypeName = "BrandDA";
sdsBrand.SelectMethod = "selectProd_code";
sdsBrand.SelectParameters.Add("prod_code", prodCode);
e.Row.Cells[1].Controls.Add(sdsBrand);
GridView gvBrand = (GridView)e.Row.Cells[1].FindControl("GridView2");
gvBrand.DataSourceID = sdsBrand.ID;
}
}
}
protected void GridView2_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
GridView gvBrand = e.Row.Parent.Parent as GridView;
ObjectDataSource sdsCar = new ObjectDataSource(); ;
sdsCar.ID = "ObjectDataSource3";
sdsCar.TypeName = "CarDA";
sdsCar.SelectMethod = "selectBrand";
sdsCar.SelectParameters.Add("brand", brandCode);
e.Row.Cells[1].Controls.Add(sdsCar);
GridView gvCar = (GridView)e.Row.Cells[1].FindControl("GridView3");
gvCar.DataSourceID = sdsCar.ID;
}
}
}
五、按钮列
除了执行“命令列”功能之外的其它功能按钮,这些 按钮在点击的时候都会触发RowCommand事件 。如果在GridView中有多个按钮列,那这多个按钮列的按钮就都过来执行RowCommand事件中的代码,如何区分是哪个按钮列的哪个按钮被点击是一个关键性的问题。 (车延禄)
区分不同列的按钮:
为区分不同类型的按钮(即不同列的按钮),我们在创建按钮列的时候可以为按钮列设置 CommandName ,这样不同类型的按钮就可以通过CommandName来区分了。
区分不同行的按钮:
不同行的按钮不用我们手动区分,系统会自动为我们区分,在RowCommand的事件参数GridViewCommandEventArgs e中有一个属性e.CommandArgument,它的值就是行的索引号。因此我们可以通过 e.CommandArgument 判断是哪一行的按钮被点击了。
我们既可以通过按钮列的CommandName属性来区分不同列的按钮,又可以通过RowCommand事件的GridViewCommandEventArgs参数取得不同行的按钮 ,那二者结合起来使用岂不可以随意控制页面中任何地方的按钮了吗?
如:
源代码:
<asp:GridView ID="GridView1" runat="server" DataSourceID="ObjectDataSource1"
onrowcommand="GridView1_RowCommand" DataKeyNames="Ids">
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#E3EAEB" />
<Columns>
......
<asp:ButtonField CommandName="cmdUP" Text="向上" />
<asp:ButtonField CommandName="cmdDN" Text="向下" />
</Columns>
......
</asp:GridView>
C#代码: (车延禄)
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "cmdUP")
{
string pk = GridView1.DataKeys[Convert.ToInt32(e.CommandArgument)].Value.ToString();
Response.Write("主键为" + pk + "行的向上按钮被点击了");
}
else if (e.CommandName == "cmdDN")
{
string pk = GridView1.DataKeys[Convert.ToInt32(e.CommandArgument)].Value.ToString();
Response.Write("主键为" + pk + "行的向下按钮被点击了");
}
}
原文地址:http://www.blogjava.net/liuyz2006/articles/378151.html
非常全面,mark!