3.1Bootstrap学习组件篇之下拉菜单、图标
1、Glyphicons图标
包括200个来自Glyphicon Halflings的字体图标。Glyphicons Halflings 一般不允许免费使用,但是他们的作者允许Bootstrap免费使用。为了表示感谢,希望你在使用时加上Glyphicons 的链接。
好多图标~~~⊙﹏⊙b汗
那么如何使用呢?
如何使用
出于性能的考虑,所有图标都需要基类和单独的图标类。把下面的代码放在任何地方都能使用。为了留下正确的内补(padding),一定要在图标和文本之间加上一个空格。
不要和其它组件混合使用
图标 class 不能和其它元素联合使用,因为这些图标被设计为独立的元素、独立使用。
<button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star"></span> Star </button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-search"></span> </button>小例子:
把它们放在按钮,工具栏的按钮组中,导航或输入栏的前面都可以。
预览:
2、下拉菜单
用于显示链接列表的可切换、有上下文的菜单
1)、案例
将下拉菜单触发器和下拉菜单都包裹在.dropdown里,或者另一个声明了position: relative;的元素。然后添加组成菜单的HTML代码。
代码段:
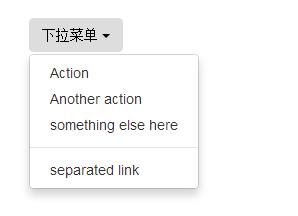
<div class="dropdown"> <button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a href="#" role="menuitem" tabindex="-1">Action</a></li> <li role="presentation"><a href="#" role="menuitem" tabindex="-1">Another action</a></li> <li role="presentation"><a href="#" role="menuitem" tabindex="-1">something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a href="#" role="menuitem" tabindex="-1">separated link</a></li> </ul> </div>
一开始的时候没有效果,而且官网上的Button的class中添加了sr-only导致触发事件的源隐藏掉了。所以去掉sr-only。
另:必须引入bootstrap.js(或者bootstrap.min.js)和jquery.js
预览效果:一个Dropdown按钮和右侧有个小图标caret,当然这个小图标和按钮的文本是平级的。
首先看button按钮中有个dropdown-toggle,还有一个data-toggle属性,根据这个属性来弹出下来列表。
紧接着ul标签的dropdown-menu应该是和上面button按钮的样式类dropdown-toggle联合使用,在通过aria-labelledby绑定上面的button按钮。
第四个li标签中有个divider其实是一个分割线的样式类。
对齐选项
给下拉菜单.dropdown-menu加上.text-right 使文字右对齐。
<div class="dropdown"> <button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu text-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </div>
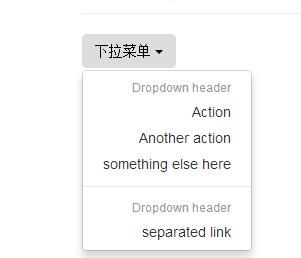
标题
在任何下拉菜单中均可通过添加标题来标明一组动作。
<div class="dropdown"> <button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu text-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">Dropdown header</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation" class="divider"></li>
<li role="presentation" class="dropdown-header">Dropdown header</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </div>
禁用的菜单项
给下拉菜单中的<li>加上.disabled禁用链接。
继续修改上面的代码将Something else here行的代码进行替换
<li class="disabled" role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
主要是在li标签中添加.disabled的样式类。
你运行之后可以查看效果,其实效果和上面的标题样式差不多,当你点击的时候会有一个禁用的图标显示。