- php数据分页显示技术
子夜微凉
android开发php分页androidjson
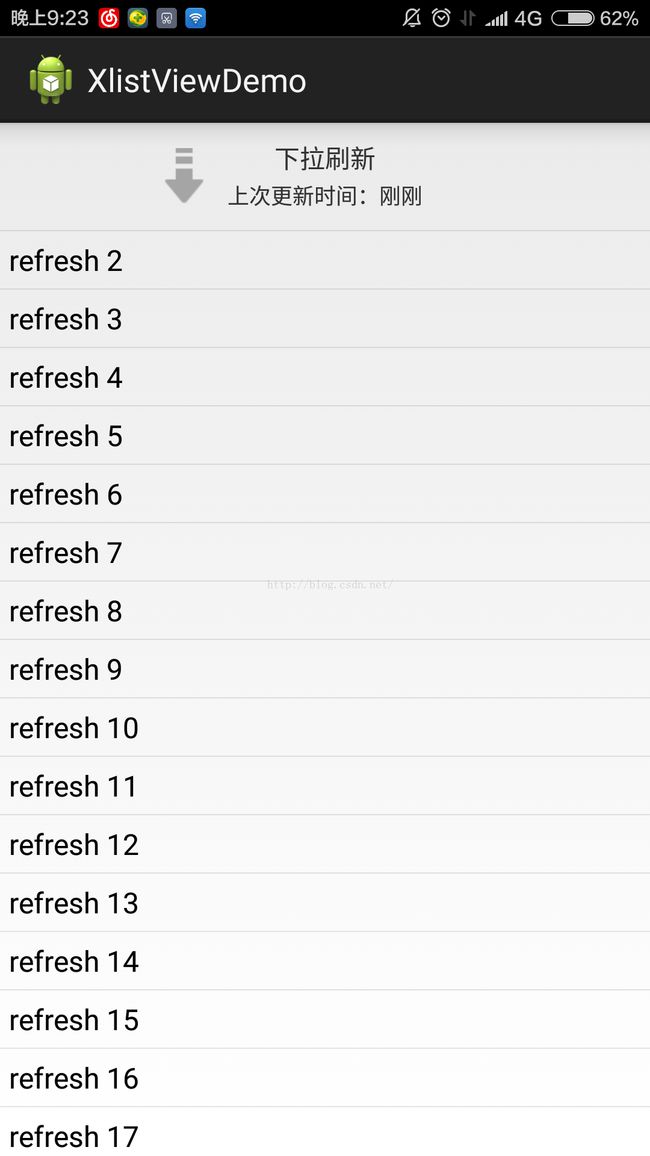
最近在做一个app,后台php服务器自己来做,前台的数据处理显示我用的是xlistview,它比较方便开发人员实现列表的下拉刷新,下拉加载功能。xlistview我就不过多介绍了,不懂得可以找度娘。xlistview中上拉加载的功能的原理是,每次向后台服务器提交不同的页码数据,后台服务器根据页码的不同,向用户输出不同的数据,然后app端xlistview把每次获得的数据都累加起来显示。因为服务于a
- Android ListView下拉刷新、上拉载入更多
流苏1990
Android开发listviewandroidheadercrashdelayios
此文系转载源码:https://github.com/Maxwin-z/XListView-Android这是接触Android开发后写的第二个控件。话说下拉刷新组件网上就有好多版本,但我找到的两个(其中一个是johannilsson的,国内很多就翻译的这个版本),效果都不是特别满意,关键还有bug(不至于crash,但是用户体验不好)XListView,为毛叫X,因为它提供了“下拉刷新”和“上拉
- XlistView 与PullToRefreshListView的使用
一个铲屎的程序员
1.导入依赖XlistView或PullToRefreshListView2.布局文件XlistView:是XlistViewpullToReFreshListView:是PullToRefreshListView3.设置监听XlistView:先实现XlistView的方法XListView.IXListViewListener再设置监听://设置监听lv.setPullLoadEnable(t
- xlistview加载网页内容上拉刷新下拉加载
qq_4027
网络请求
list_item.xmlxlistview_footer.xmlxlistview_header.xmlstrings.xmlMyupdown下拉刷新松开刷新数据正在加载...上次更新时间:查看更多松开载入更多activity_main.xmlXListView/***@fileXListView.java*@packageme.maxwin.view*@createMar18,20126:28
- 模拟QQ侧滑控件 实现三种界面切换效果(知识点:回调机制,解析网络json数据,fragment用法等)。...
weixin_30687811
移动开发jsonjava
需要用到的lib包:解析jsongson包,从网络地址解析json数据成String字符串的异步网络解析工具AsyncHttpClient等下载地址:点击下载Xlistview下拉上拉第三方框架点击下载侧滑菜单的lib点击下载1packagecom.lixu.testjsonall;23importcom.jeremyfeinstein.slidingmenu.lib.SlidingMenu;4i
- 略仿今日头条部分功能,只供参考,娱乐而已(图片3秒跳转,无限轮播,webview,tablayout,listview,Xlistview)
我才是园长
数据请求XListViewWebActivity跳转GET获取ImageLoader
涉及到的知识点有1.自定义控件,重写控件的相关方法实现:(1)频道管理(带拖拽,动画)Android高仿频道管理----网易、今日头条、腾讯视频(可以拖动的GridView)附源码DEMO(2)新闻列表中每个字段按照时间进行排列,并且带有悬浮效果(3)城市选择列表中的城市信息按照首字母进行排列,并且带有悬浮效果注意:(1)通过重写GridView。(2)和(3)通过重写ListView,之后通过接
- Viewpager无限轮播+XlistView
xieyu1999
前提写权限写name属性android:name=".App"写依赖或导xlistviewmoduleNewsBeanpublicclassNewsBean{/***result:[{"followMovie":false,"id":20,"imageUrl":"http://172.17.8.100/images/movie/stills/ws/ws1.jpg","name":"无双","ran
- An_xlistview+轮播图
android_en
MainActivitypackagecom.example.a0812jishi_test_xlistview;importandroid.os.AsyncTask;importandroid.os.Bundle;importandroid.os.Handler;importandroid.os.Message;importandroid.support.v4.view.PagerAdapter
- XListview之自定义Header和footer动画
NOVO
android
最近看到很多的下拉刷新都是采用的很cute的动画,所以就将XListview改造了一下,做成了一个可以自动下拉刷新以及自动加载更多的东西好了,废话不多说,先上图:尾巴:ps:header动画资源是在百度贴吧客户端扒出来的,footer动画的资源实在知乎客户端扒出来的//能否上拉刷新控制mListView.setPullLoadEnable(false);//能否下拉刷新控制mListView.se
- Android UI开源软件(三)
zhuweisong2615098094
Android
android_page_curlandroid_page_curl是一个在Android上使用OpenGLES实现类似书本翻页效果的示例程序。更多android_page_curl信息OneXListview原始组件说明整合和扩展了如下项目XListview上拉加载,下拉刷新,listviewPinterestLikeAdapterView类似于pinterest瀑布流实现https://git
- XListview上拉刷新,下拉加载
人走丿茶凉
XListView实现上拉刷新,下拉加载数据的功能,此控件于大约两年前已停止更新维护,我用这个就是从githup(红字的官网)上下载的一个文件,然后做成一个依赖库,感兴趣的同学可以尝试下。依赖库的使用:File中导入项目(ImportMudole),然后快捷键ctrl+shift+alt+s,调出Dependencies选上要依赖的文件,点击右上+号,第三个选项,选择要与哪个文件进行关联,然后点击
- 自定义View(扩展式)根据我手指往下滑动距离,然后这个标题逐渐的变清晰
jun_tong
自定义View
例图:分享需求:根据我手指往下滑动距离,然后这个标题逐渐的变清晰当我们ImageView滑动的距离超过这个高度以后,我们的渐变就结束了,变的非常清晰滑动距离Y轴坐标为0是,我们标题就完成隐藏Y轴和滑动息息相关,XlistView,实际也是继承式自定义控件,ListView的基础,又去做的功能扩展布局:MainActivity主方法:publicclassMainActivityextendsApp
- SuperSwipeRefreshLayout 一个功能强大的自定义下拉刷新组件
莫川
【android】
SuperSwipeRefreshLayout一个功能强大的自定义下拉刷新组件。Why?下拉刷新这种控件,想必大家用的太多了,比如使用很多的XListView等。最近,项目中很多列表都是使用ReyclerView实现的,代替了原有的ListView,原有下拉刷新方式遭到挑战。本来Google推出的SwipeRefreshLayout已经能够满足大部分的需求了。然而,由于其定制性较差,下拉刷新的样式
- 打造android万能上拉下拉刷新框架——XRefreshView (一)
huxq17
android
一、写在开头的话之所以写这个东西是因为项目中有用到,需要给stickylistheaders加个刷新,其实就是个framelayout里面有个listview的自定义view布局,但是一些知名的刷新框架我试了下都不支持,pulltoRefresh和XListView都是自己实现了一个可刷新的view,然后让我们来直接使用这个可刷新的view,从而达到可以上拉下拉刷新的目的。我这个需求需要的是一个我
- Android 众多优秀的下拉刷新
jcy2sls
Android整理
BeautifulRefreshLayout原文:https://github.com/android-cjj/BeautifulRefreshLayout众多优秀的下拉刷新(除了我写的之外T_T)说起下拉刷新,好像经历一段历史的洗礼。。。(1)在我刚学android的时候,用的是XListView,在github上搜索有MarkMjw/PullToRefresh,根据Maxwin的XListVi
- Execution failed for task ':app:processDebugManifest'
Dorsey_c
使用AndroidStudio导入工程,Android-Xlistview-library第三方包遇到的问题Error:Executionfailedfortask':app:processDebugManifest'.>Manifestmergerfailed:Attributeapplication@iconvalue=(@mipmap/ic_launcher)fromAndroidManif
- Android 朋友圈 输入框评论效果
sidney-hu
Android总结
在xlistview底部重叠一个EditText初始在程序中让它隐藏按下popupwindow评论按钮后先让输入法弹出,让评论popupwindow隐藏,显示EditTextInputMethodManagerimm=(InputMethodManager)mContext.getSystemService(Context.INPUT_METHOD_SERVICE);imm.toggleSoftI
- ListView之二 XListView
带你装逼带你飞的程序猿
androidUI开发
本次分析的是github上一个用于下拉刷新上拉加载的控件XListView,这个开源的ListView相信大家在开发的过程中会经常用到。XListView控件的源码地址是https://github.com/Maxwin-z/XListView-Android参考了其源码与网上的各种分析总结而成。1.XListView功能XListView中我们经常用得就是下拉刷新和上拉加载这两个功能,我们可以在
- 实现xlistview+xutils展示数据之后点击item跳转页面显示图片缩放和放大
AQINGDEYEZI
android-studio
XUtils请求数据publicclassMyFragmentextendsFragmentimplementsXListView.IXListViewListener{privateXListViewxListView;privateListlist;privateMyBasebase;privatebooleanflag;privateintindex;@Overridepublicvoido
- XListView适配器
会飞的猪!
packagecom.bw.moreitemshow.adapter;importandroid.content.Context;importandroid.view.View;importandroid.view.ViewGroup;importandroid.widget.BaseAdapter;importandroid.widget.ImageView;importandroid.widg
- TabLayout+Xlistview+第三方登录
情不知所起i
主界面:publicclassMainActivityextendsAppCompatActivity{privateTabLayouttabLayout;privateViewPagerviewPager;privateImageViewlogin;@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.onCreate(sa
- xlist
Zhaoxianxv
注意事项:1、XListView因为添加了Header,会导致存储的数据+1,所以赋值时需要position-1。补充:当去掉HeaderView时,position不用-1。2、提个建议:上拉加载更多,最好在onCreate()中就执行setAdapter,然后不论是空数据、还是有数据,只用更新适配器就行了。一、XListView1、下载gitHub的地址。或者从这儿下。2、用法导入图中的me.
- PullToRefreshListView的使用
哆啦A梦.
PullToRefreshListView的使用其实PullToRefreshListView和XlistView的原理有很多相似之处1.导入Module2.导入依赖布局主页面publicclassMainActivityextendsAppCompatActivity{privatePullToRefreshListViewpullToRefreshListView;privateListlis
- XListView 下拉刷新 上拉记载 (此方法只能在Android Studio中使用!)
迷人的脚毛
用到的只有不过10左右代码如下:publicclassMainActivityextendsAppCompatActivityimplementsXListView.IXListViewListener{XListViewxlist;Listdata=newArrayList();privateintaa=1;@OverrideprotectedvoidonCreate(BundlesavedIn
- 关于Android Studio下拉刷新控件SwipeRefreshLayout
Android小先森
Android开发
在代码界混了一年半载的人估计或多或少都接触过所谓的下拉刷新和上拉加载,今天写这篇博客只是想记录一下自己的一些想法。XlistView是我最先接触的关于下拉刷新和上拉加载的一个控件,这个就留着下次再贴吧,今天主要讲的是SwipeRefreshLayout这个东东,而且相对来说比较简单容易上手。首先你得在Layout文件夹的activity_main.xml布局文件下添加以下代码:接下来就是在主类里边
- Fragment里面listview在头部嵌套gridview无限刷新错误解决
version1_0
androidlistviewgridviewandroid
菜鸟进场,方圆十里,寸草不生今天遇到一个小问题,一直使用的都是Xlistview的下拉刷新,今天有一个gridview也需要下拉刷新,又不想去改一个Xgridview,就想说在Xlistview的基础上加一个带gridview的头来利用Xlistview的刷新。实现很简单,该怎么就怎么,不过要记得把gridview的高度设置为无限高,不然计算高度会失误,这个百度很多的。但是实现之后gridview
- Android studio 如何导入并引用Library工程
dzzchao
studio使用
今天教大家如何用Androidstudio导入Liabrary并引用。以导入XListView为例子。先从github官网下载XListView。然后File–>New–>ImportModule选择ImportModule找到下载的xListView目录然后就导入成了Module。build.gradle这个文件可能会有问题,自己解决一下。无非就是compileSdkVersion和buildT
- xListView 的使用(解决The content of the adapter has changed but ListView did not receive a)
baijianghai3
android
1.需要XlistView这个开源的代码,然后加到自己的代码中去!2.XlistView的下载地址https://github.com/Maxwin-z/XListView-Android。3.然后将这些代码添加到自己的代码中去。4.在使用这个代码的时候,首先要添加xml中的代码,也就是应用类。5.然后在使用的那个activity中添加实现IXListViewListener的方法。6.然后实现两
- XlistView的使用加XlistView的多布局
与风为伴
XlistViewDemo通过网络获取数据解析json字符串通过Xlistview多布局展示首先下载XlistView的源码下面的是地址https://github.com/Maxwin-z/XListView-Android将源码复制到自己的代码中各种布局图片也用源码中的首先是布局实现XlistView的接口publicclassMainActivityextendsAppCompatActiv
- Android studio XListView 插件应用
飞鸟94
androidstudio
XListView中间信息packagecom.bwie.xlistviewdemo1;importjava.text.SimpleDateFormat;importjava.util.Date;importandroid.annotation.SuppressLint;importandroid.content.Context;importandroid.util.AttributeSet;im
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring