jQuery教程(19)-jquery ajax操作之序列化表单
jQuery教程(19)-jquery ajax操作之序列化表单
文章标签: jquery-ajax, jquery
2015-1-15 13:18:23
159人阅读
序列化表单
向服务器发送数据经常会涉及用户填写表单。常规的表单提交机制会在整个浏览器窗口中加 载响应,而使用jQueiy的Ajax工具箱则能够异步地提交表单,并将响应放到当前页面中。
为了试验,需要构建一个简单的表单:
<div class="letter" id="letter-f"> <h3>F</h3> <form action="f.php"> <input type="text" name="term" value="" id="term" /> <input type="submit" name="search" value="search" id="search" /> </form> </div>
这一次,需要把提供的搜索词语作为字典中词条的子字符串来搜索,并从PHP脚本中返回一 组词条。我们将使用e.php中的build_entry()函数返回与前面相同的数据结构,但在f.php中稍 微修改一下相应的逻辑:
<?php
$output = array();
foreach ($entries as $term => $entry) {
if (strpos($term, strtoupper($_REQUEST[,term'])) !== FALSE) {
$output[] = build_entry($term, $entry);
}
}
if (!empty($output)) {
echo implode("\n", $output);
} else {
echo '<div class="entry">Sorry, no entries found for '; echo '<strong>' . $_REQUEST['term'] . '</strong>.';
echo '</div>';
}
?>
其中,调用的strpos()函数会扫描与提供的搜索字符串匹配的单词。接下来,我们可以通 过遍历DOM树来响应表单提交并构造适当的查询字符串,如代码清单6-13所示。
代码清单6-13
$(document).ready(function() {
$('#letter-f form').submit(function(event) { event.preventDefault();
$.get('f.php', {'term': $('input[name="term"]').val()}, function(data) {
$('#dictionary').html(data);
});
});
});
虽然以上代码能够实现预期的效果,但通过名称属性逐个搜索输人字段并将字段的值添加到 对象中总是有点麻烦。特别是随着表单变得更复杂,这种方法也会明显变得缺乏扩展性。好在, jQuery为这种常用的操作提供了一种简化方式——.serialize()方法。这个方法作用于一个 jQuery对象,将匹配的DOM元素转换成能够随Ajax请求传递的查询字符串。通过使 用.serialized方法,可以把前面的提交处理程序一般化为如代码清单6-14所示。
代码清单6-14
$(document).ready(function() {
$('#letter-f form').submit(function(event) { event.preventDefault(); var formValues = $(this).serialize();
$.get('f.php', formValues, function(data) {
$('#dictionary').html(data);
});
});
});
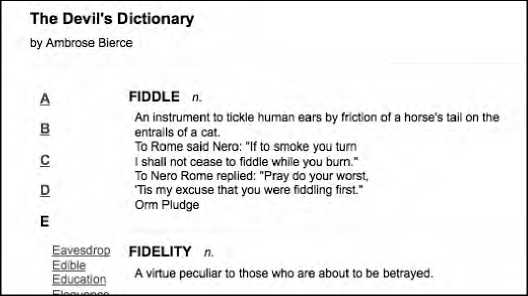
这样,即使在增加表单中字段的情况下,同样的脚本仍然能够用于提交表单。例如,如果我 们搜索“fid”就会出现包含这个子字符串的词条,如图6-10所示。
图 6-10