第三讲 微信商城云服务器后台创建
一. 申请服务器资源
想要进行微信开发,少不了后台服务器端程序的开发,那么我们首先就要申请服务器资源。目前有很多云服务器可选,比如新浪的sae,这里就以sae为例来讲解。
1. 打开http://sae.sina.com.cn/ 登录。
2. 点击创建应用
3. 填写二级域名,应用名称,验证码,选择开发语言为php并选择应用类型为web应用后,点击创建应用。
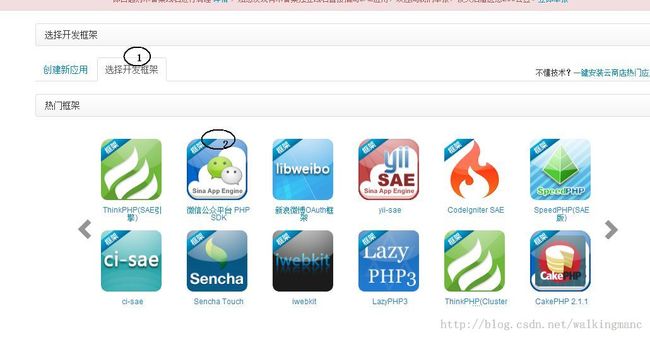
4. 或者点击“选择开发框架”选项卡,选中“微信公众平台php sdk”.
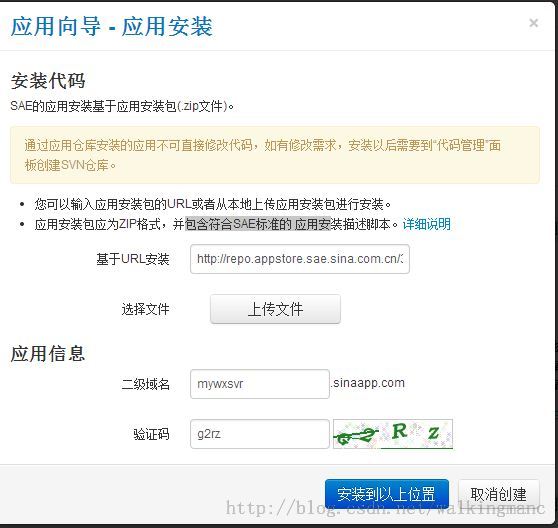
5. 在弹出的页面点击“安装框架“,并输入必要的信息后点击”安装到以上位置“。
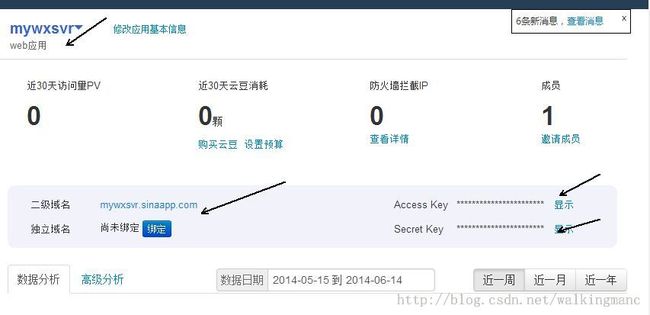
6. 看到安装成功的提示后,点击“管理已安装应用“。我们看到应用已经成功创建,并且为你分配了acces key和secret key。
通过上面的步骤,我们已经拥有了一个微信的后台服务器端的基本框架,只是这个框架还没有什么功能,接下来我们就要将这个后台和我们的微信账号关联起来,并且在这个后台开发一些实用功能。
二. 配置微信账号
接下来,将我们的sae上的后台与我们的微信号关联起来。首先登录自己的微信号,并点击:高级功能-进入开发模式-成为开发者。我的微信号是未认证的订阅号,如下图:
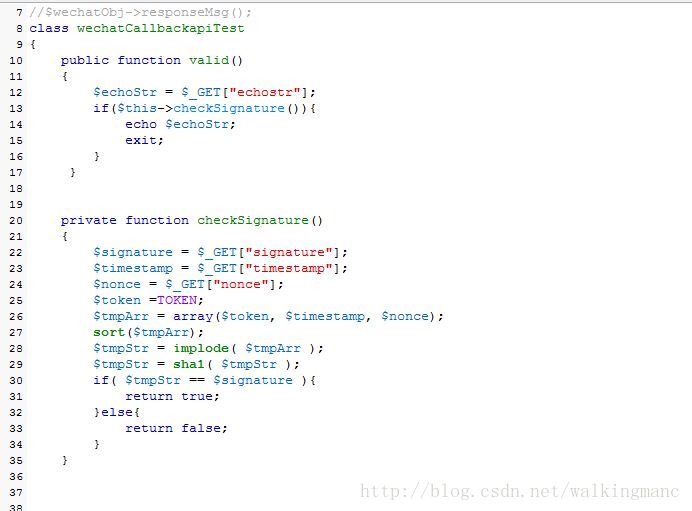
接下来我们要做的是写一个php的接入程序,然后上传到我们在sae上的后台空间里面去完成接入验证。
接入程序很简单,在之前的教程里面已经详细讲解过。
将该文件(见附件)上传到sae服务器。至于如何将代码文件上传到sae,我们下面来给大家介绍。
首先,sae是采用svn工具进行代码管理的,svn是一个版本管理工具。
1. 下载svn客户端工具。
2. 安装完成后,我们在本地电脑上创建一个空目录,在该空目录下右键,选择 TortoiseSVN-Create Repository Here.
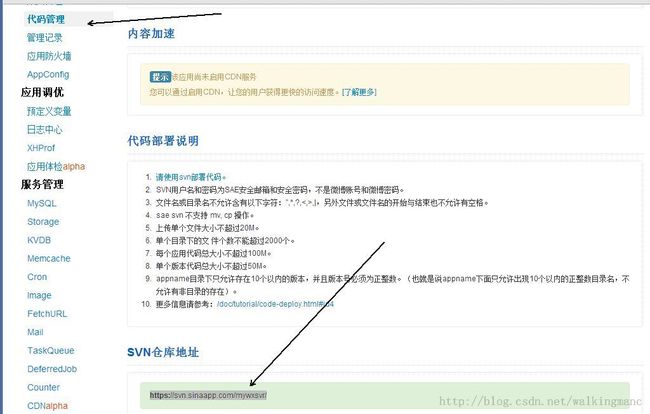
3.点击我们的sae界面上的代码管理,查看svn 仓库地址:
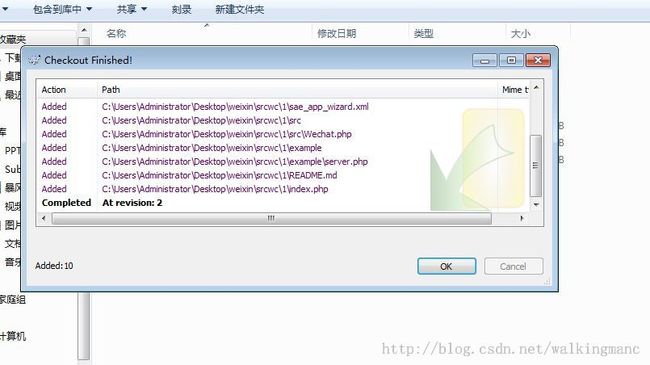
4. 在步骤2的目录下右键,选择svnchekout,并输入上一步的svn 仓库地址,点击确定。再输入我们的sae账号和密码,点击ok。这样就将我们在sae上的代码下载到我们的本地了。
5. Ok ,我们接着将我们的接入验证文件的代码拷贝到下载下来的版本1的index.php文件里面去全部覆盖原来的内容。
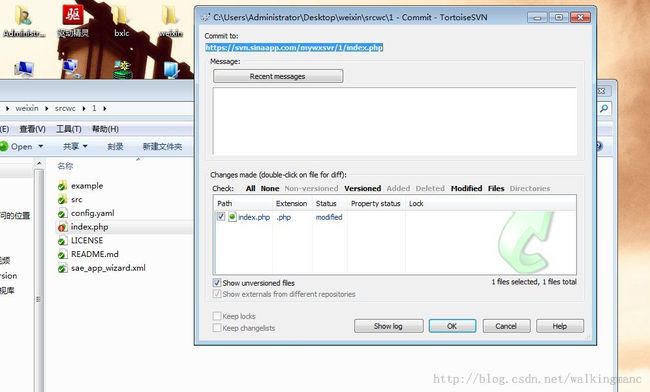
6.然后再被修改的index.php文件上右键,选择 SVN Commit,点击ok就将这个文件提交到sae上的对应目录去了。
7.我们登录sae管理平台,点击编辑代码。
8.在打开的代码编辑页面,双击 index.php,查看是否是我们更新上去的代码。
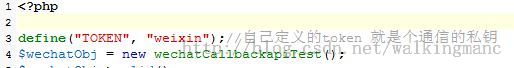
9.登录我们的微信公众平台帐号,在接入验证输入框中输入我们的后台url,例如我的是:mywxsvr.sinaapp.com和 Token,Token的值就是我们刚才上传到sae的接入程序中定义的那个字符串,例如我的是:weixin.,
然后单击“提交”按钮,就能通过接入验证了。
说明,我们的微信公众号已经成功的和我们在sae上的后台程序之间建立了联系,而且,我们在sae后台程序中可以使用微信的基础接口来编程。
本讲就讲到这里,我们回顾一下本节课的主要内容,在本节课中,我们使用sae作为我们的服务器后台程序,并且详细说明了如何在微信平台上通过和sae后台接入程序通信来完成接入验证,完成接入验证后,我们就可以发挥我们的想象力,通过在sae后台使用微信平台接口来编程完成很多有趣和实用的功能了。