VS2005 使用AjaxControlToolkit,并解决服务器出错
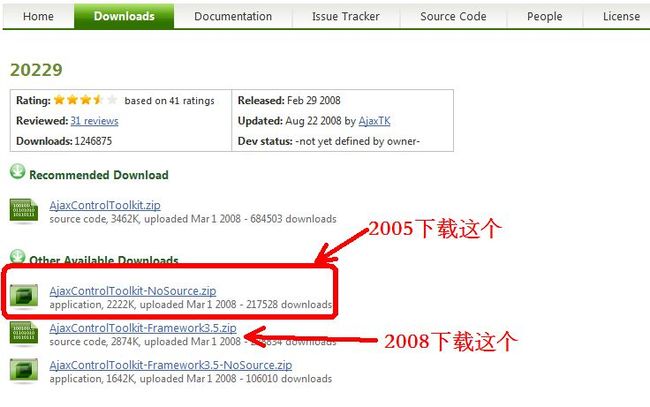
1、首先是运行AjaxControlExtender.vsi,运行方法是打开http://ajaxcontroltoolkit.codeplex.com/releases/view/11121,下载如图
2、下载的AjaxControlToolkit-NoSource.zip文件中,有两个文件夹,将AjaxControlExtender文件夹下的AjaxControlExtender.vsi运行,并将SampleWebSite/Bin文件夹下的AjaxControlToolkit.dll解压缩。
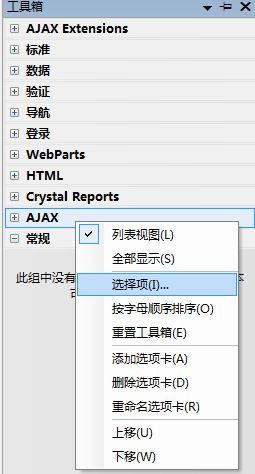
3、打开2005,在工具箱中新建选项卡,并命名后,右键点击选择项,如图:
3、点击浏览,选择解压缩的AjaxControlToolkit.dll文件,后工具箱将载入AjaxControlToolkit控件集。
4、右键点击项目,单击添加引用,并再次选择上面的文件,导入。
5、(重要)寻找系统目录下,即你的安装文件C:/Program Files/Microsoft ASP.NET/ASP.NET 2.0 AJAX Extensions/v1.0.61025,我的是上面的目录,将System.Web.Extensions.Design.dl和System.Web.Extensions.dll两个文件复制到你的项目的BIN目录下。这个就是你在服务器端出错的根本原因。
6、打开Web.config文件,将下列代码复制进去,注意,你必须注意节点与节点的位置。其中,菜单文件和大文件上传控件是我个人使用的,您可以把这两个结点去掉。
<?xml version="1.0"?> <!-- 注意: 除了手动编辑此文件以外,您还可以使用 Web 管理工具来配置应用程序的设置。可以使用 Visual Studio 中的 “网站”->“Asp.Net 配置”选项。 设置和注释的完整列表在 machine.config.comments 中,该文件通常位于 /Windows/Microsoft.Net/Framework/v2.x/Config 中 --> <configuration> <configSections> <sectionGroup name="system.web.extensions" type="System.Web.Configuration.SystemWebExtensionsSectionGroup, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"> <sectionGroup name="scripting" type="System.Web.Configuration.ScriptingSectionGroup, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"> <!--若希望ASP.NET AJAX应用程序在运行时能够对客户端脚本文件进行压缩或缓存,则应该在 <sectionGroup name="scripting>中定义一个新的<section>如下所示--> <section name="scriptResourceHandler" type="System.Web.Configuration.ScriptingScriptResourceHandlerSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="MachineToApplication"/> <sectionGroup name="webServices" type="System.Web.Configuration.ScriptingWebServicesSectionGroup, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"> <section name="jsonSerialization" type="System.Web.Configuration.ScriptingJsonSerializationSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="Everywhere" /> <section name="profileService" type="System.Web.Configuration.ScriptingProfileServiceSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="MachineToApplication" /> <section name="authenticationService" type="System.Web.Configuration.ScriptingAuthenticationServiceSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="MachineToApplication" /> </sectionGroup> </sectionGroup> </sectionGroup> </configSections> <appSettings/> <system.web.extensions> <scripting> <webServices> </webServices> <!--以下这段声明将在程序运行于Release模式时压缩客户端脚本库的大小。 如果不是程序中有非常特殊的需要,我们绝对应该添加这个HTTP模块以提高网络传输速度--> <scriptResourceHandler enableCompression="true" enableCaching="true"/> </scripting> </system.web.extensions> <connectionStrings/> <system.web> <!-- 设置 compilation debug="true" 将调试符号插入 已编译的页面中。但由于这会 影响性能,因此只在开发过程中将此值 设置为 true。 --> <compilation debug="true"> <assemblies> <add assembly="System.Design, Version=2.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A"/> <add assembly="System.Windows.Forms, Version=2.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/> <add assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/> <add assembly="System.Web.Extensions.Design, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/> </assemblies> </compilation> <!-- 通过 <authentication> 节可以配置 ASP.NET 使用的 安全身份验证模式, 以标识传入的用户。 --> <authentication mode="Windows"/> <!-- 如果在执行请求的过程中出现未处理的错误,则通过 <customErrors> 节 可以配置相应的处理步骤。具体说来,开发人员通过该节可以 配置要显示的 html 错误页以代替错误堆栈跟踪。 --> <customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm"> <!-- <error statusCode="403" redirect="NoAccess.htm" /> <error statusCode="404" redirect="FileNotFound.htm" /> --> </customErrors> <httpRuntime useFullyQualifiedRedirectUrl="true" executionTimeout="90" maxRequestLength="409600" minFreeThreads="18" minLocalRequestFreeThreads="15" appRequestQueueLimit="150" enableVersionHeader="true"/> <mobileControls cookielessDataDictionaryType="System.Web.Mobile.CookielessData"/> <!--AjaxControlToolkit声明--> <httpHandlers> <remove verb="*" path="*.asmx"/> <add verb="*" path="*.asmx" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add verb="*" path="*_AppService.axd" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/> </httpHandlers> <!--AjaxControlToolkit声明结束--> <httpModules> <!--大文件上传控件调用声明--> <add name="UploadHttpModule" type="Brettle.Web.NeatUpload.UploadHttpModule, Brettle.Web.NeatUpload"/> <!--AjaxControlToolkit声明--> <add name="ScriptModule" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> </httpModules> <!--菜单文件--> <siteMap> <providers> <add name="DeanAdminSiteMap" type="System.Web.XmlSiteMapProvider" siteMapFile="SiteMap/DeanAdmin.sitemap"/> <add name="TeacherSiteMap" type="System.Web.XmlSiteMapProvider" siteMapFile="SiteMap/Teacher.sitemap"/> <add name="AdminSiteMap" type="System.Web.XmlSiteMapProvider" siteMapFile="SiteMap/Admin.sitemap"/> </providers> </siteMap> <!--菜单文件结束--> <pages theme="BlueThemes"> <controls> <add tagPrefix="asp" namespace="System.Web.UI" assembly="System.Web.Extensions,Version=1.0.61025.0,Culture=neutral,PublicKeyToken=31bf3856ad364e35"/> </controls> </pages> </system.web> </configuration>
7、在你的程序中使用
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager>
而不是2010下的
<ajaxToolkit:ToolkitScriptManager ID="ss" runat="server"> </ajaxToolkit:ToolkitScriptManager>
8、从工具箱中拖出你想使用的控件,当然如果你手动添加的话,记得注意在页头上加上此标识
<%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI" TagPrefix="asp" %> <%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>