Android5.X之百分比布局库(percent-support-lib) 解析与扩展
1 概述
Android 百分比布局库(percent-support-lib) 解析与扩展
Android-percent-support这个库两种布局供大家使用: PercentRelativeLayout、PercentFrameLayout,通过名字就可以看出,这是继承自FrameLayout和RelativeLayout两个容器类;
支持的属性有(可以看到支持宽高,以及margin):
layout_widthPercent、layout_heightPercent、
layout_marginPercent、layout_marginLeftPercent、
layout_marginTopPercent、layout_marginRightPercent、
layout_marginBottomPercent、layout_marginStartPercent、layout_marginEndPercent。接着,自定义一个PercentLinearLayout。
2 使用
首先记得在build.gradle添加
compile 'com.android.support:percent:22.2.0'2.1 PercentRelativeLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:clickable="true">
<TextView android:id="@+id/row_one_item_one" android:layout_width="0dp" android:layout_height="0dp" android:layout_alignParentTop="true" android:background="#7700ff00" android:text="w:70%,h:20%" android:gravity="center" app:layout_heightPercent="20%" app:layout_widthPercent="70%"/>
<TextView android:id="@+id/row_one_item_two" android:layout_width="0dp" android:layout_height="0dp" android:layout_toRightOf="@+id/row_one_item_one" android:background="#396190" android:text="w:30%,h:20%" app:layout_heightPercent="20%" android:gravity="center" app:layout_widthPercent="30%"/>
<ImageView android:id="@+id/row_two_item_one" android:layout_width="match_parent" android:layout_height="0dp" android:src="@drawable/tangyan" android:scaleType="centerCrop" android:layout_below="@+id/row_one_item_one" android:background="#d89695" app:layout_heightPercent="70%"/>
<TextView android:layout_width="0dp" android:layout_height="0dp" android:layout_below="@id/row_two_item_one" android:background="#770000ff" android:gravity="center" android:text="width:100%,height:10%" app:layout_heightPercent="10%" app:layout_widthPercent="100%"/>
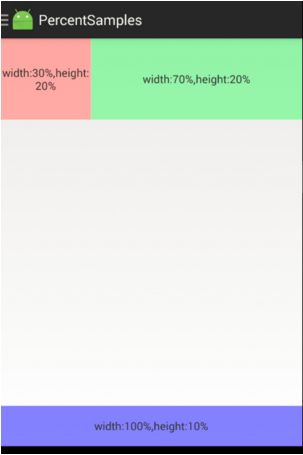
</android.support.percent.PercentRelativeLayout>2.2 PercentFrameLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent">
<TextView android:layout_width="0dp" android:layout_height="0dp" android:layout_gravity="left|top" android:background="#44ff0000" android:text="width:30%,height:20%" app:layout_heightPercent="20%" android:gravity="center" app:layout_widthPercent="30%"/>
<TextView android:layout_width="0dp" android:layout_height="0dp" android:layout_gravity="right|top" android:gravity="center" android:background="#4400ff00" android:text="width:70%,height:20%" app:layout_heightPercent="20%" app:layout_widthPercent="70%"/>
<TextView android:layout_width="0dp" android:layout_height="0dp" android:layout_gravity="bottom" android:background="#770000ff" android:text="width:100%,height:10%" android:gravity="center" app:layout_heightPercent="10%" app:layout_widthPercent="100%"/>
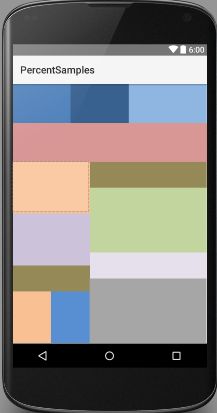
</android.support.percent.PercentFrameLayout>2.3 复杂PercentRelativeLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:clickable="true">
<View android:id="@+id/row_one_item_one" android:layout_width="0dp" android:layout_height="0dp" android:layout_alignParentTop="true" android:background="#5182bb" app:layout_heightPercent="15%" app:layout_widthPercent="30%" />
<View android:id="@+id/row_one_item_two" android:layout_width="0dp" android:layout_height="0dp" android:layout_toRightOf="@+id/row_one_item_one" android:background="#396190" app:layout_heightPercent="15%" app:layout_widthPercent="30%" />
<View android:id="@+id/row_one_item_three" android:layout_width="0dp" android:layout_height="0dp" android:layout_toRightOf="@+id/row_one_item_two" android:background="#8fb5e1" app:layout_heightPercent="15%" app:layout_widthPercent="40%" />
<View android:id="@+id/row_two_item_one" android:layout_width="match_parent" android:layout_height="0dp" android:layout_below="@+id/row_one_item_one" android:background="#d89695" app:layout_heightPercent="15%" />
<View android:id="@+id/row_three_item_one" android:layout_width="0dp" android:layout_height="0dp" android:layout_below="@+id/row_two_item_one" android:background="#f9c093" app:layout_heightPercent="20%" app:layout_widthPercent="40%" />
<View android:id="@+id/row_three_item_two" android:layout_width="0dp" android:layout_height="0dp" android:layout_below="@+id/row_two_item_one" android:layout_toRightOf="@+id/row_three_item_one" android:background="#948957" app:layout_heightPercent="10%" app:layout_widthPercent="60%" />
<View android:id="@+id/row_four_item_one" android:layout_width="0dp" android:layout_height="0dp" android:layout_below="@+id/row_three_item_one" android:background="#ccc2d9" app:layout_heightPercent="20%" app:layout_widthPercent="40%" />
<View android:id="@+id/row_four_item_two" android:layout_width="0dp" android:layout_height="0dp" android:layout_below="@+id/row_three_item_two" android:layout_toRightOf="@+id/row_four_item_one" android:background="#c3d59e" app:layout_heightPercent="25%" app:layout_widthPercent="60%" />
<View android:id="@+id/row_five_item_one" android:layout_width="0dp" android:layout_height="0dp" android:layout_below="@+id/row_four_item_one" android:background="#948957" app:layout_heightPercent="10%" app:layout_widthPercent="40%" />
<View android:id="@+id/row_five_item_two" android:layout_width="0dp" android:layout_height="0dp" android:layout_below="@+id/row_four_item_two" android:layout_toRightOf="@+id/row_five_item_one" android:background="#e6e0ec" app:layout_heightPercent="10%" app:layout_widthPercent="60%" />
<View android:id="@+id/row_six_item_one" android:layout_width="0dp" android:layout_height="0dp" android:layout_below="@+id/row_five_item_one" android:background="#f9c093" app:layout_heightPercent="20%" app:layout_widthPercent="20%" />
<View android:id="@+id/row_six_item_two" android:layout_width="0dp" android:layout_height="0dp" android:layout_below="@+id/row_five_item_one" android:layout_toRightOf="@+id/row_six_item_one" android:background="#588fd3" app:layout_heightPercent="20%" app:layout_widthPercent="20%" />
<View android:id="@+id/row_six_item_three" android:layout_width="0dp" android:layout_height="0dp" android:layout_below="@+id/row_five_item_two" android:layout_toRightOf="@+id/row_six_item_two" android:background="#a6a6a6" app:layout_heightPercent="25%" app:layout_widthPercent="60%" />
</android.support.percent.PercentRelativeLayout>3 实现PercentLinearlayout
可能有人会说,有了weight呀,但是weight能做到宽、高同时百分比赋值嘛?
好了,代码很简单,如下:
3.1 PercentLinearLayout
package com.juliengenoud.percentsamples;
import android.content.Context;
import android.content.res.TypedArray;
import android.support.percent.PercentLayoutHelper;
import android.util.AttributeSet;
import android.view.ViewGroup;
import android.widget.LinearLayout;
/** * Created by zhy on 15/6/30. */
public class PercentLinearLayout extends LinearLayout {
private PercentLayoutHelper mPercentLayoutHelper;
public PercentLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
mPercentLayoutHelper = new PercentLayoutHelper(this);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
mPercentLayoutHelper.adjustChildren(widthMeasureSpec, heightMeasureSpec);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (mPercentLayoutHelper.handleMeasuredStateTooSmall()) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
mPercentLayoutHelper.restoreOriginalParams();
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new LayoutParams(getContext(), attrs);
}
public static class LayoutParams extends LinearLayout.LayoutParams implements PercentLayoutHelper.PercentLayoutParams {
private PercentLayoutHelper.PercentLayoutInfo mPercentLayoutInfo;
public LayoutParams(Context c, AttributeSet attrs) {
super(c, attrs);
mPercentLayoutInfo = PercentLayoutHelper.getPercentLayoutInfo(c, attrs);
}
@Override
public PercentLayoutHelper.PercentLayoutInfo getPercentLayoutInfo() {
return mPercentLayoutInfo;
}
@Override
protected void setBaseAttributes(TypedArray a, int widthAttr, int heightAttr) {
PercentLayoutHelper.fetchWidthAndHeight(this, a, widthAttr, heightAttr);
}
public LayoutParams(int width, int height) {
super(width, height);
}
public LayoutParams(ViewGroup.LayoutParams source) {
super(source);
}
public LayoutParams(MarginLayoutParams source) {
super(source);
}
}
}
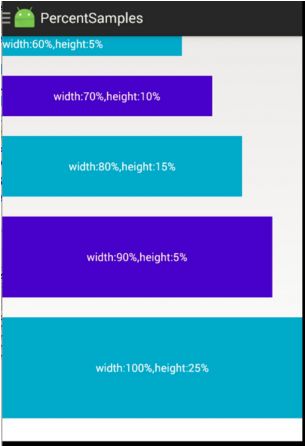
3.2 测试布局
<?xml version="1.0" encoding="utf-8"?>
<com.juliengenoud.percentsamples.PercentLinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
<TextView android:layout_width="0dp" android:layout_height="0dp" android:background="#ff44aacc" android:text="width:60%,height:5%" android:textColor="#ffffff" app:layout_heightPercent="5%" app:layout_marginBottomPercent="5%" app:layout_widthPercent="60%"/>
<TextView android:layout_width="0dp" android:layout_height="0dp" android:background="#ff4400cc" android:gravity="center" android:textColor="#ffffff" android:text="width:70%,height:10%" app:layout_heightPercent="10%" app:layout_marginBottomPercent="5%" app:layout_widthPercent="70%"/>
<TextView android:layout_width="0dp" android:layout_height="0dp" android:background="#ff44aacc" android:gravity="center" android:text="width:80%,height:15%" android:textColor="#ffffff" app:layout_heightPercent="15%" app:layout_marginBottomPercent="5%" app:layout_widthPercent="80%"/>
<TextView android:layout_width="0dp" android:layout_height="0dp" android:background="#ff4400cc" android:gravity="center" android:text="width:90%,height:5%" android:textColor="#ffffff" app:layout_heightPercent="20%" app:layout_marginBottomPercent="10%" app:layout_widthPercent="90%"/>
<TextView android:layout_width="match_parent" android:layout_height="0dp" android:background="#ff44aacc" android:gravity="center" android:text="width:100%,height:25%" android:textColor="#ffffff" app:layout_heightPercent="25%" app:layout_marginBottomPercent="5%" />
</com.juliengenoud.percentsamples.PercentLinearLayout>