用OpenSceneGraph实现的NeHe OpenGL教程 - 第二课
这节课主要工作是在场景中添加一个三角形和一个四边形。本节新增加一个函数buildScene,这个函数将在场景中创建一个三角形和一个四边形。
-
osg场景介绍
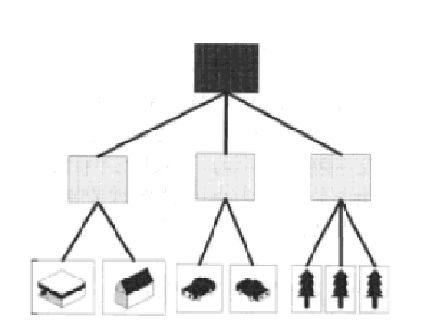
在添加场景之前,先对osg的场景结果有一个了解,osg采用场景树的方式来组织场景,如下图所示:
场景已节点(Node)的方式来组织,包括组节点Group(用来管理节点),空间变换节点(MatrixTransform),细节层次节点(LOD),选择开关节点(Switch)等等。
最底层的节点一般是Geode节点类型(称为叶节点),Geode节点类型中包含需要绘制的各种Drawable(包括各种几何体、文字等都称为可绘制对象),叶节点用来管理和查询可绘制对象:常用的接口有:
bool addDrawable( Drawable *drawable );
bool removeDrawable( Drawable *drawable );
bool removeDrawables(unsigned int i,unsigned int numDrawablesToRemove=1);
bool replaceDrawable( Drawable *origDraw, Drawable *newDraw );
bool setDrawable( unsigned int i, Drawable* drawable );
unsigned int getNumDrawables() const
Drawable* getDrawable( unsigned int i )
const Drawable* getDrawable( unsigned int i ) const
在本课中,我们需要引入MatrixTransform节点来完成对三角形和四边形的变换操作。
-
绘制几何体
首先看一下可绘制对象Drawable的继承关系图
在本例中我们需要绘制一个几何体,即osg::Geometry对象,为此我们需要定义Geometry的顶点坐标,纹理,法线等
//设置三角形的平移(glTranslate) osg::MatrixTransform *triangleMT = new osg::MatrixTransform; triangleMT->setMatrix(osg::Matrix::translate(-1.5, 0.0, -6.0)); osg::Geometry *triangleGeometry = new osg::Geometry; //设置三角形顶点 osg::Vec3Array *triangleVertexArray = new osg::Vec3Array; triangleVertexArray->push_back(osg::Vec3(0.0f, 1.0f, 0.0f)); triangleVertexArray->push_back(osg::Vec3(-1.0f,-1.0f, 0.0f)); triangleVertexArray->push_back(osg::Vec3(1.0f,-1.0f, 0.0f)); triangleGeometry->setVertexArray(triangleVertexArray); //设置三角形颜色 osg::Vec4Array *triangleColorArray = new osg::Vec4Array; triangleColorArray->push_back(osg::Vec4(1.0f, 1.0f, 1.0f, 1.0f)); triangleGeometry->setColorArray(triangleColorArray); triangleGeometry->setColorBinding(osg::Geometry::BIND_OVERALL); triangleGeometry->addPrimitiveSet(new osg::DrawArrays(osg::PrimitiveSet::TRIANGLES, 0, 3)); osg::Geode *triangleGeode = new osg::Geode; //关闭光照 triangleGeode->getOrCreateStateSet()->setMode(GL_LIGHTING, osg::StateAttribute::OFF); triangleGeode->addDrawable(triangleGeometry); triangleMT->addChild(triangleGeode);可以看到代码中用MatrixTransform来完成平移操作,用Geode节点管理需要绘制的可绘制对象(Geometry) 。 由于 在NeHe OpenGL中没有开启光照,因此在此处的代码也关闭了场景中的关照。在绘制三角形时采用了DrawArrays的方式,类似于OpenGL中的glDrawArrays的方法(Vertex Array)。
下面的代码是绘制四边形的代码,与上面三角形的代码类似,只是采用了DrawElement的方式绘制,类似于OpenGL中的glDrawElements
osg::MatrixTransform *quadMT = new osg::MatrixTransform; quadMT->setMatrix(osg::Matrix::translate(1.5, 0.0, -6.0)); osg::Geometry *quadGeometry = new osg::Geometry; osg::Vec3Array *quadVertexArray = new osg::Vec3Array; quadVertexArray->push_back(osg::Vec3(-1.0f, 1.0f, 0.0f)); quadVertexArray->push_back(osg::Vec3(1.0f, 1.0f, 0.0f)); quadVertexArray->push_back(osg::Vec3(1.0f,-1.0f, 0.0f)); quadVertexArray->push_back(osg::Vec3(-1.0f,-1.0f, 0.0f)); quadGeometry->setVertexArray(quadVertexArray); osg::Vec4Array *quadColorArray = new osg::Vec4Array; quadColorArray->push_back(osg::Vec4(1.0f, 1.0f, 1.0f, 1.0f)); quadGeometry->setColorArray(quadColorArray); quadGeometry->setColorBinding(osg::Geometry::BIND_OVERALL); osg::DrawElementsUByte *vertexIndices = new osg::DrawElementsUByte(osg::PrimitiveSet::QUADS, 4); vertexIndices->push_back(0); vertexIndices->push_back(1); vertexIndices->push_back(2); vertexIndices->push_back(3); quadGeometry->addPrimitiveSet(vertexIndices); osg::Geode *quadGeode = new osg::Geode; quadGeode->addDrawable(quadGeometry); quadMT->addChild(quadGeode);
最后将场景加载到Group根节点
osg::Group *root = new osg::Group; root->addChild(triangleMT); root->addChild(quadMT);
另外一个需要注意的地方:在程序中我没有用到osg中的操作器,为了让我们的视点在OpenGL的默认位置,在创建相机的时候需要设置一下相机的位置,如下:
//修正:OpenGL默认的视点位置和世界坐标原点重合,因此第一个参数的eye位置是(0,0,0),在本系列教程中之前错误设置为(0,0,1),在此指出。由于代码太多,请读者自行修改后面代码 camera->setViewMatrixAsLookAt(osg::Vec3(0, 0, 0), osg::Vec3(0, 0, -1), osg::Vec3(0, 1, 0));
编译运行程序,熟悉的图形出现了:
附:本课源码(源码中可能存在错误和不足,仅供参考)
#include "../osgNeHe.h"
#include <QtCore/QTimer>
#include <QtGui/QApplication>
#include <QtGui/QVBoxLayout>
#include <osgViewer/Viewer>
#include <osgDB/ReadFile>
#include <osgQt/GraphicsWindowQt>
#include <osg/MatrixTransform>
class ViewerWidget : public QWidget, public osgViewer::Viewer
{
public:
ViewerWidget(osg::Node *scene = NULL)
{
QWidget* renderWidget = getRenderWidget( createGraphicsWindow(0,0,100,100), scene);
QVBoxLayout* layout = new QVBoxLayout;
layout->addWidget(renderWidget);
layout->setContentsMargins(0, 0, 0, 1);
setLayout( layout );
connect( &_timer, SIGNAL(timeout()), this, SLOT(update()) );
_timer.start( 10 );
}
QWidget* getRenderWidget( osgQt::GraphicsWindowQt* gw, osg::Node* scene )
{
osg::Camera* camera = this->getCamera();
camera->setGraphicsContext( gw );
const osg::GraphicsContext::Traits* traits = gw->getTraits();
camera->setClearColor( osg::Vec4(0.0, 0.0, 0.0, 1.0) );
camera->setViewport( new osg::Viewport(0, 0, traits->width, traits->height) );
camera->setProjectionMatrixAsPerspective(45.0f, static_cast<double>(traits->width)/static_cast<double>(traits->height), 0.1f, 100.0f );
camera->setViewMatrixAsLookAt(osg::Vec3d(0, 0, 1), osg::Vec3d(0, 0, 0), osg::Vec3d(0, 1, 0));
this->setSceneData( scene );
return gw->getGLWidget();
}
osgQt::GraphicsWindowQt* createGraphicsWindow( int x, int y, int w, int h, const std::string& name="", bool windowDecoration=false )
{
osg::DisplaySettings* ds = osg::DisplaySettings::instance().get();
osg::ref_ptr<osg::GraphicsContext::Traits> traits = new osg::GraphicsContext::Traits;
traits->windowName = name;
traits->windowDecoration = windowDecoration;
traits->x = x;
traits->y = y;
traits->width = w;
traits->height = h;
traits->doubleBuffer = true;
traits->alpha = ds->getMinimumNumAlphaBits();
traits->stencil = ds->getMinimumNumStencilBits();
traits->sampleBuffers = ds->getMultiSamples();
traits->samples = ds->getNumMultiSamples();
return new osgQt::GraphicsWindowQt(traits.get());
}
virtual void paintEvent( QPaintEvent* event )
{
frame();
}
protected:
QTimer _timer;
};
osg::Node* buildScene()
{
osg::Group *root = new osg::Group;
//设置三角形的平移(glTranslate)
osg::MatrixTransform *triangleMT = new osg::MatrixTransform;
triangleMT->setMatrix(osg::Matrix::translate(-1.5, 0.0, -6.0));
osg::Geometry *triangleGeometry = new osg::Geometry;
//设置三角形顶点
osg::Vec3Array *triangleVertexArray = new osg::Vec3Array;
triangleVertexArray->push_back(osg::Vec3(0.0f, 1.0f, 0.0f));
triangleVertexArray->push_back(osg::Vec3(-1.0f,-1.0f, 0.0f));
triangleVertexArray->push_back(osg::Vec3(1.0f,-1.0f, 0.0f));
triangleGeometry->setVertexArray(triangleVertexArray);
//设置三角形颜色
osg::Vec4Array *triangleColorArray = new osg::Vec4Array;
triangleColorArray->push_back(osg::Vec4(1.0f, 1.0f, 1.0f, 1.0f));
triangleGeometry->setColorArray(triangleColorArray);
triangleGeometry->setColorBinding(osg::Geometry::BIND_OVERALL);
triangleGeometry->addPrimitiveSet(new osg::DrawArrays(osg::PrimitiveSet::TRIANGLES, 0, 3));
osg::Geode *triangleGeode = new osg::Geode;
//关闭光照
triangleGeode->getOrCreateStateSet()->setMode(GL_LIGHTING, osg::StateAttribute::OFF);
triangleGeode->addDrawable(triangleGeometry);
triangleMT->addChild(triangleGeode);
//四边形部分
osg::MatrixTransform *quadMT = new osg::MatrixTransform;
quadMT->setMatrix(osg::Matrix::translate(1.5, 0.0, -6.0));
osg::Geometry *quadGeometry = new osg::Geometry;
osg::Vec3Array *quadVertexArray = new osg::Vec3Array;
quadVertexArray->push_back(osg::Vec3(-1.0f, 1.0f, 0.0f));
quadVertexArray->push_back(osg::Vec3(1.0f, 1.0f, 0.0f));
quadVertexArray->push_back(osg::Vec3(1.0f,-1.0f, 0.0f));
quadVertexArray->push_back(osg::Vec3(-1.0f,-1.0f, 0.0f));
quadGeometry->setVertexArray(quadVertexArray);
osg::Vec4Array *quadColorArray = new osg::Vec4Array;
quadColorArray->push_back(osg::Vec4(1.0f, 1.0f, 1.0f, 1.0f));
quadGeometry->setColorArray(quadColorArray);
quadGeometry->setColorBinding(osg::Geometry::BIND_OVERALL);
osg::DrawElementsUByte *vertexIndices = new osg::DrawElementsUByte(osg::PrimitiveSet::QUADS, 4);
vertexIndices->push_back(0);
vertexIndices->push_back(1);
vertexIndices->push_back(2);
vertexIndices->push_back(3);
quadGeometry->addPrimitiveSet(vertexIndices);
osg::Geode *quadGeode = new osg::Geode;
quadGeode->addDrawable(quadGeometry);
quadMT->addChild(quadGeode);
root->addChild(triangleMT);
root->addChild(quadMT);
return root;
}
int main( int argc, char** argv )
{
QApplication app(argc, argv);
ViewerWidget* viewWidget = new ViewerWidget(buildScene());
viewWidget->setGeometry( 100, 100, 640, 480 );
viewWidget->show();
return app.exec();
}