HTML学习笔记
HTML 提示:使用小写标签
HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。
W3School 使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
带有指定快捷键的超链接:
<a href="http://www.w3school.com.cn/html/" accesskey="h">HTML</a><br />
使用Alt + accessKey (或者 Shift + Alt + accessKey) 来访问带有指定快捷键的元素。
带有指定 tab 键顺序的链接:
<a href="http://www.w3school.com.cn/" tabindex="2">W3School</a>
提示和注释
注释:以下元素支持 tabindex 属性:<a>, <area>, <button>, <input>, <object>, <select> 以及 <textarea>。
语法
<element tabindex="number">
属性值
| 值 | 描述 |
|---|---|
| number | 规定元素的 tab 键控制次序(1 是第一个)。 |
<hr /> 标签在 HTML 页面中创建水平线。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
<pre>
这是
预格式文本。
它保留了 空格
和换行。
</pre>
<p>pre 标签很适合显示计算机代码:</p>
<pre>
for i = 1 to 10
print i
next i
</pre>
<address>不过貌似没啥用
<body> 这是长的引用: <blockquote> 这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。 </blockquote> 这是短的引用: <q> 这是短的引用。 </q> <p> 使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。 </p> </body>
注意,短引用会自动加引号
使用 Target 属性,你可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档:
<a href="http://www.w3school.com.cn/" target="_blank">Visit W3School!</a>
首先,我们在 HTML 文档中对锚进行命名(创建一个书签):
<a name="tips">基本的注意事项 - 有用的提示</a>
然后,我们在同一个文档中创建指向该锚的链接:
<a href="#tips">有用的提示</a>
您也可以在其他页面中创建指向该锚的链接:
<a href="http://www.w3school.com.cn/html/html_links.asp#tips">有用的提示</a>
在上面的代码中,我们将 # 符号和锚名称添加到 URL 的末端,就可以直接链接到 tips 这个命名锚了。
假如浏览器找不到已定义的命名锚,那么就会定位到文档的顶端。不会有错误发生。
发复杂的邮件,不过貌似没啥用:
<body> <p> 这是另一个 mailto 链接: <a href="mailto:[email protected][email protected]&[email protected]&subject=Summer%20Party&body=You%20are%20invited%20to%20a%20big%20summer%20party!">发送邮件!</a> </p> <p> <b>注意:</b>应该使用 %20 来替换单词之间的空格,这样浏览器就可以正确地显示文本了。 </p> </body>
替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
背景图:
<body background="/i/eg_background.jpg">
<p>gif 和 jpg 文件均可用作 HTML 背景。</p>
<p>如果图像小于页面,图像会进行重复。</p>
</body>
<html>
<body>
<h2>未设置对齐方式的图像:</h2>
<p>图像 <img src ="/i/eg_cute.gif"> 在文本中</p>
<h2>已设置对齐方式的图像:</h2>
<p>图像 <img src="/i/eg_cute.gif" align="bottom"> 在文本中</p>
<p>图像 <img src ="/i/eg_cute.gif" align="middle"> 在文本中</p>
<p>图像 <img src ="/i/eg_cute.gif" align="top"> 在文本中</p>
<p>请注意,bottom 对齐方式是默认的对齐方式。</p>
</body>
</html>
<html>
<body>
<p>
<img src ="/i/eg_cute.gif" align ="left">
带有图像的一个段落。图像的 align 属性设置为 "left"。图像将浮动到文本的左侧。
</p>
<p>
<img src ="/i/eg_cute.gif" align ="right">
带有图像的一个段落。图像的 align 属性设置为 "right"。图像将浮动到文本的右侧。
</p>
</body>
</html>
表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td></td>
<td>row 2, cell 2</td>
</tr>
</table>
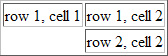
浏览器可能会这样显示:
注意:这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td> </td>
<td>row 2, cell 2</td>
</tr>
</table>
表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td></td>
<td>row 2, cell 2</td>
</tr>
</table>
浏览器可能会这样显示:
注意:这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td> </td>
<td>row 2, cell 2</td>
</tr>
</table>
可以自定义图片的大小,会自动放大
结合map使用可点击图片中的一部分
在大多数浏览器中,文本域的缺省宽度是20个字符。
<html> <frameset rows="50%,50%"> <frame src="/example/html/frame_a.html"> <frameset cols="25%,75%"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> </frameset> </frameset> </html>
不可和body同时使用
<html> <frameset cols="25%,50%,25%"> <frame src="/example/html/frame_a.html"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> <noframes> <body>您的浏览器无法处理框架!</body> </noframes> </frameset> </html>
改变内联框架的链接
<!DOCTYPE html> <html> <body> <iframe src="/example/html/demo_iframe.html" name="iframe_a"></iframe> <p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p> <p><b>注释:</b>由于链接的目标匹配 iframe 的名称,所以链接会在 iframe 中打开。</p> </body> </html>