nodejs+mongodb系列教程之(2/5)--认识express4构建的nodes项目
安装Express
首先安装nodejs,如何安装nodejs这个在网上可以找到很多,可以根据自己不同的操作系统,在度娘或者谷哥找不同的安装教程。express框架是现在nodes中最流行的框架了,我们这系列的教程采用的也是express框架。所以首先安装express,因为我每个项目都是通过express构建,所以选择全局安装,安装命令如下:
npm install -g express
下载webStorm
工欲善其事,必先利其器,webStorm是前端以及nodes开发神器、神器、神器!重要的事要说三遍^o^~,下载地址:https://www.jetbrains.com/webstorm/
项目目录介绍
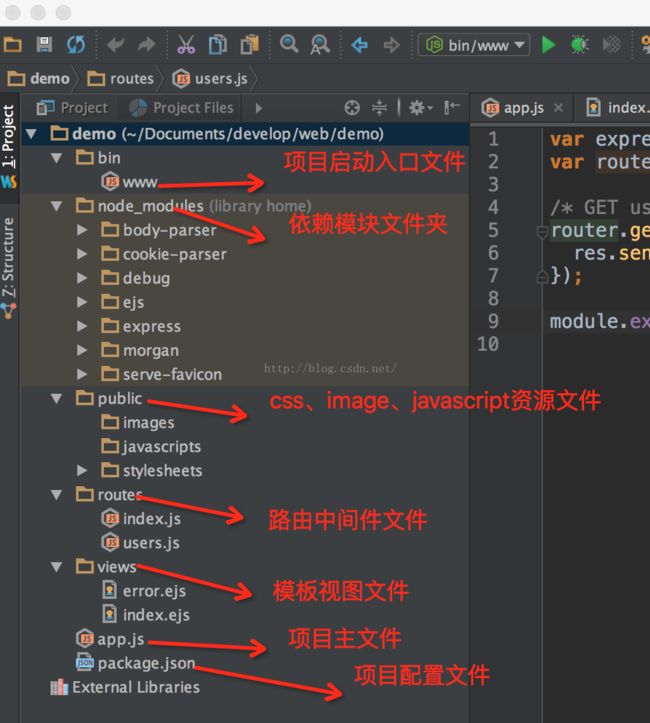
创建完项目可以看到如下目录:
下面我们来逐一解释各个文件,主要通过注释的方式,我写注释的地方是你必须要懂得,没写就是太简单或者不重要的~~
1.package.json
package.son是我们的项目配置文件,里面描述了我们的项目的一些基本信息和依赖
{
"name": "demo",//项目名称
"version": "0.0.0",//项目版本
"private": true,
"scripts": {
"start": "node ./bin/www"//启动文件
},
"dependencies": {//项目依赖
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"ejs": "~2.3.3",
"express": "~4.13.1",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
}
}
2.www启动入口文件
#!/usr/bin/env node
/**
* Module dependencies.
*/
var app = require('../app');//加载app.js主文件,有些项目用的是index.js,取决与在这里的配置
var debug = require('debug')('demo:server');//引入debug模块
var http = require('http');//引入http模块
/**
* Get port from environment and store in Express.
*/
var port = normalizePort(process.env.PORT || '3000');//指定端口,node的默认端口3000就是在这里指定的
app.set('port', port);
/**
* Create HTTP server.
*/
var server = http.createServer(app);//创建http服务
/**
* Listen on provided port, on all network interfaces.
*/
server.listen(port);//监听端口
server.on('error', onError);//注册错误事件
server.on('listening', onListening);
/**
* Normalize a port into a number, string, or false.
*/
function normalizePort(val) {
var port = parseInt(val, 10);
if (isNaN(port)) {
// named pipe
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
/**
* Event listener for HTTP server "error" event.
*/
function onError(error) {
if (error.syscall !== 'listen') {
throw error;
}
var bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges');
process.exit(1);
break;
case 'EADDRINUSE':
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
}
/**
* Event listener for HTTP server "listening" event.
*/
function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}
3.app.js项目主文件
var express = require('express');//加载express
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');//加载morgan,主要功能是在控制台中,显示req请求的信息
var cookieParser = require('cookie-parser');//支持cookie
var bodyParser = require('body-parser');
var routes = require('./routes/index');//引入一个自定义的路由中间件
var users = require('./routes/users');//引入一个自定义的路由中间件
var app = express();//创建app
// view engine setup
app.set('views', path.join(__dirname, 'views'));//设置模板文件路径
app.set('view engine', 'ejs');//使用ejs模板引擎
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);//将自定义的路由中间件挂载到应用上
app.use('/users', users);//将自定义的路由中间件挂载到应用上
// catch 404 and forward to error handler
app.use(function (req, res, next) {//404中间件
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function (err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function (err, req, res, next) {//异常中间件
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
4.user.js文件
这个一个自定义的路由中间件,关于路由和中间件下篇文章会详讲。
var express = require('express');
var router = express.Router();//通过express创建一个路由中间件对象
/* GET users listing. */
router.get('/', function(req, res, next) {//定义一个路由,访问路径为路由中间件user加此处路径,即/user
res.send('respond with a resource');//响应结果
});
module.exports = router;//导出对象,导出的对象即其他文件用require('')引用的对象
启动项目
可以直接在webStorm中启动项目
也可以用forever在后台启动,forever需要用npm进行全局安装,安装命令如下
sudo npm install forever -g
forever 的常用命令就是启动、关闭、查看日志
$ forever start www #启动 $ forever stop www #关闭 $ forever start -l forever.log -o out.log -e err.log app.js #输出日志和错误运行完毕后可以直接在浏览器访问 http://localhost:3000/users