- C#线程和线程池
上位机小白***
c#开发语言
在C#中,线程和线程池是多线程编程的重要概念线程概念线程是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位。一个进程可以包含多个线程,每个线程可以独立执行不同的任务,从而实现程序的并发执行。usingSystem;usingSystem.Threading;classProgram{staticvoidMain(){//创建一个新的线程,指定要执行的方法Threadn
- 怎么测试代理IP的速度?如何解决电脑设置代理掉线问题?
xinxinhenmeihao
tcp/ip网络协议代理IP
如何测试代理IP的速度测试代理IP的速度可以通过以下几种方法进行:使用在线代理测试工具:有许多在线服务提供代理IP的速度测试,如ProxyBench、HideMy.name等。这些工具通常会自动检测代理IP的响应时间、下载速度等指标。手动测试:配置浏览器或系统使用代理IP。访问速度测试网站,如Speedtest.net,进行速度测试。比较使用代理前后的速度差异。编写脚本测试:使用编程语言(如Pyt
- IP代理服务器如何判断代理已经连通?
xinxinhenmeihao
tcp/ip网络协议网络代理模式
IP代理服务器服务器是否已经连通,可以通过几种不同的方法来进行测试。以下是几种常用的方法:1.Ping测试:打开命令提示符(Windows)或终端(Mac/Linux)。输入ping[代理服务器IP]命令。如果返回了成功的响应(如“Replyfrom[IP地址]”),则说明代理服务器在网络层面上是可达的。但请注意,ping测试通过ICMP协议进行,而代理服务器可能只监听HTTP或HTTPS等应用层
- 回顾一下Qt的多线程技术以及实际开发常用场景
已是上好佳
qtlucene数据库
在Qt中,多线程编程是一项重要的技术,它允许程序同时执行多个任务,从而提高程序的性能和响应能力。下面将详细介绍Qt中的多线程编程,包括相关类、使用方法以及实际运用场景例子。1.Qt中多线程编程的相关类QThreadQThread是Qt中用于创建和管理线程的核心类。通过继承QThread并重写其run()方法,可以在新线程中执行自定义的任务。以下是一个简单的示例:#include#includecl
- 79.ScottPlot的MVVM实现 C#例子 WPF例子
军训猫猫头
windows开发语言c#wpfui
如何通过数据绑定在WPF中实现动态图像显示在WPF应用程序中,通过数据绑定实现动态图像显示是一种高效且优雅的方式。以下是一个简单的教程,展示如何使用ScottPlot.WPF库和MVVM模式来实现这一功能。第一步:安装必要的NuGet包首先,你需要安装ScottPlot.WPF库。这是用于绘制图表的控件库,支持WPF应用程序。你可以通过NuGet包管理器安装它:第二步:在XAML中定义控件绑定在你
- 工控机排行哪家好?聚徽实力领航
JH_SH
网络服务器运维科技制造
在工控机市场,品牌众多,竞争激烈,“工控机排行哪家好”成为众多企业与从业者关注的焦点。在各类排行榜中,聚徽工控机凭借卓越的综合实力,成为值得信赖的优质选择。从技术研发实力来看,聚徽自2014年创立以来,便扎根工控领域,组建了一支资深的软硬件研发团队。多年来,团队持续钻研创新,从根本上保障了产品的先进性。相比一些品牌依赖外部技术授权,聚徽自主研发的技术体系,使其能快速响应市场需求,灵活调整产品功能。
- iOS 侧滑返回手势与Scrollview冲突的解决办法
李绿箩
iOSgit
网络上找到解决办法会影响到系统tableview和collectionview的滚动,故做一下优化uiscrollview里面实现://是否支持多手势触发,返回YES,则可以多个手势一起触发方法,返回NO则为互斥.//是否允许多个手势识别器共同识别,一个控件的手势识别后是否阻断手势识别继续向下传播,默认返回NO;如果为YES,响应者链上层对象触发手势识别后,如果下层对象也添加了手势并成功识别也会继
- 2025年智能工单管理系统产品推荐
运维人工智能
工单管理系统已成为企业数字化转型的“智能中枢”,尤其在生成式AI深度赋能的2025年,系统的选择直接影响30%以上的服务响应效率。本文从AI融合深度、产品竞争力、场景适配性等维度,为您精心推荐2025年五大智能工单系统。一、轻帆云(AI)智能工单系统核心能力:企业级AI中枢:轻帆云搭载自研CloudwiseGPT引擎,不仅实现了从工单创建到智能分配,再到知识沉淀的全链路AI驱动,轻帆云的AI中枢具
- 【C#】VS2019怎么能无论是Debug还是Release模式,生成路径都在Release文件夹下?
JosieBook
#C#语言vs
文章目录⭐问题⭐解决标题详情作者JosieBook头衔CSDN博客专家资格、阿里云社区专家博主、软件设计工程师博客内容开源、框架、软件工程、全栈(,NET/Java/Python/C++)、数据库、操作系统、大数据、人工智能、工控、网络、程序人生口号Tobeyourself,todowhatyouwant.联系方式q:1967473153欢迎三连点赞、✍评论、⭐收藏⭐问题正常情况下,是这样:怎么让
- 22. dirmap:高级 Web 目录与文件扫描工具
白帽少女安琪拉
安全工具网络安全网络
1.1项目介绍dirmap是一款功能强大的Web目录与文件扫描工具,专注于快速发现目标网站的隐藏路径、敏感文件及未授权接口。其通过多线程、递归扫描和智能过滤机制,显著提升扫描效率与准确性,适用于红队渗透、漏洞挖掘及资产测绘等场景。1.1.1核心功能多线程扫描:默认50线程,可自定义调整以平衡性能与隐蔽性。智能结果过滤:自动排除重复状态码(如404)。支持正则匹配响应内容,识别动态路由(如/user
- 使用Python进行火焰检测与识别:从基础理论到高级实现的全面指南
快撑死的鱼
python算法解析python开发语言
使用Python进行火焰检测与识别:从基础理论到高级实现的全面指南火灾是一种常见而危险的自然灾害,在工业、家庭和公共场所中,实时检测火焰并做出响应是保障安全的重要手段。随着计算机视觉技术的发展,使用图像处理和机器学习的方法进行火焰检测已经成为可能。Python作为一种功能强大且广泛使用的编程语言,提供了丰富的库和工具,能够有效地实现火焰检测和识别。在本文中,我们将深入探讨如何使用Python进行火
- 中小型企业如何利用远程控制方案来降低40%运维成本的
2501_90729959
RayLink远程控制软件远程控制运维大数据数据库
在数字化转型的浪潮下,中小型企业普遍面临着运维成本高、技术响应慢、跨区域管理难等三大痛点。据IDC的调研数据显示,有43%的中小企业IT预算超支,而这些超支大多是由于线下运维产生的差旅、人力以及设备闲置成本。不过,远程控制技术的成熟应用,正在为企业打开降本增效的新思路。通过部署专业的远程控制方案,企业有望实现40%以上的运维成本缩减。那么,中小型企业该如何做到呢?一、为啥远程控制方案成了中小企业的
- Math.NET Numerics 库怎么装
9677
.net
你提到的缺少的库是Math.NETNumerics。关于Math.NETNumericsMath.NETNumerics是一个用于.NET平台的开源数学库,提供了以下功能:线性代数(矩阵运算、求解线性方程组等)。数值计算(积分、微分、优化等)。统计和概率分布。回归分析(包括多元线性回归)。它是C#中进行科学计算和数据分析的常用工具。安装Math.NETNumerics你可以通过NuGet包管理器安
- Spring Boot 接口延迟响应的实现与应用场景
和烨
核心业务思路springbootphp后端
文章目录学习文章:SpringBoot接口延迟响应的实现与应用场景一、SpringBoot接口延迟响应的实现1.创建SpringBoot项目2.编写控制器3.运行项目二、延迟响应的应用场景1.测试超时处理2.模拟网络延迟3.调试异步任务4.性能测试三、注意事项1.性能影响2.异步处理3.超时设置四、优化方案:使用异步处理1.启用异步支持2.编写异步方法3.在控制器中调用异步方法4.测试五、总结学习
- C#核心笔记——(五)框架概述
鹏易灵
C#核心技术c#笔记开发语言
.NETFtamework中几乎所有功能都是通过大量的托管类型提供的。这些类型组织在层次化的命名空间中,并打包为一套程序集,与CLR一起构成了.NET平台。有些.NET类型是由CLR直接使用的,且对于托管宿主环境而言是必不可少的。这些类型位于一个名为mscorlib.dll的程序集中。包括C#内置类型、基本的集合类、流处理类型、序列化、反射、线程和原生互操作类型(“mscorlib"是“多语言标准
- 鸿蒙开发-一多开发之断点布局
川石教育
鸿蒙开发harmonyos鸿蒙开发鸿蒙课程培训鸿蒙开发培训鸿蒙开发教程
在HarmonyOS的ArkTS语法中,断点布局是一种用于响应不同屏幕尺寸和设备类型的布局技术。以下是一个简单的断点布局实例,不涉及媒体查询,仅使用ArkTS的内置功能和组件来实现。import{BreakpointSystem,BreakpointConstants}from'@ohos/arkui';@Entry@ComponentstructBreakpointLayoutDemo{priv
- 【零基础入门unity游戏开发——进阶篇】Unity Microphone类处理麦克风相关信息,录制音频并实时处理或保存录制的音频数据
向宇it
#unity音视频c#游戏引擎开发语言编辑器
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 如何从上一个接口获取相关的响应数据传递到下一个接口?
海姐软件测试
接口测试数据库面试测试工具职场和发展
在接口测试中,经常会遇到接口间存在数据依赖的场景。例如,注册接口返回的token需要用于后续的登录验证,创建订单接口返回的订单ID需要作为查询订单接口的参数。本文将结合具体代码示例,详细介绍实现接口间数据传递的五种常见方法,并分析其适用场景。一、框架变量存储法(推荐)利用测试框架的变量作用域实现数据共享,适用于同测试类内的接口依赖。Python示例(unittest框架):pythonimport
- AI工具使用手册:笑着学会让DeepSeek叫你主人
skyksksksksks
AI个人杂记人工智能深度学习神经网络自然语言处理机器学习
【别慌!你的智商还没欠费】各位父老乡亲兄弟姐妹们,今天我们要研究的是这个号称"赛博菩萨"的DeepSeek。先说好了啊,这玩意儿绝对比你家二哈听话,比前男友靠谱,关键还不用买狗粮!下面这张表请含泪收藏:功能对比DeepSeek你家二哈前男友响应速度0.5秒拆家2小时起已读不回3天+知识储备全网数据只会要饭王者荣耀段位售后服务24小时在线随地大小便人间蒸发术使用成本网费电费狗粮+沙发钱青春损失费—我
- jmeter-AES加密
ramsey17
jmeterjava
AES(全称:AdvancedEncryptionStandard)对称加密算法,也就是加密和解密用到的密钥是相同的,这种加密方式加密速度非常快,适合经常发送数据的场合,如:数据加密存储、网络通信加密等。在进行接口测试或接口压测时,有些比较核心的接口有可能会用AES方式对接口的入参或响应内容进行加密/解密。Jmeter对AES加密/解密,当前可以通过beanshell的方式处理。代码如下:impo
- 接口测试中常见的问题有哪些?
Feng.Lee
漫谈测试可用性测试测试工具接口测试API测试
目录一、请求参数问题必填字段缺失参数数据类型错误边界值或超限值问题参数组合错误二、响应结果问题HTTP状态码错误数据结构不符合预期业务逻辑错误数据一致性错误三、异常场景处理不足未处理异常输入未处理超时或服务不可用重复请求问题四、安全相关问题鉴权缺失或漏洞敏感数据未加密越权访问五、性能问题高并发下接口崩溃资源泄漏响应时间过长接口测试需关注:我们在进行测试时候,好多测试不方便在页面中进行执行,接口测试
- 【经典游戏】Java实现俄罗斯方块小游戏(附源码)
枫蜜柚子茶
小游戏java开发语言游戏
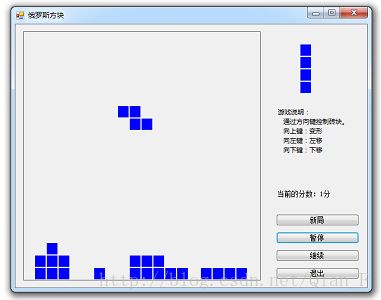
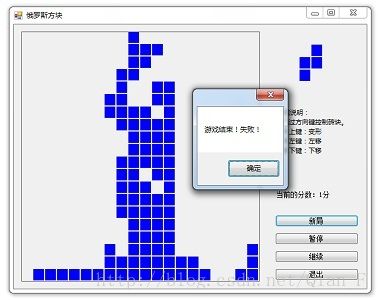
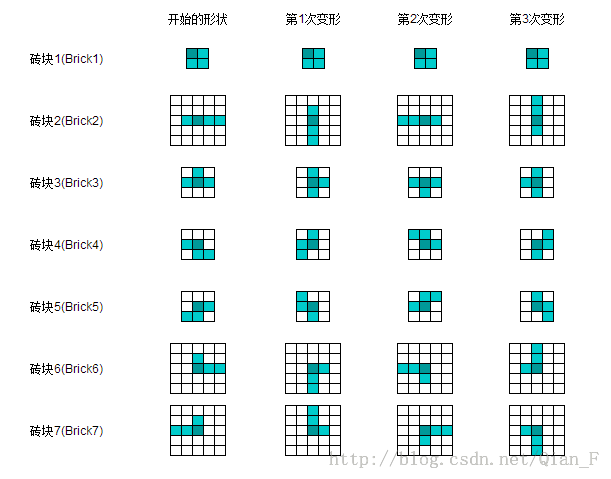
一、需求分析俄罗斯方块(Tetris)是一款经典的益智类电子游戏,最初由俄罗斯设计师AlexeyPajitnov于1984年创建。该游戏的目标是通过移动、旋转和适当摆放下落的不同形状的方块,使它们在底部组成完整的水平线,一旦一条水平线被填满,该线将消失并为新的方块腾出空间。游戏的难度会随着时间的推移而加大,方块下落的速度也会逐渐增加。CSDN资源-经典游戏java实现俄罗斯方块游戏【预期实现效果】
- C# WPF 基础知识学习(二)
埃菲尔铁塔_CV算法
c#wpf学习计算机视觉人工智能开发语言
四、数据绑定(一)数据绑定基础绑定源和目标:数据绑定建立了UI元素(绑定目标)属性与数据源(绑定源)之间的联系。例如,将一个TextBox的Text属性绑定到一个对象的某个属性上。绑定源可以是对象的属性、集合、XML数据等,绑定目标通常是UI元素的依赖属性。绑定模式:WPF支持三种绑定模式:OneWay:数据从绑定源流向绑定目标。当绑定源属性值发生变化时,绑定目标属性会自动更新,但绑定目标的变化不
- AI战略家:AI驱动的政府治理现代化:重构问题识别、决策与监督的范式
SZ0771
人工智能
一、政府公共管理的核心痛点与治理逻辑重构现代政府治理的核心矛盾源于“问题识别-资源匹配-监督反馈”链条的断裂,需从机制设计层面突破传统治理范式。1.问题识别:从被动响应到系统治理被动响应陷阱:依赖12345热线、舆情事件等事后渠道,难以捕捉跨领域系统性问题。例如老旧小区改造反复返工,折射出城市规划法规滞后、财政分配僵化与部门权责模糊的叠加效应。数据割裂困境:300余个垂直政务系统形成数据孤岛,某市
- Java实现的简易俄罗斯方块游戏
2301_79595709
java
前言欢迎阅读本文,本文将介绍如何使用Java语言实现一个简易的俄罗斯方块游戏。俄罗斯方块,作为一种经典的益智游戏,不仅操作简单,而且富有娱乐性,深受很多玩家喜欢。通过本文,读者将了解到如何利用Java编程语言,结合GUI技术,实现一个基本的俄罗斯方块游戏。本文参考b站尚学堂博主代码,在此基础上有些改动。代码解释初始化游戏窗口生成一个宽650,高850的窗口。publicvoidinitWindow
- 深入理解单例模式及其在 C# 中的实现
江沉晚呤时
C#设计模式javascript开发语言.netcorec#netasp.net单例模式
在软件开发中,设计模式为我们提供了许多经过验证的解决方案,以应对常见的编程问题。其中,单例模式(SingletonPattern)是最常用的创建型设计模式之一。它的主要目标是确保一个类只有一个实例,并提供全局访问点来访问该实例。本文将深入讲解单例模式的概念、实现方式,以及如何在C#中高效地应用单例模式。什么是单例模式?单例模式是一种创建型设计模式,旨在保证某个类在整个应用程序中只有一个实例,并提供
- c#读取json某一节点数据_C#中怎么解析JSON数据,并获取到其中的值?
yiqin luo
c#读取json某一节点数据
【1】首先我们根据创建一个json字符转stringjson=@"[{'phantom':true,'id':'20130717001','data':{'MID':1019,'Name':'aaccccc','Des':'cc','Disable':'启用','Remark':'cccc'}}]";【2】首先我们根据创建一个json字符转我们根据字符串的数据结构定义两个类:publicclass
- c#读取json某一节点数据_C#获取Json字符串中的某个值
鹿哥说
c#读取json某一节点数据
问题描述:json数据格式{"resCode":0,"resMag":"aaa","data":[{"parkName":"B1停车场","freeSpaceNum":100}]}。第一方法:使用JavaScriptSerializerJavaScriptSerializerJss=newJavaScriptSerializer();DictionaryDicText=(Dictionary)Js
- c#读取json某一节点数据,如何在C#上从json读取数据
我是种草囤货菌
c#读取json某一节点数据
IhavethefollowingjsonObjectthatIpasstomyc#server[{"ID":1,"FirstName":"Jay","LastName":"Smith"},{"ID":2,"FirstName":"Rich","LastName":"Son"},{"ID":3,"FirstName":"Emmy","LastName":"Wat"}]IcreateaClassli
- 前端小食堂 | Day15 - VueUse 魔法道具库
喵爪排序
前端vue.jsjavascripthtml
今日宝箱:30+效率神器一键获取1.响应式操控の六脉神剑//鼠标跟踪const{x,y}=useMouse()//网络状态感知const{isOnline,offlineAt}=useNetwork()//设备检测const{isMobile,isTablet}=useDevice()//元素尺寸监听consttarget=ref(null)const{width,height}=useEleme
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag