MPAndroidChart 教程:数据格式器 ValueFormatter(五)
其余文章索引:
MPAndroidChart 教程:概述
MPAndroidChart 教程:开始 Getting Started(一)
MPAndroidChart 教程:与图表进行手势交互 Interaction with the Chart(二)
MPAndroidChart 教程:坐标轴,X轴,Y轴,Labels(三)
MPAndroidChart 教程:设置数据,设置颜色(四)
MPAndroidChart 教程:数据格式器 ValueFormatter(五)
MPAndroidChart 教程:图表的具体设置 Specific chart settings(六)
MPAndroidchart 教程:图例 Legend(七)
MPAndroidChart 教程:动态和实时数据 Dynamic & Realtime Data(八)
MPAndroidChart 教程:修改视窗 Modifying the Viewport(九)
MPAndroidChart 教程:动画 Animations(十)
MPAndroidChart 教程:MarkerView(十一)
MPAndroidChart 教程:ChartData类,ChartData子类, DataSet类,DataSet子类(十二)
时间仓促,难免有错误,有的话希望大家在评论中指出,谢谢。
源码:范例代码在线查看或下载
一、ValueFormatter 接口
1. 简介
- Interface that allows custom formatting of all values inside the chart before they are being drawn to the screen. Simply create your own formatting class and let it implement ValueFormatter. Then override the getFormattedValue(…) method and return whatever you want.
ValueFormatter 是一个接口,在被绘制到屏幕之前允许自定义图表内所有的值的格式。方法很简单,创建自己的格式类并让它实现 ValueFormatter 接口,然后覆盖getFormattedValue(...)方法返回你想要的。
2. 源码
public interface ValueFormatter {
/** * Called when a value (from labels inside the chart) is formatted * before being drawn. For performance reasons, avoid excessive * calculationsand memory allocations inside this method. * * @param value the value to be formatted * @param entry the entry the value belongs to - in * e.g. BarChart, this is of class BarEntry * @param dataSetIndex the index of the DataSet the entry in * focus belongs to * @param viewPortHandler provides information about the current * chart state (scale, translation, ...) * @return the formatted label ready for being drawn */
String getFormattedValue(float value, Entry entry, int dataSetIndex,
ViewPortHandler viewPortHandler);
}3. 自定义数据格式例子
public interface ValueFormatter {
/** * Called when a value (from labels inside the chart) is formatted * before being drawn. For performance reasons, avoid excessive calculations * and memory allocations inside this method. * * @param value the value to be formatted * @param entry the entry the value belongs to - in e.g. BarChart, * this is of class BarEntry * @param dataSetIndex the index of the DataSet the entry in focus belongs to * @param viewPortHandler provides information about the current * chart state (scale, translation, ...) * @return the formatted label ready for being drawn */
String getFormattedValue(float value, Entry entry, int dataSetIndex,
ViewPortHandler viewPortHandler);
}- 然后,设置格式为ChartData或DataSet对象:
// usage on whole data object
lineData.setValueFormatter(new MyValueFormatter());
// usage on individual dataset object
lineDataSet.setValueFormatter(new MyValueFormatter());4. 预定义的自定义格式
1) LargeValueFormatter
可用于格式化 大于”1.000” 的值。 它会被转变,比如
- “1.000”变成”1k”
- “1.000.000”变成”1m”(million)
- “1.000.000.000”将“1b”(billion)
它不支持带有小数的数字,如“1.000,5”数字。LargeValueFormatter 源码如下:
public class LargeValueFormatter implements ValueFormatter, YAxisValueFormatter {
private static String[] SUFFIX = new String[]{
"", "k", "m", "b", "t"
};
private static final int MAX_LENGTH = 4;
private DecimalFormat mFormat;
private String mText = "";
public LargeValueFormatter() {
mFormat = new DecimalFormat("###E0");
}
/** * Creates a formatter that appends a specified text to the result string * * @param appendix a text that will be appended */
public LargeValueFormatter(String appendix) {
this();
mText = appendix;
}
// ValueFormatter
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex,
ViewPortHandler viewPortHandler) {
return makePretty(value) + mText;
}
// YAxisValueFormatter
@Override
public String getFormattedValue(float value, YAxis yAxis) {
return makePretty(value) + mText;
}
/** * Set an appendix text to be added at the end of the formatted value. * * @param appendix */
public void setAppendix(String appendix) {
this.mText = appendix;
}
/** * Set custom suffix to be appended after the values. * Default suffix: ["", "k", "m", "b", "t"] * * @param suff new suffix */
public void setSuffix(String[] suff) {
if (suff.length == 5) {
SUFFIX = suff;
}
}
/** * Formats each number properly. Special thanks to Roman Gromov * (https://github.com/romangromov) for this piece of code. */
private String makePretty(double number) {
String r = mFormat.format(number);
r = r.replaceAll("E[0-9]",
SUFFIX[Character.getNumericValue(r.charAt(r.length() - 1)) / 3]);
while (r.length() > MAX_LENGTH || r.matches("[0-9]+\\.[a-z]")) {
r = r.substring(0, r.length() - 2) + r.substring(r.length() - 1);
}
return r;
}
}2) PercentFormatter
Used for displaying a “%” sign after each value with 1 decimal digit .
对于 PieChart 来说非常有用。PercentFormatter 源码如下:
public class PercentFormatter implements ValueFormatter, YAxisValueFormatter {
protected DecimalFormat mFormat;
public PercentFormatter() {
mFormat = new DecimalFormat("###,###,##0.0");
}
/** * Allow a custom decimalformat * * @param format */
public PercentFormatter(DecimalFormat format) {
this.mFormat = format;
}
// ValueFormatter
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex,
ViewPortHandler viewPortHandler) {
return mFormat.format(value) + " %";
}
// YAxisValueFormatter
@Override
public String getFormattedValue(float value, YAxis yAxis) {
return mFormat.format(value) + " %";
}
}二、XAxisValueFormatter 接口
1. 概述
在 v2.1.4 后才有了这个接口。
XAxisValueFormatter接口可用于创建定制格式化器类,在它们绘制到屏幕之前 动态地调整 x-values 。- 对于使用
XValueFormatter只需创建一个新的类,让它实现接口,通过getXValue(...)方法返回任何你想要显示的 X 轴标签。 50 - > 50.0%
2. 自定义格式示例
public class MyCustomXAxisValueFormatter implements XAxisValueFormatter {
@Override
public String getXValue(String original, int index, ViewPortHandler viewPortHandler) {
// original is the original value to use, x-index is the index in your x-values array
// implement your logic here ...
return ...;
}
}- 然后,为 X 轴设置格式器:
// usage on XAxis, get axis instance:
XAxis xAxis = chart.getXAxis();
// set the formatter
xAxis.setValueFormatter(new MyCustomXAxisValueFormatter());3. 预定义了的 XAxisValueFormatters
- XAxisValueFormatters 源码:
package com.github.mikephil.charting.formatter;
import com.github.mikephil.charting.utils.ViewPortHandler;
/** * Default formatter class for adjusting x-values before drawing them. * This simply returns the original value unmodified. */
public class DefaultXAxisValueFormatter implements XAxisValueFormatter {
@Override
public String getXValue(String original, int index,
ViewPortHandler viewPortHandler) {
return original; // just return original, no adjustments
}
}4. 自定义 XAxisValueFormatters 范例
- MyCustomXAxisValueFormatter.java 代码:
package com.xxmassdeveloper.mpchartexample.custom;
import com.github.mikephil.charting.utils.ViewPortHandler;
import com.github.mikephil.charting.formatter.XAxisValueFormatter;
public class MyCustomXAxisValueFormatter implements XAxisValueFormatter {
public MyCustomXAxisValueFormatter() {
// maybe do something here or provide parameters in constructor
}
@Override
public String getXValue(String original, int index, ViewPortHandler viewPortHandler) {
/* Log.i("TRANS", "x: " + viewPortHandler.getTransX() + ", y: " + viewPortHandler.getTransY()); */
// e.g. adjust the x-axis values depending on scale / zoom level
if (viewPortHandler.getScaleX() > 5)
return "4";
else if (viewPortHandler.getScaleX() > 3)
return "3";
else if (viewPortHandler.getScaleX() > 1)
return "2";
else
return original;
}
}三、YAxisValueFormatter 接口
1. 概述
在 v2.1.4 后才有了这个接口。
YAxisValueFormatter接口可用于创建定制格式化器类,在它们绘制到屏幕之前 动态地调整 x-values 。- 对于使用
YValueFormatter只需创建一个新的类,让它实现接口,通过getFormattedValue(...)方法返回任何你想要显示的 。
2. 自定义格式示例
public class MyYAxisValueFormatter implements YAxisValueFormatter {
private DecimalFormat mFormat;
public MyYAxisValueFormatter () {
mFormat = new DecimalFormat("###,###,##0.0"); // use one decimal
}
@Override
public String getFormattedValue(float value, YAxis yAxis) {
// write your logic here
// access the YAxis object to get more information
return mFormat.format(value) + " $"; // e.g. append a dollar-sign
}
}然后,为 YAxis 对象设置格式器:
// get an instance of the YAxis (e.g. left axis)
YAxis leftAxis = chart.getAxisLeft();
leftAxis.setValueFormatter(new MyYAxisValueFormatter());3. 预定义的自定义格式
LargeValueFormatter 和 PercentFormatter .
- 详情请看前面介绍的 ValueFormatter 接口 的 预定义的自定义格式 。
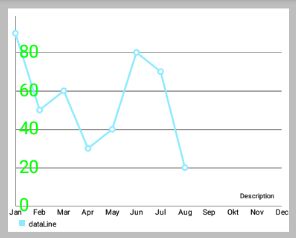
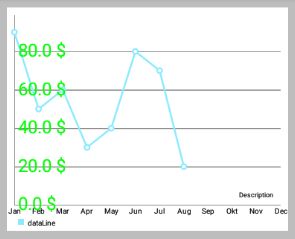
四、三种格式器的实例效果图分析
1. ValueFormatter
2. XValueFormatter
3. YValueFormatter
- 自定义的
YValueFormatter:MyYAxisValueFormatter.java
public class MyYAxisValueFormatter implements YAxisValueFormatter {
private DecimalFormat mFormat;
public MyYAxisValueFormatter() {
mFormat = new DecimalFormat("###,###,###,##0.0");
}
@Override
public String getFormattedValue(float value, YAxis yAxis) {
return mFormat.format(value) + " $";
}
}
YAxis leftAxis = chart.getAxisLeft();
leftAxis.setTextSize(24f);
leftAxis.setTextColor(Color.GREEN);
// 给Y轴的标签文本设置数据各格式器,上面的左图未设置格式器
leftAxis.setValueFormatter(new MyYAxisValueFormatter());注意:leftAxis 的 setValueFormatter 参数类型只能是 YAxisFormatter !