jquerymobile脚本编写经验
1. JQM脚本引用
1.1 Jquery Mobile脚本引用顺序
必须按下面的顺序引用
<linkhref="../mobile/css/jquery.mobile.min.css"rel="stylesheet"type="text/css"/>
<%-- 这里可添加自己的样式表--%>
<scripttype="text/javascript"src="js/jquery.min.js"></script>
<%-- 这里可添加自己的脚本引用--%>
<script src="js/jquery.mobile.min.js" type="text/javascript"></script>
具体原因是因为Jquery Mobile是通过脚本做渲染的,我们的脚本对页面html的改变必须在渲染之前,否则样式会出现问题(个人的理解).
1.2 Jquery Mobile脚本是否必须在各个页面中都引用
1.2.1 采用JQM的ajax方式加载页面时
因为采用JQM的ajax方式(详细讲解参见”JQM页面载入方式”)加载页面时,每次打开新的页面不会刷新页面而是将新页面里面的page容器加载到当前页面,所以当前页面引用的脚本依然可见,因此:
Ø 当网站有固定的入口页时,只需要在入口页引用公共脚本,其他后续的页面都可以共享入口页的引用.
Ø 当网站没有固定的入口页时,就在每个页面头部都写上公用脚本引用的代码.
1.2.2 未采用JQM的ajax方式加载页面时
未采用ajax方式加载页面时,就必须每个页面都有公用脚本引用的代码.
2. JQM脚本写法经验
2.1 几个关键的页面加载事件
中大项目中手机端用的beta1版本的Jquery Mobile,今天看到最新发布的beta3版本里面有些事件名做了改动,这里关键的事件说明我参考beta3的说明文档来总结.
2.1.1 pagebeforeshow事件
每次页面加载的时候都会触发,在页面渲染之前.
2.1.2 pagebeforehide事件
每次转到新页面之前都会触发当前页面的该事件,在当前页面隐藏之前.
2.1.3 pageshow事件
每次页面加载的时候都会触发,在页面渲染之后.
2.1.4 pagehide事件
每次转到新页面之前都会触发当前页面的该事件,在当前页面隐藏之后.
2.1.5 pagebeforecreate事件
每个页面第一次加载的时候会触发.具体什么时候没能理解,
这里贴一下原文描述:
Triggeredon the page being initialized, before most plugin auto-initialization occurs.
Note that by binding to pagebeforecreate, you can manipulate markup before jQuery Mobile's default widgets areauto-initialized. For example, say you want to add data-attributes viaJavaScript instead of in the HTML source, this is the event you'd use.
2.1.6 pagecreate事件
每个页面第一次加载的时候会触发. 具体什么时候没能理解,
这里贴一下原文描述:
Triggered on the page beinginitialized, after initialization occurs. We recommend binding to this eventinstead of DOM ready() because this will work regardless of whether the page isloaded directly or if the content is pulled into another page as part of the Ajax navigation system.
2.2 脚本写法上的一些经验
2.2.1 页面脚本写在哪里?
页面自己的脚本(非公用),必须写在页面的page容器里面.
原因:ajax方式加载页面时,不加载html的head部分,所以常规的写在head里面的脚本是不会被加载的.
2.2.2 加载数据的脚本写在哪里?
加载数据的脚本必须写在"pagebeforeshow"或"pageshow"事件的响应里面
原因:此两个事件每次页面显示的时候都会触发,JQMajax方式打开过的页面没有刷新页面的时候是不会销毁,只是隐藏掉,下次在请求同一个页面就会将dom中的该页面再显示出来,比如detail页同一个页面可能每次打开都会是不同的数据,所以每次都要重新获取数据,所以获取数据并渲染的方法写在"pagebeforeshow"或"pageshow"这两个事件里面.
2.2.3 事件绑定的脚本写在哪里?
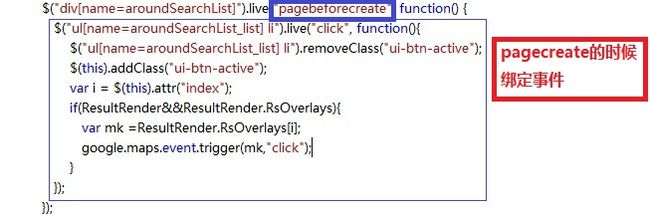
事件绑定的脚本写在"pagebeforecreate"的事件响应里边.
原因: 之前项目中我原先把事件的绑定写在"pageshow"事件的响应里边,因为"pageshow"每次页面显示的时候都会触发,所以这样当一个页面多次显示的时候就会造成一个事件绑定多次的情况,就会产生bug.后来改成写在"pagebeforecreate"的事件响应里边,并且用jquery的live方式绑定事件,这样就没有问题了.
JQM的demo说明里面有一句话pagecreate = DOMready.