iOS 7用户界面过渡指南
iOS 7用户界面过渡指南(上):过渡前的准备工作
开始之前的工作(Before You Start)
过渡工作的范围(Scope the Project)
支持iOS 6系统(Supporting iOS 6)
iOS 7用户界面过渡指南(下):更新UI
布局和外观(Layout & Appearance)
操作栏和栏上按钮(Bars & Bar Buttons)
内容视图(Content View)
控件(Controls)
临时视图(Temporary Views)
本篇是
iOS 7用户界面过渡指南(上):过渡前的准备工作
过渡前的准备
重要:由于iOS7还未最终发布,该文档的部分内容还会继续修改。
开始之前的工作
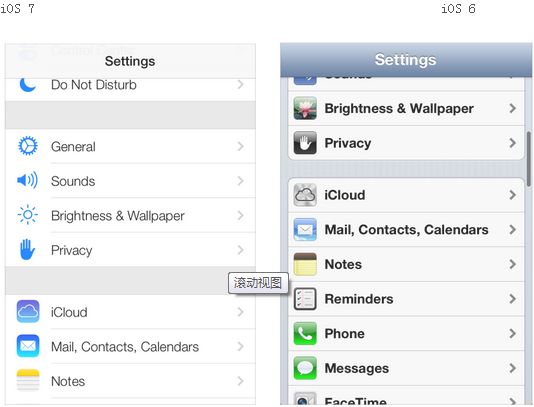
iOS 7引入了许多用户界面上的改变,比如无边框的按钮,透明操作栏,全屏视图控制器布局。使用Xcode 5可以创建iOS 7项目,并使用模拟器一窥iOS 7用户界面的变化。
例如,示例程序TheElement在iOS6和iOS7模拟器上分别看起来分别是这样的。
注意:iOS 7 beta2 现已发布,支持iPad
对于这样结构的程序,你甚至不用更新你的应用程序,但在开始之前还是有几件事要考虑一下。当你操作内置的应用程序时,你会感觉到iOS 7的变化既微妙又深刻。熟悉的UI元素非常易于辨认,但它们看起来和原来变化很大。接近真实的虚拟触摸变得更加柔和精妙,同时动态效果的真实性得到了增强。
注意:iOS 7上所有的UI元素看起来和原来区别很大,并且提供了许多新功能,但是你所熟悉的UIKit API基本上没有变化太多。
随着你探索的深入,会认识到iOS 7的主要主题:
顺从--界面的作用是帮助用户理解内容、和内容交互,而不是与内容竞争。
明晰--每个字号的字体都清晰可辨,icon精确易懂,装饰元素恰如其分,对于功能的精确聚焦是设计驱动力。
深度--通过可视化的层、逼真的动画,加深用户的愉悦和理解。
因为iOS体验发生了根本而普遍的变化,iOS 7为大家提供了一个珍贵的机会:重新审视你的app的核心目的是什么,为用户提供什么样的功能。尽管你现在可能还没准备好利用这个机会,当你将app适配到iOS 7的时候,请记住这一点。(当你准备好重新审视你的app设计或者开始一个新项目的时候,请参阅《
Designing for iOS 7(为iOS 7而设计)》)
了解app的特征
不论你准备重新设计app,或者只是改进设计,你都需要知道你的app的特质会对重新设计过程产生影响。首先请自问如下2个问题,它们能帮助你思考过渡的策略:
你使用Auto Layout来设计app了吗?
如果你使用了Auto Layout来布局的话,你的工作量就少了很多。在Xcode 5中,Auto Layout会帮助app自动调整新的UI元素度量,并且对字号自动动态调整。Auto Layout对你从iOS 6升级到iOS 7,和同时支持两个版本操作系统非常有帮助。
如果你没有使用Auto Layout,现在开始学着使用吧,特别是当你需要支持app的多个版本的时候。如果使用手动布局或者区分性布局技术的话会比较麻烦,就需要时刻考虑确保字号改变的时候造成的布局变化是否合适。
你的app需要支持iOS 6吗?
记住很多iOS用户很可能在较短时间内升级他们的设备到iOS 7,他们不希望看到自己喜欢的app在iOS 7上表现得糟糕。
你也可能出于商业原因需要考虑对iOS 6的支持,这时最佳的方案仍然是将app先升级到支持iOS 7,然后尽可能地去将设计的变化运用到app的iOS 6版本。这个过程的处理细节请参考“支持iOS 6系统”(第7页)。
接下来要检查app是依照什么样的方式定制的。不同定制方式影响了工作量。
定制分为三种类型:
标准型(Standard): app中只包含了UIKit中所提供的标准UI元素。
自定义型(Custom): app中完全使用了UIKit中没有的自定义UI元素。
混合型(Hybrid): 既使用了标准元素,也用了自定义元素(包括使用UIKit着色和外表自定义API定制的自定义的标准元素)。
对标准型app。需要确认视觉和交互设计在iOS 7环境下时是否依然合适。如果你决定保持原有的布局和交互方式,主要的工作就是进行微调,确保app可以正常处理系统全局的手势。
自定义型。这对工作量要求就比较高了。如果当前的UI和体验依然合适的话,那要做的事情还不算多。相反,如果app的个性和体验与iOS 7相差迥异,那为了迎合用户的习惯,你可能就需要做比较多的工作了。
混合型。根据其使用自定义控件的多少与其和标准控件绑定情况不同,工作量也有所区别。重新审视混合型app的时候,还要确保自定义部分和标准部分依然可以一起正常工作。
注意:如果你的app以自定义的方式模拟了iOS 6的传统UI,那就会需要花大力气修改了,否则它会看起来非常陈旧。
过渡工作的范围
了解你的app特征及其定制方式,能让你大概知道怎么进行过渡。参考下面的清单,填充上自己项目的细节,来了解整个过渡工作的范围。
每个app必须做的事情
1.更新app的icon,在iOS 7中,app的图标尺寸是120 x 120像素(高分辨率下)。
2.更新app的载入图像,如果原有的载入图像中不包含顶栏部分的话,补充上状态栏部分的图像。
3.请支持Retina屏和iPhone 5的屏幕尺寸。(译者注:不支持就不能更新了)
建议每个app做的事情
1.确保app的内容在透明UI元素(比如透明的bar和透明键盘)和透明的系统状态栏下依然可辨识。在iOS 7中,视图控制器统一采用了全屏视图(参考第11页“使用视图控制器”)。
2.重新设计自定义bar的icon。iOS 7下,bar上的按钮图标更加轻巧,风格也有变化。
3.拿掉按钮的背景图片, 重视现有的按钮外观,尝试无边框的按钮。
4.检查app中写死的UI数值,比如size和position,用系统提供的动态数值替换它们。使用Auto Layout帮助你的app完成相应布局变化下的响应。(如果你这个菜鸟连Auto Layout都不知道是什么的话,请自行阅读Cocoa Auto Layout Guide)
5.检查app中使用UIKit的地方,看尺度和风格发生变化的控制器和视图是否对布局和外观产生了影响。比如,开关更加宽了,组合式表格(grouped tables)变成通栏的了,进度指示条变成了非常细的小条。更详细的UI元素变化,请参考21页的“操作栏和栏上的按钮”,第26页的“控件”,第19页的“内容视图”,第32页的“临时视图”。
6.使用动态的字体。在iOS 7中,用户可以自由调整app中的字号大小。如果开发者使用动态字体的话,用户在系统中设定自定义字号的时候,app的字体也会发生相应的变化。更多信息请参考12页的“使用字体”。
7.确保你的app不会与系统的新增手势产生冲突:从屏幕底部向上滑动调出控制中心的手势,从屏幕左右边缘向中间滑动的前进后退手势。
8.app样式中慎用投影、渐变、浮雕效果。因为iOS 7的美学重视平缓、分层——尽量少使用让UI元素看起来拟实的视觉效果。
9.必要的话,将app升级到iOS 6中推荐的最佳实践方法(如:Auto Layout和故事版)并确保app不使用废弃的API。
现在你知道你需要做哪类事情了,了解更多关于视图控制器、着色、字体的改变,请阅读第11页的“
布局和外观”。
如果你仍需支持iOS6
如果你必须支持iOS 6和7两个系统,你可以在app运行的时候检测操作系统的版本,并随时加载相应的资源文件。更多信息请参考第7页的“支持iOS 6系统”。
支持iOS 6系统
如果出于商业原因必须支持iOS 6或者更早期的系统版本,你需要选择最切合实际的方式升级app到支持iOS 7。你选择的技术可能有所不同,但总的建议是:聚焦在首先为iOS 7而重新设计,然后为app考虑iOS 6版本需要做的事情。
注意:在运行iOS 7的设备上,所有的系统界面元素(比如警告对话框和通知信息)都会使用iOS 7的默认外观,即使你的app使用更早期的外观。
使用Interface Builder支持app多版本。Xcode 5中的Interface Builder包含了诸多新功能 ,它们能帮助你将app过渡到iOS 7的同时支持旧的版本。
看一下你对用户界面的升级会对早期版本产生什么样的影响。使用Assistant Editor,可以在画布上修改iOS 7故事版或xib文件的同时,看到这些变动会对iOS 6版本文件造成的影响。
预览早期故事版文件和xib文件的方法:
1.在画布上查看iOS 7故事版文件或者xib文件的时候,打开assistant editor。
2.打开Assistant弹出菜单。
3.在菜单中,定位到预览项,然后选中相应故事版文件或xib文件。
在iOS 7和早期版本iOS的UI预览之间切换。如果你的app需要支持iOS 6.1之前的版本,使用这个功能来确认UI在早期版本看起来没有问题。
在两个版本的UI之间切换的方法:
1.在Interface Builder的检查器中打开文件。
2.打开菜单“View as”。
3.选择你想预览的版本号。
更多关于Xcode 5中新的Interface Builder的信息,请参考“
What’s New in Xcode”。
支持标准app的两个版本
如果标准app的两个版本使用相同的布局,使用Auto Layout创建适用于两个版本iOS的用户界面。要支持多版本的iOS,指定单独一套的常量以便Auto Layout调整故事版和xib文件中的视图和控制器。(更多信息参考“
Constraints Express Relationships Between Views”)
如果标准app的两个版本需要使用相同的外观,但你又没有使用Auto Layout,那么请使用offsets偏移量。在使用offsets前请将UI升级到iOS 7。接下来将早期UI元素的起始、高度、宽度的值指定为iOS 7中使用的offsets偏移量。
更多Auto Layout的内容,请看“
Cocoa Auto Layout Guide”。
管理混合型app中的多个版本图片
混合型app经常包含自定义图片资源,比如操作栏按钮图标,操作栏或者其他控件的视图背景。apps可以使用一种或多种资源分类方法来管理这些资源。(了解更多资源分类资料,请看“
Asset Catalog Help”)
注意:资源分类(asset catalog)包括显示在app中的资源;资源分类不能包含app的icon,载入图像,或者其他任何外部过程需要获取到的图片。
混合型app如果需要支持多版本iOS,则必须自己管理图像资源。将与app各个版本的图片分别使用不同命名。
如果你的故事版或xib文件包含嵌入式图片,考虑创建一个图片视图的出口(outlet),并在需要的时候加载合适的资源。在代码中加载不同资源的方法,参考“Loading Resources Conditionally”。
依据附加条件加载资源
有时候,你需要考虑app在什么iOS版本上运行,才能在代码中做出相应的对策。比如,在不同版本的app中,布局可能是截然不同的,可以通过加载不同的故事版或xib文件来实现。你可能需要使用不同代码来处理API之间的不同之处,比如在给操作栏背景着色的时候使用barTintColor还是tintColor。
如果你需要为不同app版本加载不同的资源,但你只在Info.plist文件中指定了一个故事版或xib文件,那么你也可以先检查系统版本然后加载对应的资源(
application:didFinish-LaunchingWithOptions:)
检测app是否当前运行在iOS 7环境的方法是:写一个宏来检查系统版本。下面的代码展示了检查系统版本并存储结果的方法(方便以后随时调用)。
- NSUInteger DeviceSystemMajorVersion();
- NSUInteger DeviceSystemMajorVersion() {
- static NSUInteger _deviceSystemMajorVersion = -1;
- static dispatch_once_t onceToken;
- dispatch_once(&onceToken, ^{
- _deviceSystemMajorVersion = [[[[[UIDevice currentDevice] systemVersion] componentsSeparatedByString:@"."] objectAtIndex:0] intValue];
- });
- return _deviceSystemMajorVersion;
- }
- #define MY_MACRO_NAME (DeviceSystemMajorVersion() < 7)
本篇是iOS 7用户界面过渡指南:更新UI
布局和外观(Layout & Appearance)
操作栏和栏上按钮(Bars & Bar Buttons)
内容视图(Content View)
控件(Controls)
临时视图(Temporary Views)
更新UI
布局和外观(Layout & Appearance)
iOS 7给你的app布局和UI带来了不少变化。视图控制器、着色、字体效果等的变化,会影响你的app中所有UIKit对象。
使用视图控制器(View Controller)
在iOS 7中,视图控制器都是全屏的。iOS 7视图控制器的外观给人传达了更细腻的控制感。特别是新的全屏外观让你可以指定视图的每个边缘的布局。
视图控制器接口
wantsFullScreenLayout已作废。如果你像以前那样地指定wantsFullScreenLayout = NO,iOS 7中视图控制器会在将其内容显示到一个意外的屏幕位置。
UIViewController提供了如下属性来调整视图控制器的外观:
1.edgesForExtendedLayout:这个属性属于UIExtendedEdge类型,它可以单独指定矩形的四条边,也可以单独指定、指定全部、全部不指定。
使用edgesForExtendedLayout指定视图的哪条边需要扩展,不用理会操作栏的透明度。这个属性的默认值是UIRectEdgeAll。
2.extendedLayoutIncludesOpaqueBars:
如果你使用了不透明的操作栏,设置edgesForExtendedLayout的时候也请将 extendedLayoutIncludesOpaqueBars的值设置为No(默认值是YES)。
3.automaticallyAdjustsScrollViewInsets
:如果你不想让scroll view的内容自动调整,将这个属性设为NO(默认值YES)。
iOS 7中,视图控制器支持自定义视图之间的过场动画。另外,你可以使用iOS 7的新API来支持过场动画过程中的用户交互。更多信息请参考下面两个文档:《
UIViewController过场动画协议参考》和《UIViewController过场交互协议参考》。
iOS 7允许视图控制器在app运行过程中改变系统状态栏的样式。开启这个功能,请在Info.plist文件中添加键UIViewControllerBasedStatusBarAppearance,并将值设为YES。动态改变系统状态栏的一个好方法是重写preferredStatusBarStyle方法,用一个动画模块来更新状态栏外观,并调用setNeedsStatusBarAppearanceUpdate方法。........................................
使用着色(Tint Color)
在iOS 7中,着色是
UIView的一个属性。iOS 7的app会使用着色来定义一个关键色,这个颜色表明“这里是可交互的”,或者表示元素选中的状态。
当你指定某个视图的着色的时候,这个颜色会自动继承到所有的子视图中。因为
UIWindows继承自UIView,你可以这样通过设置窗体的着色属性指定着色:
- window.tintColor = [UIColor purpleColor];
如果不为窗体指定着色,则会使用系统默认的颜色。
默认情况下,视图的着色是nil,意味着视图使用父级的着色。也就是说哪怕你不设置着色的话,视图也总能够获取到一个色值。
总的来说,最好在视图还没有显示到屏幕上之前指定它的着色。想让视图继承上个层级的着色的话,就将着色设置为nil。
重要:iOS 7不支持通过外观代理API来设置着色。
当警告框(alert)和上拉菜单(action sheet)出现的时候,iOS 7自动将背后视图的着色变暗。为了响应该色彩变化,在渲染时使用tintColor的自定义视图的子类需要重写tintColorDidChange方法,以便在合适的时候刷新渲染。
注意:在iOS 6中,tintColor可以用来给导航栏的背景着色、tab栏、工具栏、搜索栏、搜索栏的范围选择栏着色。而在iOS 7中,给背景着色只需要使用barTintColor属性就可以了。
使用字体(Fonts)
iOS 7引入了动态字体(Dynamic Type),它让你的app中的字体显示更加出色。
最小字号下的邮件正文 最大非残障辅助字号下的邮件正文
使用动态字体时,同时意味着:
1.所有文字的粗细,字间距,行高都被自动调整。
2.可以语义上指定不同的文字样式:正文、脚注、大标题等等。
3.对动态字体和残障辅助超大号字体都能有很好的响应效果。
要享受动态字体的好处,请用UIFont类下的preferredFontForTextStyle方法来生成文字,而不是直接指定字体的名称和大小。iOS 7会保证每个大小字体的最佳可读性。
操作栏和栏上按钮(Bars & Bar Buttons)
iOS 7中,状态栏是透明的,其他的操作栏(导航栏、tab栏、工具栏、搜索栏、搜索栏下面的范围选择栏)是半透明的。通常情况下,你希望能看到操作栏背后是你的内容。
大多数操作栏会将遮蔽住的内容进行模糊处理,除非你提供一张自定义背景图。
为了标识操作栏的位置,iOS 7引入了barPosition属性,它可以帮助你指定什么时候自定义背景图片需要平铺在状态栏上。值UIBarPositionTopAttached表明操作栏贴近屏幕顶部,背景向上延伸入系统状态栏区域。相对的,值UIBarPositionTop表示操作栏位于当前局部内容的顶部(比如,在弹出式气泡的顶部)它不为状态栏提供背景。
默认情况下,所有的栏上按钮都是无边框的。详情请看第18页的“
栏上按钮”。
系统状态栏(Status Bar)
因为系统状态栏是透明的,所以可以透过它看到后面的视图。状态栏的风格依照它内容的外观呈现,包括时间、电量、Wi-Fi信号等。使用常量UIStatusBarStyle来指定使用黑色风格还是白色风格:
UIStatusBarStyleDefault 显示黑色的文字内容。当状态栏后面的内容是淡色的时候适合使用。
UIStatusBarStyleLightContent 显示白色的文字内容。当状态栏后面的内容是深色时使用比较合适。
有些情况下,导航栏和搜索栏的背景图片可以向上延伸到状态栏背后(详情见22页的“导航栏”章节和23页的“搜索栏和范围选择栏”章节)。如果状态栏下面没有其他栏,内容视图需要使用全屏高度。要了解视图控制器是怎样恰当地布局的,请看11页的“使用视图控制器”。在iOS 7中,通过独立的视图控制器,可以在app运行的时候改变状态栏的风格。实现方法是在Info.plist中加入键UIViewControllerBasedStatusBarAppearance,并设置值为YES。
导航栏(Navigation Bar)
导航栏帮助用户在不同信息层次结构中穿梭,并选择性地管理屏幕内容。
iOS 7 iOS 6
iOS 7 让在导航栏上增加搜索栏的变得非常简单。详情参考第16页的“搜索栏和范围选择栏”。* 如果想用自定义的图像来替换返回的箭头“<”的话,还需自己创建一个相应的遮罩。在导航过场动画的时候,iOS 7使用遮罩来让上个层级的标题渐隐渐出。了解更多返回按钮和遮罩图像的控制属性,请参阅 “
UINavigationBar类参考” 。
如果你使用UIBarPositionTopAttached样式创建了一个导航栏背景,确保图像包含了系统状态栏的区域。具体来说,你需要一个高分辨率下128像素的图像。
下面这个表格描述了iOS 7如何对待不同高度的可变导航栏背景。(更多请看“
UIImage类参考”)
表格 5-1 可变大小的背景图片处理策略
搜索栏和范围选择栏(Search Bar & Scope Bar)避免使用超高的背景图片来制作导航栏下面的自定义投影,这种技术在iOS 7中不起作用,因为超高的图片会向上(系统状态栏方向)扩展,而不是向下(导航栏下面)扩展。如果你想给导航栏增加投影,可以创建一个自定义图片,然后使用shadowImage属性来自定义投影图片。
搜索栏接收用户输入的文字,下方可以附带一个范围选择栏。
iOS 7 iOS 6
在iOS 7中,UISearchDisplayController包含了displaySearchBarInNavigationBar属性,这样你就可以将搜索栏放进导航栏,就像日历app里面这样:如果你使用UIBarPositionTopAttached的位置为搜索栏创建了一个背景图片,请确保图片的高度包含了状态栏的高度。如果你创建了一个可变大小的背景图片,参阅15页的表格5-1获取更多iOS 7调整背景图片大小的策略。
范围选择栏则允许用户选择搜索结果的范围。
注意:范围选择栏不能单独出现;必须依附在搜索栏下面出现。
iOS 7 iOS 6
如果使用了自定义icon的话,可以使用UITabBarItem中的selectedImage属性来设置按下状态的图像。如果不提供按下状态的icon,则两个状态会使用相同icon。
工具栏(Toolbar)
工具栏上放置当前屏幕或者视图下相关的对象的操作按钮。
iOS 7 iOS 6
如果你创建了可变大小的背景图片,请参考15页的表格5-1获取iOS 7处理不同尺寸图片的细节。
栏上按钮(Bar Buttons)
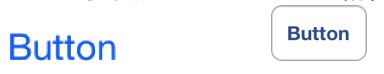
在iOS 6中,栏上按钮可以是有边框的,也可以是无边框的。在iOS 7中只能是无边框的。
iOS 7中的导航栏按钮 iOS 6中的导航栏按钮
为了更加明确,在iOS 7中,app的栏上按钮经常使用文字而不是图形。例如,iOS 7中的日历应用使用了Inbox(收件箱)代替了收件箱图形:
iOS 7 iOS 6
在早期版本的iOS中,自定义栏上按钮图片会自动被当做“template image”。(template image被用作最终图像的一个遮罩。)而iOS 7中,你可以使用以下UIImage属性来指定是否需要把自定义的图片当做template image来处理:
1.UIImageRenderingModeAlwaysTemplate。图片被用作Template Image。
2.UIImageRenderingModeAlwaysOriginal。图片按照原样渲染。
如果你没有指定对图片的处理方法的话,图片会使用包含它的视图的默认处理方式。比如,tab栏默认会使用template处理方式,而进度滑块则会使用原样完整渲染的处理方式。
注意:template image会依照其父结构的着色进行着色(更多请看18页的“使用着色”)。如果不想让栏上的元素被着色,为图片设置UIImageRendering-ModeAlwaysOriginal属性。
内容视图(Content View)
内容视图用来显示自定义的app内容。因为大多数内容视图的外观系统都没有提供,所以iOS 7视觉上的变化对他们几乎没有影响。有个比较大的例外是分组聚合表格视图,它在iOS 7上外观有巨大的变化。
活动菜单(Activity)
活动菜单代表了一个可以响应当前选择内容的功能,它可以是系统提供的或者自定义的。用户可以通过系统提供的活动视图控制器来使用这些功能,当用户点击分享按钮的时候,活动视图控制器就会从屏幕底部向上升起。
系统提供的活动菜单中可以提供两种风格的按钮:
1.原样渲染的app图标——比如下面这个邮件的icon
2.和tab栏上的按钮一样的风格——比如下面复制、打印这样的icon
第三方功能总是使用第二种风格的icon。
如果要在你的app中提供某个服务,创建一个简洁、线框状的template image。创建template image的时候请遵守下述指导原则:
1.使用黑色或者白色,配合适当的alpha透明度
2.不要使用投影
3.使用抗锯齿效果
活动菜单上的template image应该在区域中居中,分辨率大约在70 x 70像素左右。
集合视图(Collection View)
集合视图用来管理和有序排列项目,将它们以可定制的布局进行呈现。
在iOS 7中,集合视图支持自定义过场动画。了解更多请参考“
UICollectionViewTransition-Layout类参考”。
照片应用使用了集合视图来展示图片集,并支持他们之间的过场动画。
图片视图(Image View):图片视图显示一张图片或者一系列动态的图片。
在iOS 7中,
UIImageView包含了着色属性tintColor。当图片视图包含template image的时候,tintColor会被应用到图片上。
地图视图(Map View):地图视图展示地理数据,支持自带地图应用的大多数功能。
照片应用中的地图视图帮助用户查看照片的地理位置信息。
在iOS 7,只能够使用一个新的类
MKOverlayRenderer来在地图视图上面创建覆盖层。
如果要给地图视图增加3D外观的话,只需给它的camera属性分配一个相机对象即可(
MKMapCamera的一个实例)。要了解更多,参考“
MKMapView类参考”。
页面视图控制器(Page View Controller)
页面视图控制器用来管理多页的内容,可以使用滚动过场,也可以使用卷页过场动画。
在iOS 7中,使用两个方法来分别指定(pageViewControllerPreferredInterfaceOrientationForPresentation和pageViewControllerSupportedInterfaceOrientations)。
下面可以看到iOS 7模拟器中页面视图控制器的默认外观:
Popover(iPad Only)
在iOS 7中,popover的背景是模糊的白色,这意味着popover内容视图的背景可以是透明的。
iOS 7 iOS 6
注意:不要使用UIPopoverPreferredPresentationDirection API,iOS 7不久将会弃用这个API。
滚动视图(Scroll View)
滚动视图帮助用户查看超出视图边界的内容。滚动视图在iOS 6和7上视觉唯一的不同是滚动条的外观。
在iOS 7上,你可以通过
UIViewController的automaticallyAdjustsScrollViewInsets属性来管理滚动视图的项目分组之间的间隔。
表格视图(Table View):表格视图将数据以多行单列的列表呈现。iOS 7为单行和成组的表格视图引入了新的变化。
注意:
separatorInset属性的类型为UIEdgeInsets。默认情况下,UIEdgeInsets用来设置UITableViewAutomaticDimension的上下左右参数值
表格视图中的元素在iOS 7中也有了不同的样式。
文本视图(Text View):文本视图接受和显示多行文本。
请使用UIFont类的preferredFontForTextStyle方法获取文本视图中显示的文字内容。
网页视图(Web View):网页视图是可以显示富HTML内容的区域。
在iOS 7中,
UIWebView
支持显示分页外观的内容的显示。
控件(Controls)
控件是种特殊的UI元素,用户既可以看(获取信息)也可以与之交互(操作它)。所有的iOS 7控件的外观都得到了升级,它们大多数都有了新的尺度。
因为
UIControl是从
UIView继承而来,你可以使用控件的tintColor属性来为它们着色。更多内容请参阅第11页的“使用着色”。系统提供的控件默认支持系统定义的动效,外观也会随着高亮和选中状态的变化而变化。
日期拾取器(Date Picker)
日期拾取器显示了日期和时间的内容,包括:分钟,小时,日期,年份。它的整体尺寸和iOS 6比起来没有变化,但是外观发生了巨大的变化。
iOS 7的app会将日期拾取器嵌入到内容中,而不是单独呈现在一个弹出的视图上。比如日历应用动态地将表格的一行扩展开,将日期拾取器嵌入,用户指定时间的时候就不需要离开当前这个添加事项视图。
新增联系人按钮(Contact Add Button)
新增联系人按钮是一个UIButtonTypeContactAdd类型的UIButton,它可以将用户的信息添加到其他基于文字视图的文字域中。
新增联系人按钮的大小和外观在iOS 7中有变化。
细节展开按钮(Detail Disclosure Button)
细节展开按钮是一个UIButtonTypeDetailDisclosure类型的UIButton,它表明当前项目还有额外的细节和相关功能,点击后会在另一个表格或视图中呈现。在iOS 7中,细节展开按钮使用和Info按钮一样的符号。
当细节展开按钮出现在表格的一行中,点击该行的其它地方不会激活该按钮;相反地,这个操作会选中该行,或者触发app定义的行为。
Info按钮(Info Button)
Info按钮的类型是UIButtonTypeInfoLight或者UIButtonTypeInfoDark。它表明app的配置细节入口,新页面有时候出现在当前视图的背面。在iOS 7中,info按钮使用和细节展开按钮相同的图形。
在iOS 7中,info按钮的大小和外观发生了变化。
文本标签(Label)文本标签用来呈现静态文本。默认情况下,文本标签会使用系统字体,所以在iOS 6和7上会看起来不一样。
确保使用UIFont的方法preferredFontForTextStyle来获取显示在标签上的文字。
页码控件(Page Control)
页码控件指示打开了多少视图,当前看到的是哪一个。iOS 7中,页码控件的大小和外观发生了变化。
选择器(这里指语言选择器)
iOS 6和iOS 7中选择器的尺寸没有什么变化,iOS 7中语言选择器的外观和交互行为类似于时间选择器和日期选择器。
进度视图(Progress View):进度视图用来展示任务和过程的进度。进度视图的大小和外观(下图是在自带邮件客户端中的)在iOS 7中发生了变化。
刷新控件(Refresh Control)
刷新控件响应用户主动触发的刷新操作,一般会出现在表格上。它的大小和外观在iOS 7中发生了变化。
圆角矩形按钮(Rounded Rectangle Button)
圆角矩形按钮在iOS 7中被弃用了。用系统的无边界按钮替代它。对应的类型是UIButtonTypeSystem的UIButton。
iOS 7系统按钮不包括倒角和背景样式。系统按钮可以包含一个图形或者文字信息,可以指定一种着色或者继承父级的着色。
iOS 7系统按钮 iOS 6的圆角矩形按钮
注意:在iOS 7中,UIButtonTypeRoundedRect被重新定义成UIButtonType-System。在iOS 6中使用圆角矩形按钮的app会自动转化成系统按钮的外观。
如果你需要显示一个包含倒角的按钮,使用UIButtonTypeCustom类型的按钮,这个类型支持自定义背景图片。
分段控件(Segmented Control)
分段控件是由一系列分段构成的,每个段的功能相当于一个按钮,每个按钮点击后都展示一个不同的视图。
分段控件的大小和样式在iOS 7中的变化如下。
iOS 7 iOS 6
在iOS 7中,分段控件使用单一的样式,segmentedControlStyle属性不再使用。
滑动器(Slider):滑动器让用户可以在允许的范围内连续调整某个值。
在iOS 7中的大小和样式如下。
iOS 7 iOS 6
iOS 7中依然可以对最小和最大轨道图像按下状态使用着色,使用三个属性来操作(minimumTrackTintColor,maximumTrackTintColor和thumbTintColor)。如果你将minimumTrackColor属性设为nil,则该区域会继承父级的着色;如果设置maximumTrackTintColor或thumbTintColor的值为nil的话,两个区域都会使用默认颜色。
步进器(Stepper):步进器可以将某个值增减一个常数值。它在iOS 7中的大小和外观发生了变化。
在iOS 7中,默认情况下,步进器将自定义增减位置的图像视为template image。
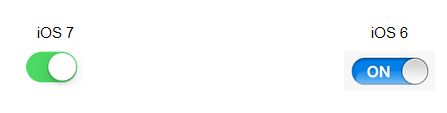
开关(Switch):开关用来表示两个互斥的选项或状态(最常在表格视图中使用)。在iOS 7中的变化如下:
iOS 7继续可以对开、关、不可用三个状态使用着色。按下状态则使用下面三个属性着色:onTintColor,tintColor和thumbTintColor。
在iOS 7中,默认情况中自定义的开关图像会被忽略。
文本域(Text Field):文本域接受用户的单行输入。
它在iOS 7中的大小和外观有如下变化:
iOS 7(地图中的两行文字域) iOS 6( 地图中的两行文字域)
确保使用
UIFont的preferredFontForTextStyle方法来获取和显示文字域中的文字。
临时视图(Temporary Views)
动作列表,警告对话框,模态视图是三种临时视图,它们在需要用户特别注意的时候、或提供额外的选择或者功能的时候会出现。
虽然动作列表和警告对话框的内容可以自定义,它们的外观能做的自定义很少。因此你几乎不用考虑怎么让它们在iOS 7上看起来更美观。
因为模态视图本质上是视图的一种,你可能也需要重新设计一下模态视图,让它们在iOS 7上看起来更适宜。
注意:当临时视图出现的时候,iOS 7自动将背后那个标准视图变暗。你可能需要调整一下你的代码来处理这种颜色的变化;更多信息请看第18页的“使用着色”。
动作列表(Action Sheet)
动作列表用来呈现一系列用户触发的任务的选择。
在iOS 7中,默认情况动作列表是透明的,包括无边框的按钮。
iOS 7中,常量UIActionSheetStyle不再使用。在iOS 7设备上,不管系统提供的UI(如动作列表的UI)是怎样的,都会一律使用iOS 7的默认外观。
注意动作列表中潜在危险的选项——destructiveButtonTitle中参数
initWithTitle:delegate:cancelButtonTitle:destructiveButtonTitle:otherButtonTitles指定的——自动使用系统红色。
警告对话框(Alert):警告对话框呈现给用户影响他们使用app或者设备的重要信息。
外观在iOS 7上看起来是这样的。
iOS 7 iOS 6
在iOS 7设备中,系统提供的UI(比如警告框)使用系统提供的样式,不管当前运行的app样式是怎样的。
如果你的警告对话框有三个按钮,第三个按钮会显示在这两个主按钮下面一排。
模态视图(Modal View):模态视图提供了当前任务或工作流的自承载的功能。
在iOS 7中,系统提供的模态视图使用和以前相同的外观。
在iOS 7中,你可以使用自定义的对象和选择性交互控制器对象来管理模态展现。了解更多自定义视图控制器的过场动画,请参看UIViewControllerAnimatorTransitioning协议参考和
UIViewControllerInteractiveTransitioning协议参考。