ios 富文本
之前做项目时遇到一个问题:
使用UITextView显示一段电影的简介,由于字数比较多,所以字体设置的很小,行间距和段间距也很小,一大段文字挤在一起看起来很别扭,想要把行间距调大,结果在XCode中查遍其所有属性才发现,UITextView居然没有调整行间距的接口,于是忍住不心里抱怨了一下下。
但是问题还是要解决的,上网一查才发现,iOS不仅有富文本处理的功能,而且对于文字排版的处理能力那是相当的强大,看来我是孤陋寡闻了。
正题开始之前插播一点基础知识:
在iOS中或者Mac OS X中怎样才能将一个字符串绘制到屏幕上呢?
简单来说,是通过控件来完成的,而这些控件都封装在UIKit框架中(对于Mac OS X是AppKit框架),在UIKit中常用来在屏幕上显示字符串的控件有3个:
UILabel
UITextField
UITextView
然而这些控件本身对文本的展现方式很单一,通常仅仅能够控制字体样式、大小、颜色、加粗、斜体等等,而对于行距控制,字距控制,段落控制等高级功能却无能为力。
此时不免要提起一个非常强大的文本排版框架CoreText.framework。
CoreText框架是基于 iOS 3.2+ 和 OSX 10.5+ 的一种能够对文本格式和文本布局进行精细控制的文本引擎。它良好的结合了 UIKit 和 Core Graphics/Quartz:
UIKit 的 UILabel 允许你通过在 IB 中简单的拖曳添加文本,但你不能改变文本的颜色和其中的单词。
Core Graphics/Quartz几乎允许你做任何系统允许的事情,但你需要为每个字形计算位置,并画在屏幕上。
CoreText正结合了这两者!你自己可以完全控制位置、布局、类似文本大小和颜色这样的属性,CoreText将帮你完善其它的东西——类似文本换行、字体呈现等等。
然而,CoreText.framework本身非常庞大,学习成本较高,使用起来也不是很方便,所以一般不是特殊需要,很少会有人去使用它。
随着iOS6 API的发布,文字显示的API越来越完善,其中一个重要的更新是在UITextField,UITextView和UILabel中加入了对AttributedString的支持,实现行距控制,字距控制,段落控制等高级功能也不必再去使用深奥的CoreText框架。
而iOS7的发布,苹果又引入了TextKit,TextKit是一个快速而又现代化的文字排版和渲染引擎。
TextKit并没有新增类,只是在原有的文本显示控件上进行了封装,可以在平时我们最喜欢使用的UILabel,UITextField,UITextView等控件里面使用,其最主要的作用就是为程序提供文字排版和渲染的功能。
苹果引入TextKit的目的并非要取代已有的CoreText框架,虽然CoreText的主要作用也是用于文字的排版和渲染,但它是一种先进而又处于底层技术,如果我们需要将文本内容直接渲染到图形上下文(Graphics context)时,从性能和易用性来考虑,最佳方案就是使用CoreText。而如果我们需要直接利用苹果提供的一些控件(如UITextView、UILabel和UITextField等)对文字进行排版,那么借助于UIKit中TextKit提供的API无疑更为方便快捷。
TextKit在文字处理方面具有非常强大的功能,并且开发者可以对TextKit进行定制和扩展。据悉,苹果利用了2年的时间来开发TextKit,相信这对许多开发者来说都是福音。
然而,无论CoreText还是TextKit都不在本文讨论的范畴,因为它们都是非常庞大的体系,而我们的需求通过一个简单小巧的AttributedString就可以轻松搞定,所以本文的关注点只有一个,那就是AttributedString,至于CoreText和TextKit,在真正需要的时候再进行深入研究和总结。
OK,啰嗦完毕,进入正题。
与NSString类似,在iOS中AttributedString也分为NSAttributedString和NSMutableAttributedString,不同的是,AttributedString对象多了一个Attribute的概念,一个AttributedString的对象包含很多的属性,每一个属性都有其对应的字符区域,在这里是使用NSRange来进行描述的。
使用AttributedString的方式通常有两种:
方式一:
首先初始化一个NSMutableAttributedString,然后向里面添加文字样式,最后将它赋给控件的AttributedText,该方法适合于文本较少而又需要分段精细控制的情况。
- NSString *originStr = @"Hello,中秋节!";
- //方式一
- //创建 NSMutableAttributedString
- NSMutableAttributedString *attributedStr01 = [[NSMutableAttributedString alloc] initWithString: originStr];
- //添加属性
- //给所有字符设置字体为Zapfino,字体高度为15像素
- [attributedStr01 addAttribute: NSFontAttributeName value: [UIFont fontWithName: @"Zapfino" size: 15]
- range: NSMakeRange(0, originStr.length)];
- //分段控制,最开始4个字符颜色设置成蓝色
- [attributedStr01 addAttribute: NSForegroundColorAttributeName value: [UIColor blueColor] range: NSMakeRange(0, 4)];
- //分段控制,第5个字符开始的3个字符,即第5、6、7字符设置为红色
- [attributedStr01 addAttribute: NSForegroundColorAttributeName value: [UIColor redColor] range: NSMakeRange(4, 3)];
- //赋值给显示控件label01的 attributedText
- _label01.attributedText = attributedStr01;
NSString *originStr = @"Hello,中秋节!";
//方式一
//创建 NSMutableAttributedString
NSMutableAttributedString *attributedStr01 = [[NSMutableAttributedString alloc] initWithString: originStr];
//添加属性
//给所有字符设置字体为Zapfino,字体高度为15像素
[attributedStr01 addAttribute: NSFontAttributeName value: [UIFont fontWithName: @"Zapfino" size: 15]
range: NSMakeRange(0, originStr.length)];
//分段控制,最开始4个字符颜色设置成蓝色
[attributedStr01 addAttribute: NSForegroundColorAttributeName value: [UIColor blueColor] range: NSMakeRange(0, 4)];
//分段控制,第5个字符开始的3个字符,即第5、6、7字符设置为红色
[attributedStr01 addAttribute: NSForegroundColorAttributeName value: [UIColor redColor] range: NSMakeRange(4, 3)];
//赋值给显示控件label01的 attributedText
_label01.attributedText = attributedStr01;
方式二:
首先创建属性字典,初始化各种属性,然后和需要控制的文本一起创建并赋值给控件的AttributedText,该方法适合于需要控制的文本较多整体控制的情况,通常是从文件中读取的大段文本控制。
- //方式二
- //创建属性字典
- NSDictionary *attrDict = @{ NSFontAttributeName: [UIFont fontWithName: @"Zapfino" size: 15],
- NSForegroundColorAttributeName: [UIColor blueColor] };
- //创建 NSAttributedString 并赋值
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict];
//方式二
//创建属性字典
NSDictionary *attrDict = @{ NSFontAttributeName: [UIFont fontWithName: @"Zapfino" size: 15],
NSForegroundColorAttributeName: [UIColor blueColor] };
//创建 NSAttributedString 并赋值
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict];
运行结果:
通过对比两个例子可以看出,方式一比较容易处理复杂的格式,但是属性设置比较繁多复杂,而方式二的属性设置比较简单明了,却不善于处理复杂多样的格式控制,但是不善于并不等于不能,可以通过属性字符串分段的方式来达到方式一的效果,如下:
- //方式二的分段处理
- //第一段
- NSDictionary *attrDict1 = @{ NSFontAttributeName: [UIFont fontWithName: @"Zapfino" size: 15],
- NSForegroundColorAttributeName: [UIColor blueColor] };
- NSAttributedString *attrStr1 = [[NSAttributedString alloc] initWithString: [originStr substringWithRange: NSMakeRange(0, 4)] attributes: attrDict1];
- //第二段
- NSDictionary *attrDict2 = @{ NSFontAttributeName: [UIFont fontWithName: @"Zapfino" size: 15],
- NSForegroundColorAttributeName: [UIColor redColor] };
- NSAttributedString *attrStr2 = [[NSAttributedString alloc] initWithString: [originStr substringWithRange: NSMakeRange(4, 3)] attributes: attrDict2];
- //第三段
- NSDictionary *attrDict3 = @{ NSFontAttributeName: [UIFont fontWithName: @"Zapfino" size: 15],
- NSForegroundColorAttributeName: [UIColor blackColor] };
- NSAttributedString *attrStr3 = [[NSAttributedString alloc] initWithString: [originStr substringWithRange:
- NSMakeRange(7, originStr.length - 4 - 3)] attributes: attrDict3];
- //合并
- NSMutableAttributedString *attributedStr03 = [[NSMutableAttributedString alloc] initWithAttributedString: attrStr1];
- [attributedStr03 appendAttributedString: attrStr2];
- [attributedStr03 appendAttributedString: attrStr3];
- _label03.attributedText = attributedStr03;
//方式二的分段处理
//第一段
NSDictionary *attrDict1 = @{ NSFontAttributeName: [UIFont fontWithName: @"Zapfino" size: 15],
NSForegroundColorAttributeName: [UIColor blueColor] };
NSAttributedString *attrStr1 = [[NSAttributedString alloc] initWithString: [originStr substringWithRange: NSMakeRange(0, 4)] attributes: attrDict1];
//第二段
NSDictionary *attrDict2 = @{ NSFontAttributeName: [UIFont fontWithName: @"Zapfino" size: 15],
NSForegroundColorAttributeName: [UIColor redColor] };
NSAttributedString *attrStr2 = [[NSAttributedString alloc] initWithString: [originStr substringWithRange: NSMakeRange(4, 3)] attributes: attrDict2];
//第三段
NSDictionary *attrDict3 = @{ NSFontAttributeName: [UIFont fontWithName: @"Zapfino" size: 15],
NSForegroundColorAttributeName: [UIColor blackColor] };
NSAttributedString *attrStr3 = [[NSAttributedString alloc] initWithString: [originStr substringWithRange:
NSMakeRange(7, originStr.length - 4 - 3)] attributes: attrDict3];
//合并
NSMutableAttributedString *attributedStr03 = [[NSMutableAttributedString alloc] initWithAttributedString: attrStr1];
[attributedStr03 appendAttributedString: attrStr2];
[attributedStr03 appendAttributedString: attrStr3];
_label03.attributedText = attributedStr03;
运行结果:
好了,讲完AttributedString的创建方式,下面研究下AttributedString究竟可以设置哪些属性,具体来说,有以下21个:
- // NSFontAttributeName 设置字体属性,默认值:字体:Helvetica(Neue) 字号:12
- // NSForegroundColorAttributeNam 设置字体颜色,取值为 UIColor对象,默认值为黑色
- // NSBackgroundColorAttributeName 设置字体所在区域背景颜色,取值为 UIColor对象,默认值为nil, 透明色
- // NSLigatureAttributeName 设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符
- // NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
- // NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数)
- // NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色
- // NSUnderlineStyleAttributeName 设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似
- // NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色
- // NSStrokeWidthAttributeName 设置笔画宽度,取值为 NSNumber 对象(整数),负值填充效果,正值中空效果
- // NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象
- // NSShadowAttributeName 设置阴影属性,取值为 NSShadow 对象
- // NSTextEffectAttributeName 设置文本特殊效果,取值为 NSString 对象,目前只有图版印刷效果可用:
- // NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
- // NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
- // NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
- // NSWritingDirectionAttributeName 设置文字书写方向,从左向右书写或者从右向左书写
- // NSVerticalGlyphFormAttributeName 设置文字排版方向,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本
- // NSLinkAttributeName 设置链接属性,点击后调用浏览器打开指定URL地址
- // NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排
- // NSParagraphStyleAttributeName 设置文本段落排版格式,取值为 NSParagraphStyle 对象
// NSFontAttributeName 设置字体属性,默认值:字体:Helvetica(Neue) 字号:12 // NSForegroundColorAttributeNam 设置字体颜色,取值为 UIColor对象,默认值为黑色 // NSBackgroundColorAttributeName 设置字体所在区域背景颜色,取值为 UIColor对象,默认值为nil, 透明色 // NSLigatureAttributeName 设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符 // NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄 // NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数) // NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色 // NSUnderlineStyleAttributeName 设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似 // NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色 // NSStrokeWidthAttributeName 设置笔画宽度,取值为 NSNumber 对象(整数),负值填充效果,正值中空效果 // NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象 // NSShadowAttributeName 设置阴影属性,取值为 NSShadow 对象 // NSTextEffectAttributeName 设置文本特殊效果,取值为 NSString 对象,目前只有图版印刷效果可用: // NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏 // NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾 // NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本 // NSWritingDirectionAttributeName 设置文字书写方向,从左向右书写或者从右向左书写 // NSVerticalGlyphFormAttributeName 设置文字排版方向,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本 // NSLinkAttributeName 设置链接属性,点击后调用浏览器打开指定URL地址 // NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排 // NSParagraphStyleAttributeName 设置文本段落排版格式,取值为 NSParagraphStyle 对象
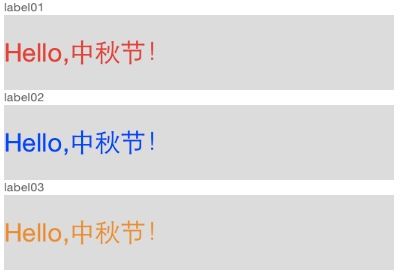
1. NSFontAttributeName
- //NSForegroundColorAttributeName 设置字体颜色,取值为 UIColor,默认为黑色
- NSDictionary *attrDict1 = @{ NSForegroundColorAttributeName: [UIColor redColor] };
- NSDictionary *attrDict2 = @{ NSForegroundColorAttributeName: [UIColor blueColor] };
- NSDictionary *attrDict3 = @{ NSForegroundColorAttributeName: [UIColor orangeColor] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSForegroundColorAttributeName 设置字体颜色,取值为 UIColor,默认为黑色
NSDictionary *attrDict1 = @{ NSForegroundColorAttributeName: [UIColor redColor] };
NSDictionary *attrDict2 = @{ NSForegroundColorAttributeName: [UIColor blueColor] };
NSDictionary *attrDict3 = @{ NSForegroundColorAttributeName: [UIColor orangeColor] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
注意:
NSForegroundColorAttributeName设置的颜色与UILabel的textColor属性设置的颜色在地位上是相等的,谁最后赋值,最终显示的就是谁的颜色。
2. NSBackgroundColorAttributeName
- //NSForegroundColorAttributeName 设置字体颜色,取值为 UIColor,默认为黑色
- NSDictionary *attrDict1 = @{ NSForegroundColorAttributeName: [UIColor redColor] };
- NSDictionary *attrDict2 = @{ NSForegroundColorAttributeName: [UIColor blueColor] };
- NSDictionary *attrDict3 = @{ NSForegroundColorAttributeName: [UIColor orangeColor] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
- //NSBackgroundColorAttributeName 设置字体所在区域背景的颜色,取值为UIColor,默认值为nil
- NSDictionary *attrDict4 = @{ NSBackgroundColorAttributeName: [UIColor orangeColor] };
- NSDictionary *attrDict5 = @{ NSBackgroundColorAttributeName: [UIColor redColor] };
- NSDictionary *attrDict6 = @{ NSBackgroundColorAttributeName: [UIColor cyanColor] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict4];
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict5];
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict6];
//NSForegroundColorAttributeName 设置字体颜色,取值为 UIColor,默认为黑色
NSDictionary *attrDict1 = @{ NSForegroundColorAttributeName: [UIColor redColor] };
NSDictionary *attrDict2 = @{ NSForegroundColorAttributeName: [UIColor blueColor] };
NSDictionary *attrDict3 = @{ NSForegroundColorAttributeName: [UIColor orangeColor] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSBackgroundColorAttributeName 设置字体所在区域背景的颜色,取值为UIColor,默认值为nil
NSDictionary *attrDict4 = @{ NSBackgroundColorAttributeName: [UIColor orangeColor] };
NSDictionary *attrDict5 = @{ NSBackgroundColorAttributeName: [UIColor redColor] };
NSDictionary *attrDict6 = @{ NSBackgroundColorAttributeName: [UIColor cyanColor] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict4];
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict5];
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict6];
运行结果:
仔细观察会发现个问题,我并没有关闭 NSForegroundColorAttributeName 属性,但是在运行结果中,所有字体的颜色都变成了默认色——黑色,这说明 NSForegroundColorAttributeName 和 NSBackgroundColorAttributeName 的低位是相等的,跟前面介绍的 textColor 一样,哪个属性最后一次赋值,就会冲掉前面的效果,若是我们把属性代码顺序交换以下
- //NSBackgroundColorAttributeName 设置字体所在区域背景的颜色,取值为UIColor,默认值为nil
- NSDictionary *attrDict4 = @{ NSBackgroundColorAttributeName: [UIColor orangeColor] };
- NSDictionary *attrDict5 = @{ NSBackgroundColorAttributeName: [UIColor redColor] };
- NSDictionary *attrDict6 = @{ NSBackgroundColorAttributeName: [UIColor cyanColor] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict4];
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict5];
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict6];
- //NSForegroundColorAttributeName 设置字体颜色,取值为 UIColor,默认为黑色
- NSDictionary *attrDict1 = @{ NSForegroundColorAttributeName: [UIColor redColor] };
- NSDictionary *attrDict2 = @{ NSForegroundColorAttributeName: [UIColor blueColor] };
- NSDictionary *attrDict3 = @{ NSForegroundColorAttributeName: [UIColor orangeColor] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSBackgroundColorAttributeName 设置字体所在区域背景的颜色,取值为UIColor,默认值为nil
NSDictionary *attrDict4 = @{ NSBackgroundColorAttributeName: [UIColor orangeColor] };
NSDictionary *attrDict5 = @{ NSBackgroundColorAttributeName: [UIColor redColor] };
NSDictionary *attrDict6 = @{ NSBackgroundColorAttributeName: [UIColor cyanColor] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict4];
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict5];
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict6];
//NSForegroundColorAttributeName 设置字体颜色,取值为 UIColor,默认为黑色
NSDictionary *attrDict1 = @{ NSForegroundColorAttributeName: [UIColor redColor] };
NSDictionary *attrDict2 = @{ NSForegroundColorAttributeName: [UIColor blueColor] };
NSDictionary *attrDict3 = @{ NSForegroundColorAttributeName: [UIColor orangeColor] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
但是textColor属性可以与 NSBackgroundColorAttributeName 属性叠加
- _label01.textColor = [UIColor greenColor];
- _label02.textColor = [UIColor yellowColor];
- _label03.textColor = [UIColor blueColor];
- //NSForegroundColorAttributeName 设置字体颜色,取值为 UIColor,默认为黑色
- NSDictionary *attrDict1 = @{ NSForegroundColorAttributeName: [UIColor redColor] };
- NSDictionary *attrDict2 = @{ NSForegroundColorAttributeName: [UIColor blueColor] };
- NSDictionary *attrDict3 = @{ NSForegroundColorAttributeName: [UIColor orangeColor] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
- //NSBackgroundColorAttributeName 设置字体所在区域背景的颜色,取值为UIColor,默认值为nil
- NSDictionary *attrDict4 = @{ NSBackgroundColorAttributeName: [UIColor orangeColor] };
- NSDictionary *attrDict5 = @{ NSBackgroundColorAttributeName: [UIColor redColor] };
- NSDictionary *attrDict6 = @{ NSBackgroundColorAttributeName: [UIColor cyanColor] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict4];
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict5];
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict6];
_label01.textColor = [UIColor greenColor];
_label02.textColor = [UIColor yellowColor];
_label03.textColor = [UIColor blueColor];
//NSForegroundColorAttributeName 设置字体颜色,取值为 UIColor,默认为黑色
NSDictionary *attrDict1 = @{ NSForegroundColorAttributeName: [UIColor redColor] };
NSDictionary *attrDict2 = @{ NSForegroundColorAttributeName: [UIColor blueColor] };
NSDictionary *attrDict3 = @{ NSForegroundColorAttributeName: [UIColor orangeColor] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSBackgroundColorAttributeName 设置字体所在区域背景的颜色,取值为UIColor,默认值为nil
NSDictionary *attrDict4 = @{ NSBackgroundColorAttributeName: [UIColor orangeColor] };
NSDictionary *attrDict5 = @{ NSBackgroundColorAttributeName: [UIColor redColor] };
NSDictionary *attrDict6 = @{ NSBackgroundColorAttributeName: [UIColor cyanColor] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict4];
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict5];
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict6];
运行结果:
虽然 textColor 在 NSFontAttributeName 之前赋值,但是由于 NSFontAttributeName 的属性效果被NSBackgroundColorAttributeName 属性冲掉了,所以最终显示了 textColor 的颜色。
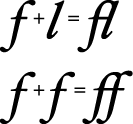
3. NSLigatureAttributeName
- //NSLigatureAttributeName 设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符,
- // 2 表示使用所有连体符号,默认值为 1(iOS 不支持 2)
- NSString *ligatureStr = @"flush";
- NSDictionary *attrDict1 = @{ NSLigatureAttributeName: [NSNumber numberWithInt: 0],
- NSFontAttributeName: [UIFont fontWithName: @"futura" size: 30] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: ligatureStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSLigatureAttributeName: @(1),
- NSFontAttributeName: [UIFont fontWithName: @"futura" size: 30]
- };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: ligatureStr attributes: attrDict2];
//NSLigatureAttributeName 设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符,
// 2 表示使用所有连体符号,默认值为 1(iOS 不支持 2)
NSString *ligatureStr = @"flush";
NSDictionary *attrDict1 = @{ NSLigatureAttributeName: [NSNumber numberWithInt: 0],
NSFontAttributeName: [UIFont fontWithName: @"futura" size: 30] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: ligatureStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSLigatureAttributeName: @(1),
NSFontAttributeName: [UIFont fontWithName: @"futura" size: 30]
};
_label02.attributedText = [[NSAttributedString alloc] initWithString: ligatureStr attributes: attrDict2];
由于要展示连体字符,所以将前面使用的带有中文的字符串换成 flush
NSLigatureAttributeName的取值为NSNumber对象,所以不能直接将一个整数值赋给它,创建 NSNumber 对象的方法有很多,或者可以简写成 @(int)
运行结果:
注意观察字母f和l之间的变化。
感觉连写就是一个艺术字功能,当字符f和l组合使用组合符号(所谓的字形(glyph))绘制时,看起来确实更加美观。但是并非所有的字符之间都有组合符号,事实上,只有某些字体中得某些字符的组合(如字符f和l,字符f和i等)才具有美观的组合符号。
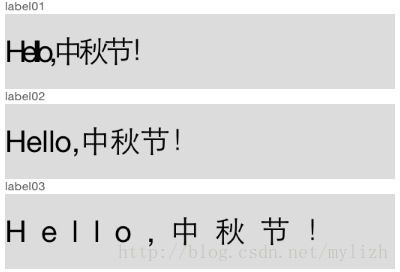
4. NSKernAttributeName
- //NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
- NSDictionary *attrDict1 = @{ NSKernAttributeName: @(-3),
- NSFontAttributeName: [UIFont systemFontOfSize: 20]
- };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSKernAttributeName: @(0),
- NSFontAttributeName: [UIFont systemFontOfSize: 20]
- };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSKernAttributeName: @(10),
- NSFontAttributeName: [UIFont systemFontOfSize: 20]
- };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
NSDictionary *attrDict1 = @{ NSKernAttributeName: @(-3),
NSFontAttributeName: [UIFont systemFontOfSize: 20]
};
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSKernAttributeName: @(0),
NSFontAttributeName: [UIFont systemFontOfSize: 20]
};
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSKernAttributeName: @(10),
NSFontAttributeName: [UIFont systemFontOfSize: 20]
};
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
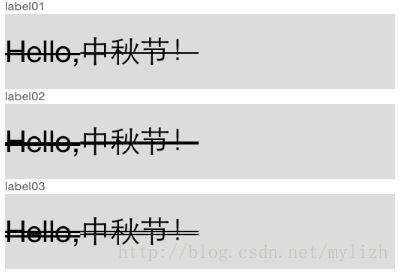
5. NSStrikethroughStyleAttributeName
- //NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值
- // NSUnderlineStyleNone 不设置删除线
- // NSUnderlineStyleSingle 设置删除线为细单实线
- // NSUnderlineStyleThick 设置删除线为粗单实线
- // NSUnderlineStyleDouble 设置删除线为细双实线
- NSDictionary *attrDict1 = @{ NSStrikethroughStyleAttributeName: @(NSUnderlineStyleSingle),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSStrikethroughStyleAttributeName: @(NSUnderlineStyleThick),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSStrikethroughStyleAttributeName: @(NSUnderlineStyleDouble),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值
// NSUnderlineStyleNone 不设置删除线
// NSUnderlineStyleSingle 设置删除线为细单实线
// NSUnderlineStyleThick 设置删除线为粗单实线
// NSUnderlineStyleDouble 设置删除线为细双实线
NSDictionary *attrDict1 = @{ NSStrikethroughStyleAttributeName: @(NSUnderlineStyleSingle),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSStrikethroughStyleAttributeName: @(NSUnderlineStyleThick),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSStrikethroughStyleAttributeName: @(NSUnderlineStyleDouble),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
注意:
虽然使用了枚举常量,但是枚举常量的本质仍为整数,所以同样必须先转化为 NSNumber 才能使用
删除线和下划线使用相同的枚举常量作为其属性值
目前iOS中只有上面列出的4中效果,虽然我们能够在头文件中发现其他更多的取值,但是使用后没有任何效果
运行结果:
可以看出,中文和英文删除线的位置有所不同
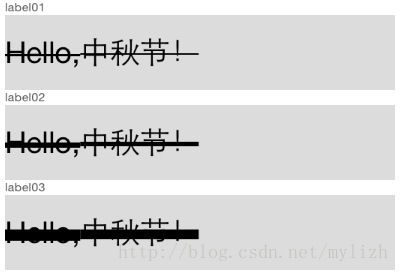
另外,删除线属性取值除了上面的4种外,其实还可以取其他整数值,有兴趣的可以自行试验,取值为 0 - 7时,效果为单实线,随着值得增加,单实线逐渐变粗,取值为 9 - 15时,效果为双实线,取值越大,双实线越粗。
- NSDictionary *attrDict1 = @{ NSStrikethroughStyleAttributeName: @(1),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSStrikethroughStyleAttributeName: @(3),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSStrikethroughStyleAttributeName: @(7),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
NSDictionary *attrDict1 = @{ NSStrikethroughStyleAttributeName: @(1),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSStrikethroughStyleAttributeName: @(3),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSStrikethroughStyleAttributeName: @(7),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
6. NSStrikethroughColorAttributeName
- //NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色
- NSDictionary *attrDict1 = @{ NSStrikethroughColorAttributeName: [UIColor blueColor],
- NSStrikethroughStyleAttributeName: @(1),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSStrikethroughColorAttributeName: [UIColor orangeColor],
- NSStrikethroughStyleAttributeName: @(3),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSStrikethroughColorAttributeName: [UIColor greenColor],
- NSStrikethroughStyleAttributeName: @(7),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色
NSDictionary *attrDict1 = @{ NSStrikethroughColorAttributeName: [UIColor blueColor],
NSStrikethroughStyleAttributeName: @(1),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSStrikethroughColorAttributeName: [UIColor orangeColor],
NSStrikethroughStyleAttributeName: @(3),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSStrikethroughColorAttributeName: [UIColor greenColor],
NSStrikethroughStyleAttributeName: @(7),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
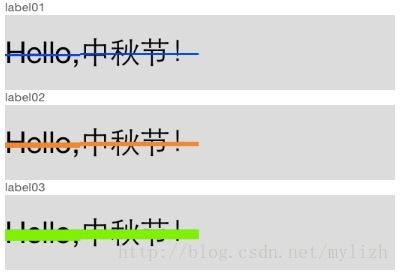
7. NSUnderlineStyleAttributeName
下划线除了线条位置和删除线不同外,其他的都可以完全参照删除线设置。
- //NSUnderlineStyleAttributeName 设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似
- NSDictionary *attrDict1 = @{ NSUnderlineStyleAttributeName: @(NSUnderlineStyleSingle),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSUnderlineStyleAttributeName: @(NSUnderlineStyleThick),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSUnderlineStyleAttributeName: @(NSUnderlineStyleDouble),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSUnderlineStyleAttributeName 设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似
NSDictionary *attrDict1 = @{ NSUnderlineStyleAttributeName: @(NSUnderlineStyleSingle),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSUnderlineStyleAttributeName: @(NSUnderlineStyleThick),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSUnderlineStyleAttributeName: @(NSUnderlineStyleDouble),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
8. NSUnderlineColorAttributeName
可以完全参照下划线颜色设置
- //NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色
- NSDictionary *attrDict1 = @{ NSUnderlineColorAttributeName: [UIColor blueColor],
- NSUnderlineStyleAttributeName: @(NSUnderlineStyleSingle),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSUnderlineColorAttributeName: [UIColor orangeColor],
- NSUnderlineStyleAttributeName: @(NSUnderlineStyleThick),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSUnderlineColorAttributeName: [UIColor greenColor],
- NSUnderlineStyleAttributeName: @(NSUnderlineStyleDouble),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色
NSDictionary *attrDict1 = @{ NSUnderlineColorAttributeName: [UIColor blueColor],
NSUnderlineStyleAttributeName: @(NSUnderlineStyleSingle),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSUnderlineColorAttributeName: [UIColor orangeColor],
NSUnderlineStyleAttributeName: @(NSUnderlineStyleThick),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSUnderlineColorAttributeName: [UIColor greenColor],
NSUnderlineStyleAttributeName: @(NSUnderlineStyleDouble),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
9. NSStrokeWidthAttributeName
- //NSStrokeWidthAttributeName 设置笔画宽度,取值为 NSNumber 对象(整数),负值填充效果,正值中空效果
- NSDictionary *attrDict1 = @{ NSStrokeWidthAttributeName: @(-3),
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSStrokeWidthAttributeName: @(0),
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSStrokeWidthAttributeName: @(3),
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSStrokeWidthAttributeName 设置笔画宽度,取值为 NSNumber 对象(整数),负值填充效果,正值中空效果
NSDictionary *attrDict1 = @{ NSStrokeWidthAttributeName: @(-3),
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSStrokeWidthAttributeName: @(0),
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSStrokeWidthAttributeName: @(3),
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
10. NSStrokeColorAttributeName
- //NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象
- NSDictionary *attrDict1 = @{ NSStrokeWidthAttributeName: @(-3),
- NSStrokeColorAttributeName: [UIColor orangeColor],
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSStrokeWidthAttributeName: @(0),
- NSStrokeColorAttributeName: [UIColor blueColor],
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSStrokeWidthAttributeName: @(3),
- NSStrokeColorAttributeName: [UIColor greenColor],
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象
NSDictionary *attrDict1 = @{ NSStrokeWidthAttributeName: @(-3),
NSStrokeColorAttributeName: [UIColor orangeColor],
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSStrokeWidthAttributeName: @(0),
NSStrokeColorAttributeName: [UIColor blueColor],
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSStrokeWidthAttributeName: @(3),
NSStrokeColorAttributeName: [UIColor greenColor],
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
我们并没有设置字体的颜色,所以所有字体颜色应该是黑色,上图清晰的表明了 StrokeColor 的作用范围。
11. NSShadowAttributeName
- //NSShadowAttributeName 设置阴影属性,取值为 NSShadow 对象
- NSShadow *shadow1 = [[NSShadow alloc] init]; //NSShadow 对象比较简单,只有3个属性:阴影颜色,模糊半径和偏移
- shadow1.shadowOffset = CGSizeMake(3, 3); //阴影偏移(X方向偏移和Y方向偏移)
- shadow1.shadowBlurRadius = 0.5; //模糊半径
- shadow1.shadowColor = [UIColor orangeColor]; //阴影颜色
- NSShadow *shadow2 = [[NSShadow alloc] init];
- shadow2.shadowOffset = CGSizeMake(3, 16);
- shadow2.shadowBlurRadius = 2.5;
- shadow2.shadowColor = [UIColor purpleColor];
- NSShadow *shadow3 = [[NSShadow alloc] init];
- shadow3.shadowOffset = CGSizeMake(16, 3);
- shadow3.shadowBlurRadius = 4.0;
- shadow3.shadowColor = [UIColor blueColor];
- NSDictionary *attrDict1 = @{ NSShadowAttributeName: shadow1,
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSShadowAttributeName: shadow2,
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSShadowAttributeName: shadow3,
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSShadowAttributeName 设置阴影属性,取值为 NSShadow 对象
NSShadow *shadow1 = [[NSShadow alloc] init]; //NSShadow 对象比较简单,只有3个属性:阴影颜色,模糊半径和偏移
shadow1.shadowOffset = CGSizeMake(3, 3); //阴影偏移(X方向偏移和Y方向偏移)
shadow1.shadowBlurRadius = 0.5; //模糊半径
shadow1.shadowColor = [UIColor orangeColor]; //阴影颜色
NSShadow *shadow2 = [[NSShadow alloc] init];
shadow2.shadowOffset = CGSizeMake(3, 16);
shadow2.shadowBlurRadius = 2.5;
shadow2.shadowColor = [UIColor purpleColor];
NSShadow *shadow3 = [[NSShadow alloc] init];
shadow3.shadowOffset = CGSizeMake(16, 3);
shadow3.shadowBlurRadius = 4.0;
shadow3.shadowColor = [UIColor blueColor];
NSDictionary *attrDict1 = @{ NSShadowAttributeName: shadow1,
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSShadowAttributeName: shadow2,
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSShadowAttributeName: shadow3,
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
12. NSTextEffectAttributeName
- //NSTextEffectAttributeName 设置文本特殊效果,取值为 NSString 对象,目前只有一个可用的特效:
- // NSTextEffectLetterpressStyle(凸版印刷效果),适用于iOS 7.0及以上
- NSDictionary *attrDict1 = @{ NSTextEffectAttributeName: NSTextEffectLetterpressStyle,
- NSForegroundColorAttributeName: [UIColor grayColor],
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ //NSTextEffectAttributeName: NSTextEffectLetterpressStyle,
- NSForegroundColorAttributeName: [UIColor grayColor],
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSTextEffectAttributeName: NSTextEffectLetterpressStyle,
- NSForegroundColorAttributeName: [UIColor blueColor],
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSTextEffectAttributeName 设置文本特殊效果,取值为 NSString 对象,目前只有一个可用的特效:
// NSTextEffectLetterpressStyle(凸版印刷效果),适用于iOS 7.0及以上
NSDictionary *attrDict1 = @{ NSTextEffectAttributeName: NSTextEffectLetterpressStyle,
NSForegroundColorAttributeName: [UIColor grayColor],
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ //NSTextEffectAttributeName: NSTextEffectLetterpressStyle,
NSForegroundColorAttributeName: [UIColor grayColor],
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSTextEffectAttributeName: NSTextEffectLetterpressStyle,
NSForegroundColorAttributeName: [UIColor blueColor],
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
仔细对比label01和label02的文字显示效果
13. NSBaselineOffsetAttributeName
- //NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
- NSDictionary *attrDict1 = @{ NSBaselineOffsetAttributeName: @(-10),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSBaselineOffsetAttributeName: @(0),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSBaselineOffsetAttributeName: @(10),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
NSDictionary *attrDict1 = @{ NSBaselineOffsetAttributeName: @(-10),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSBaselineOffsetAttributeName: @(0),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSBaselineOffsetAttributeName: @(10),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
14. NSObliquenessAttributeName
- //NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
- NSDictionary *attrDict1 = @{ NSObliquenessAttributeName: @(-0.5),
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSObliquenessAttributeName: @(0),
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSObliquenessAttributeName: @(0.8),
- NSFontAttributeName: [UIFont systemFontOfSize:30] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
NSDictionary *attrDict1 = @{ NSObliquenessAttributeName: @(-0.5),
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSObliquenessAttributeName: @(0),
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSObliquenessAttributeName: @(0.8),
NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
15. NSExpansionAttributeName
- //NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
- NSDictionary *attrDict1 = @{ NSExpansionAttributeName: @(-1),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSExpansionAttributeName: @(0),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSExpansionAttributeName: @(0.6),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
NSDictionary *attrDict1 = @{ NSExpansionAttributeName: @(-1),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSExpansionAttributeName: @(0),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSExpansionAttributeName: @(0.6),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
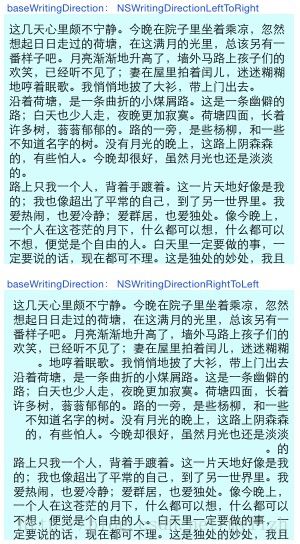
16. NSWritingDirectionAttributeName
- //NSWritingDirectionAttributeName 设置文字书写方向,取值为以下组合
- //@[@(NSWritingDirectionLeftToRight | NSTextWritingDirectionEmbedding)]
- //@[@(NSWritingDirectionLeftToRight | NSTextWritingDirectionOverride)]
- //@[@(NSWritingDirectionRightToLeft | NSTextWritingDirectionEmbedding)]
- //@[@(NSWritingDirectionRightToLeft | NSTextWritingDirectionOverride)]
- NSDictionary *attrDict1 = @{ NSWritingDirectionAttributeName: @[@(NSWritingDirectionLeftToRight | NSTextWritingDirectionEmbedding)],
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSWritingDirectionAttributeName: @[@(NSWritingDirectionRightToLeft | NSTextWritingDirectionOverride)],
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSWritingDirectionAttributeName: @[@(NSWritingDirectionLeftToRight | NSTextWritingDirectionOverride)],
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSWritingDirectionAttributeName 设置文字书写方向,取值为以下组合
//@[@(NSWritingDirectionLeftToRight | NSTextWritingDirectionEmbedding)]
//@[@(NSWritingDirectionLeftToRight | NSTextWritingDirectionOverride)]
//@[@(NSWritingDirectionRightToLeft | NSTextWritingDirectionEmbedding)]
//@[@(NSWritingDirectionRightToLeft | NSTextWritingDirectionOverride)]
NSDictionary *attrDict1 = @{ NSWritingDirectionAttributeName: @[@(NSWritingDirectionLeftToRight | NSTextWritingDirectionEmbedding)],
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSWritingDirectionAttributeName: @[@(NSWritingDirectionRightToLeft | NSTextWritingDirectionOverride)],
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSWritingDirectionAttributeName: @[@(NSWritingDirectionLeftToRight | NSTextWritingDirectionOverride)],
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
运行结果:
17. NSVerticalGlyphFormAttributeName
- //NSVerticalGlyphFormAttributeName 设置文字排版防线,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本。
- // 在 iOS 中,总是使用横排文本,0 以外的值都未定义
- NSDictionary *attrDict1 = @{ NSVerticalGlyphFormAttributeName: @(-10),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
- NSDictionary *attrDict2 = @{ NSVerticalGlyphFormAttributeName: @(0),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
- NSDictionary *attrDict3 = @{ NSVerticalGlyphFormAttributeName: @(10),
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
//NSVerticalGlyphFormAttributeName 设置文字排版防线,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本。
// 在 iOS 中,总是使用横排文本,0 以外的值都未定义
NSDictionary *attrDict1 = @{ NSVerticalGlyphFormAttributeName: @(-10),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSVerticalGlyphFormAttributeName: @(0),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSVerticalGlyphFormAttributeName: @(10),
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
18. NSLinkAttributeName
链接属性点击将启动浏览器打开一个URL地址,中间用到一个代理函数,UILabel 和 UITextField 无法使用该属性,所以只能用UITextView来做示例。
- //NSLinkAttributeName 设置链接属性,点击后调用浏览器打开指定URL地址
- NSDictionary *attrDict1 = @{ NSLinkAttributeName: [NSURL URLWithString: @"http://www.baidu.com"],
- NSFontAttributeName: [UIFont systemFontOfSize:20] };
- _textview01.editable = NO; //必须禁止输入,否则点击将弹出输入键盘
- _textview01.scrollEnabled = NO; //可选
- _textview01.delegate = self; //必须设置,否则代理函数不会被回调
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
//NSLinkAttributeName 设置链接属性,点击后调用浏览器打开指定URL地址
NSDictionary *attrDict1 = @{ NSLinkAttributeName: [NSURL URLWithString: @"http://www.baidu.com"],
NSFontAttributeName: [UIFont systemFontOfSize:20] };
_textview01.editable = NO; //必须禁止输入,否则点击将弹出输入键盘
_textview01.scrollEnabled = NO; //可选
_textview01.delegate = self; //必须设置,否则代理函数不会被回调
_textview01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
代理函数:
- - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange{
- NSLog(@"textView is clicked...");
- return YES;
- }
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange{
NSLog(@"textView is clicked...");
return YES;
}
运行结果:
点击UITextView中得“Hello,中秋节!”,即可打开浏览器
19. NSAttachmentAttributeName
- //NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排
- NSTextAttachment *textAttachment01 = [[NSTextAttachment alloc] init];
- textAttachment01.image = [UIImage imageNamed: @"10000.jpeg"]; //设置图片源
- textAttachment01.bounds = CGRectMake(0, 0, 30, 30); //设置图片位置和大小
- NSMutableAttributedString *attrStr01 = [[NSMutableAttributedString alloc] initWithString: originStr];
- [attrStr01 addAttribute: NSFontAttributeName value: [UIFont systemFontOfSize: 25] range: NSMakeRange(0, originStr.length)];
- NSAttributedString *attrStr11 = [NSAttributedString attributedStringWithAttachment: textAttachment01];
- [attrStr01 insertAttributedString: attrStr11 atIndex: 2]; //NSTextAttachment占用一个字符长度,插入后原字符串长度增加1
- _label01.attributedText = attrStr01;
- NSTextAttachment *textAttachment02 = [[NSTextAttachment alloc] init];
- textAttachment02.image = [UIImage imageNamed: @"10000.jpeg"]; //设置图片源
- textAttachment02.bounds = CGRectMake(0, -10, 30, 40); //设置图片位置和大小
- NSMutableAttributedString *attrStr02 = [[NSMutableAttributedString alloc] initWithString: originStr];
- [attrStr02 addAttribute: NSFontAttributeName value: [UIFont systemFontOfSize: 25] range: NSMakeRange(0, originStr.length)];
- NSAttributedString *attrStr12 = [NSAttributedString attributedStringWithAttachment: textAttachment02];
- [attrStr02 insertAttributedString: attrStr12 atIndex: 6];
- _label02.attributedText = attrStr02;
- NSTextAttachment *textAttachment03 = [[NSTextAttachment alloc] init];
- textAttachment03.image = [UIImage imageNamed: @"10000.jpeg"]; //设置图片源
- textAttachment03.bounds = CGRectMake(0, -6, 50, 30); //设置图片位置和大小
- NSMutableAttributedString *attrStr03 = [[NSMutableAttributedString alloc] initWithString: originStr];
- [attrStr03 addAttribute: NSFontAttributeName value: [UIFont systemFontOfSize: 25] range: NSMakeRange(0, originStr.length)];
- NSAttributedString *attrStr13 = [NSAttributedString attributedStringWithAttachment: textAttachment03];
- [attrStr03 insertAttributedString: attrStr13 atIndex: 8];
- _label03.attributedText = attrStr03;
//NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排
NSTextAttachment *textAttachment01 = [[NSTextAttachment alloc] init];
textAttachment01.image = [UIImage imageNamed: @"10000.jpeg"]; //设置图片源
textAttachment01.bounds = CGRectMake(0, 0, 30, 30); //设置图片位置和大小
NSMutableAttributedString *attrStr01 = [[NSMutableAttributedString alloc] initWithString: originStr];
[attrStr01 addAttribute: NSFontAttributeName value: [UIFont systemFontOfSize: 25] range: NSMakeRange(0, originStr.length)];
NSAttributedString *attrStr11 = [NSAttributedString attributedStringWithAttachment: textAttachment01];
[attrStr01 insertAttributedString: attrStr11 atIndex: 2]; //NSTextAttachment占用一个字符长度,插入后原字符串长度增加1
_label01.attributedText = attrStr01;
NSTextAttachment *textAttachment02 = [[NSTextAttachment alloc] init];
textAttachment02.image = [UIImage imageNamed: @"10000.jpeg"]; //设置图片源
textAttachment02.bounds = CGRectMake(0, -10, 30, 40); //设置图片位置和大小
NSMutableAttributedString *attrStr02 = [[NSMutableAttributedString alloc] initWithString: originStr];
[attrStr02 addAttribute: NSFontAttributeName value: [UIFont systemFontOfSize: 25] range: NSMakeRange(0, originStr.length)];
NSAttributedString *attrStr12 = [NSAttributedString attributedStringWithAttachment: textAttachment02];
[attrStr02 insertAttributedString: attrStr12 atIndex: 6];
_label02.attributedText = attrStr02;
NSTextAttachment *textAttachment03 = [[NSTextAttachment alloc] init];
textAttachment03.image = [UIImage imageNamed: @"10000.jpeg"]; //设置图片源
textAttachment03.bounds = CGRectMake(0, -6, 50, 30); //设置图片位置和大小
NSMutableAttributedString *attrStr03 = [[NSMutableAttributedString alloc] initWithString: originStr];
[attrStr03 addAttribute: NSFontAttributeName value: [UIFont systemFontOfSize: 25] range: NSMakeRange(0, originStr.length)];
NSAttributedString *attrStr13 = [NSAttributedString attributedStringWithAttachment: textAttachment03];
[attrStr03 insertAttributedString: attrStr13 atIndex: 8];
_label03.attributedText = attrStr03;
运行结果:
20. NSParagraphStyleAttributeName
设置文本段落排版格式,取值为 NSParagraphStyle/NSMutableParagraphStyle 对象,可以设置如下属性:
- // alignment 对齐方式,取值枚举常量 NSTextAlignment
- // firstLineHeadIndent 首行缩进,取值 float
- // headIndent 缩进,取值 float
- // tailIndent 尾部缩进,取值 float
- // ineHeightMultiple 可变行高,乘因数,取值 float
- // maximumLineHeight 最大行高,取值 float
- // minimumLineHeight 最小行高,取值 float
- // lineSpacing 行距,取值 float
- // paragraphSpacing 段距,取值 float
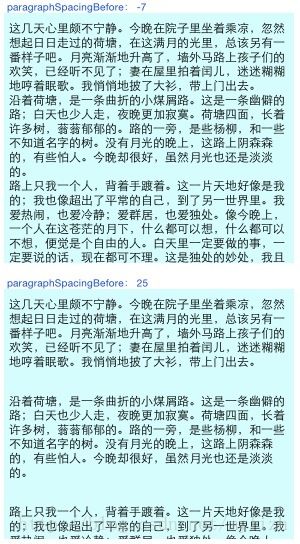
- // paragraphSpacingBefore 段首空间,取值 float
- //
- // baseWritingDirection 句子方向,取值枚举常量 NSWritingDirection
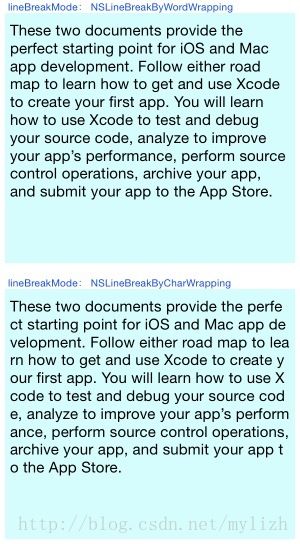
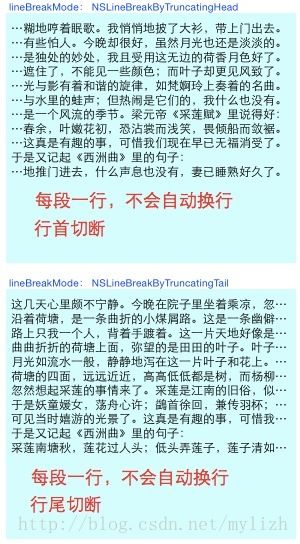
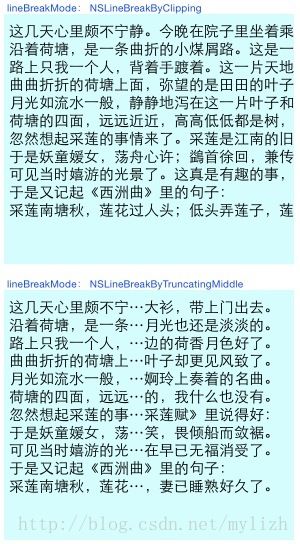
- // lineBreakMode 断行方式,取值枚举常量 NSLineBreakMode
- // hyphenationFactor 连字符属性,取值 0 - 1
// alignment 对齐方式,取值枚举常量 NSTextAlignment // firstLineHeadIndent 首行缩进,取值 float // headIndent 缩进,取值 float // tailIndent 尾部缩进,取值 float // ineHeightMultiple 可变行高,乘因数,取值 float // maximumLineHeight 最大行高,取值 float // minimumLineHeight 最小行高,取值 float // lineSpacing 行距,取值 float // paragraphSpacing 段距,取值 float // paragraphSpacingBefore 段首空间,取值 float // // baseWritingDirection 句子方向,取值枚举常量 NSWritingDirection // lineBreakMode 断行方式,取值枚举常量 NSLineBreakMode // hyphenationFactor 连字符属性,取值 0 - 1
下面逐一说明:
<1>. alignment
- // alignment 对齐方式,取值枚举常量 NSTextAlignment
- // enum {
- // NSTextAlignmentLeft = 0,
- // NSTextAlignmentCenter = 1,
- // NSTextAlignmentRight = 2,
- // NSTextAlignmentJustified = 3,
- // NSTextAlignmentNatural = 4,
- // };
- // typedef NSInteger NSTextAlignment;
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"alignment : NSTextAlignmentCenter";
- _label12.text = @"alignment : NSTextAlignmentJustified";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.alignment = NSTextAlignmentNatural;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.alignment = NSTextAlignmentJustified;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
// alignment 对齐方式,取值枚举常量 NSTextAlignment
// enum {
// NSTextAlignmentLeft = 0,
// NSTextAlignmentCenter = 1,
// NSTextAlignmentRight = 2,
// NSTextAlignmentJustified = 3,
// NSTextAlignmentNatural = 4,
// };
// typedef NSInteger NSTextAlignment;
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"alignment : NSTextAlignmentCenter";
_label12.text = @"alignment : NSTextAlignmentJustified";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.alignment = NSTextAlignmentNatural;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.alignment = NSTextAlignmentJustified;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
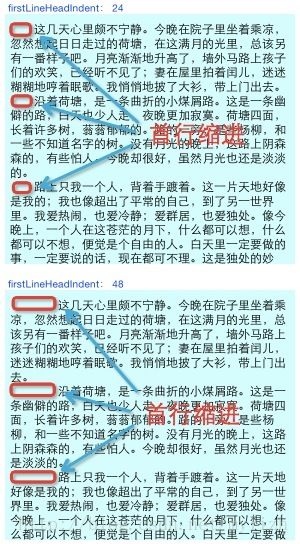
<2>. firstLineHeadIndent
- //firstLineHeadIndent 首行缩进,取值 float
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"firstLineHeadIndent: 24";
- _label12.text = @"firstLineHeadIndent: 48";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.firstLineHeadIndent = 24;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.firstLineHeadIndent = 48;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
//firstLineHeadIndent 首行缩进,取值 float
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"firstLineHeadIndent: 24";
_label12.text = @"firstLineHeadIndent: 48";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.firstLineHeadIndent = 24;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.firstLineHeadIndent = 48;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
<3>. headIndent
- //headIndent 除了首行之外的行缩进,取值 float
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"headIndent: 24";
- _label12.text = @"headIndent: 48";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.headIndent = 24;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.headIndent = 48;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
//headIndent 除了首行之外的行缩进,取值 float
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"headIndent: 24";
_label12.text = @"headIndent: 48";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.headIndent = 24;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.headIndent = 48;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
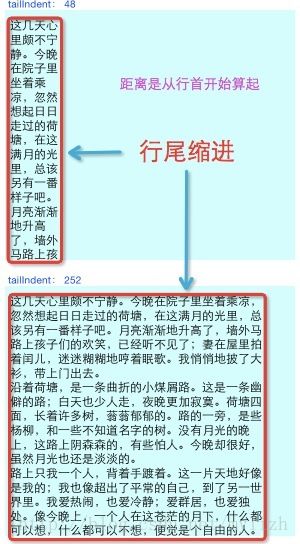
<4>. tailIndent
- //tailIndent 行尾缩进,注意距离是从行首算起
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"tailIndent: 48";
- _label12.text = @"tailIndent: 252";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.tailIndent = 48;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.tailIndent = 252;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
//tailIndent 行尾缩进,注意距离是从行首算起
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"tailIndent: 48";
_label12.text = @"tailIndent: 252";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.tailIndent = 48;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.tailIndent = 252;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
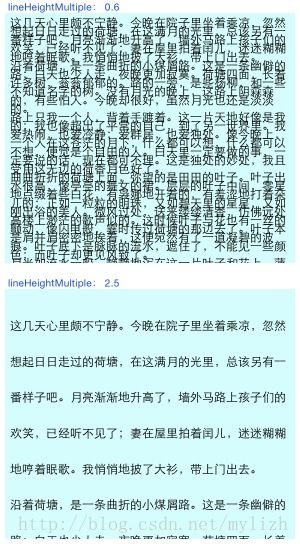
<5>. lineHeightMultiple
- //lineHeightMultiple 行高倍数因子,大于1行高变小,小于1行高变小,实际上字体大小不会改变,改变的时行间距
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"lineHeightMultiple: 0.6";
- _label12.text = @"lineHeightMultiple: 2.5";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.lineHeightMultiple = 0.6;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.lineHeightMultiple = 2.5;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
//lineHeightMultiple 行高倍数因子,大于1行高变小,小于1行高变小,实际上字体大小不会改变,改变的时行间距
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"lineHeightMultiple: 0.6";
_label12.text = @"lineHeightMultiple: 2.5";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.lineHeightMultiple = 0.6;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.lineHeightMultiple = 2.5;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
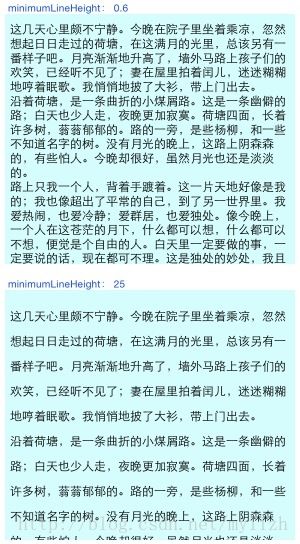
<6>. maximumLineHeight
- //maximumLineHeight 最大行高,若其值小于默认行高,则行间距变小,若其值大于默认行高,则不会引起任何变化
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"maximumLineHeight: 7";
- _label12.text = @"maximumLineHeight: 25";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.maximumLineHeight = 7;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.maximumLineHeight = 25;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
//maximumLineHeight 最大行高,若其值小于默认行高,则行间距变小,若其值大于默认行高,则不会引起任何变化
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"maximumLineHeight: 7";
_label12.text = @"maximumLineHeight: 25";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.maximumLineHeight = 7;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.maximumLineHeight = 25;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
<7>. minimumLineHeight
- //minimumLineHeight 最小行高,若其值大于默认行高,则行间距变大,若其值小于默认行高,则不会引起任何变化
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"minimumLineHeight: 0.6";
- _label12.text = @"minimumLineHeight: 25";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.minimumLineHeight = 0.6;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.minimumLineHeight = 25;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
//minimumLineHeight 最小行高,若其值大于默认行高,则行间距变大,若其值小于默认行高,则不会引起任何变化
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"minimumLineHeight: 0.6";
_label12.text = @"minimumLineHeight: 25";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.minimumLineHeight = 0.6;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.minimumLineHeight = 25;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
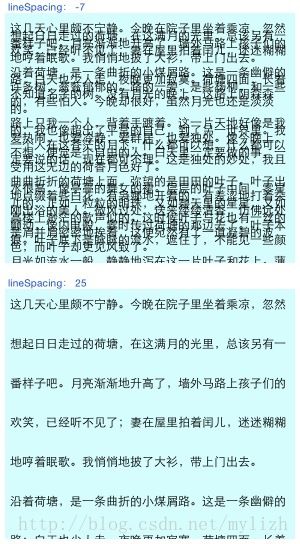
<8>. lineSpacing
- //lineSpacing 行距,取值为 float,可正可负,正值增加行距,负值减小行距
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"lineSpacing: -7";
- _label12.text = @"lineSpacing: 25";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.lineSpacing = -7;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.lineSpacing = 25;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
//lineSpacing 行距,取值为 float,可正可负,正值增加行距,负值减小行距
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"lineSpacing: -7";
_label12.text = @"lineSpacing: 25";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.lineSpacing = -7;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.lineSpacing = 25;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
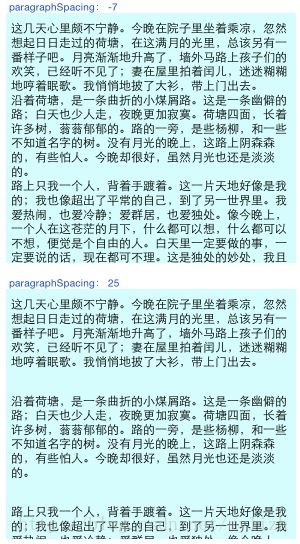
<9>. paragraphSpacing
- //paragraphSpacing 段距,取值 float, 负值无效,取0值
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"paragraphSpacing: -7";
- _label12.text = @"paragraphSpacing: 25";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.paragraphSpacing = -7;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.paragraphSpacing = 25;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
//paragraphSpacing 段距,取值 float, 负值无效,取0值
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"paragraphSpacing: -7";
_label12.text = @"paragraphSpacing: 25";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.paragraphSpacing = -7;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.paragraphSpacing = 25;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
<10>. paragraphSpacingBefore
- //paragraphSpacingBefore 段首距离,取值 float , 最小取值为0
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"paragraphSpacingBefore: -7";
- _label12.text = @"paragraphSpacingBefore: 25";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.paragraphSpacingBefore = -7;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.paragraphSpacingBefore = 25;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
//paragraphSpacingBefore 段首距离,取值 float , 最小取值为0
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"paragraphSpacingBefore: -7";
_label12.text = @"paragraphSpacingBefore: 25";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.paragraphSpacingBefore = -7;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.paragraphSpacingBefore = 25;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
<11>. baseWritingDirection
- //baseWritingDirection //句子排版方向,取值为枚举常量 NSWritingDirection
- // enum {
- // NSWritingDirectionNatural = -1,
- // NSWritingDirectionLeftToRight = 0,
- // NSWritingDirectionRightToLeft = 1
- // };
- // typedef NSInteger NSWritingDirection;
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"baseWritingDirection: NSWritingDirectionLeftToRight";
- _label12.text = @"baseWritingDirection: NSWritingDirectionRightToLeft";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.baseWritingDirection = NSWritingDirectionLeftToRight;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.baseWritingDirection = NSWritingDirectionRightToLeft;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
//baseWritingDirection //句子排版方向,取值为枚举常量 NSWritingDirection
// enum {
// NSWritingDirectionNatural = -1,
// NSWritingDirectionLeftToRight = 0,
// NSWritingDirectionRightToLeft = 1
// };
// typedef NSInteger NSWritingDirection;
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"baseWritingDirection: NSWritingDirectionLeftToRight";
_label12.text = @"baseWritingDirection: NSWritingDirectionRightToLeft";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.baseWritingDirection = NSWritingDirectionLeftToRight;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.baseWritingDirection = NSWritingDirectionRightToLeft;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
<12>. lineBreakMode
- //lineBreakMode 断行方式,取值枚举常量 NSLineBreakMode
- // enum {
- // NSLineBreakByWordWrapping = 0, //自动换行,单词切断
- // NSLineBreakByCharWrapping, //自动换行,字母切断
- // NSLineBreakByClipping, //非自动换行,不切断
- // NSLineBreakByTruncatingHead, //非自动换行,行首切断
- // NSLineBreakByTruncatingTail, //非自动换行,行尾切断
- // NSLineBreakByTruncatingMiddle //非自动换行,中间切断
- // };
- // typedef NSUInteger NSLineBreakMode;
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"lineBreakMode: NSLineBreakByTruncatingHead";
- _label12.text = @"lineBreakMode: NSLineBreakByTruncatingTail";
- NSString *strstr = @"These two documents provide the perfect starting point for iOS and Mac app development. Follow either road map to learn how to get and use Xcode to create your first app. You will learn how to use Xcode to test and debug your source code, analyze to improve your app’s performance, perform source control operations, archive your app, and submit your app to the App Store.";
- NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.lineBreakMode = NSLineBreakByTruncatingHead;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.lineBreakMode = NSLineBreakByTruncatingTail;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 12] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
//lineBreakMode 断行方式,取值枚举常量 NSLineBreakMode
// enum {
// NSLineBreakByWordWrapping = 0, //自动换行,单词切断
// NSLineBreakByCharWrapping, //自动换行,字母切断
// NSLineBreakByClipping, //非自动换行,不切断
// NSLineBreakByTruncatingHead, //非自动换行,行首切断
// NSLineBreakByTruncatingTail, //非自动换行,行尾切断
// NSLineBreakByTruncatingMiddle //非自动换行,中间切断
// };
// typedef NSUInteger NSLineBreakMode;
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"lineBreakMode: NSLineBreakByTruncatingHead";
_label12.text = @"lineBreakMode: NSLineBreakByTruncatingTail";
NSString *strstr = @"These two documents provide the perfect starting point for iOS and Mac app development. Follow either road map to learn how to get and use Xcode to create your first app. You will learn how to use Xcode to test and debug your source code, analyze to improve your app’s performance, perform source control operations, archive your app, and submit your app to the App Store.";
NSString *text = [NSString stringWithContentsOfFile: [[NSBundle mainBundle] pathForResource: @"荷塘月色" ofType:@"txt"] encoding: NSUTF8StringEncoding error: NULL] ;
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.lineBreakMode = NSLineBreakByTruncatingHead;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.lineBreakMode = NSLineBreakByTruncatingTail;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 12] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: text attributes: attrDict02];
运行结果:
<13>. hyphenationFactor
- //hyphenationFactor 连字符属性,取值 0 到 1 之间,开启断词功能
- NSString *strstr = @"These two documents provide the perfect starting point for iOS and Mac app development. Follow either road map to learn how to get and use Xcode to create your first app. You will learn how to use Xcode to test and debug your source code, analyze to improve your app’s performance, perform source control operations, archive your app, and submit your app to the App Store.";
- _textview01.editable = NO;
- _textview02.editable = NO;
- _label11.text = @"hyphenationFactor: 0.3";
- _label12.text = @"hyphenationFactor: 0.9";
- // NSParagraphStyle
- NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
- paraStyle01.hyphenationFactor = 0.3;
- NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
- NSFontAttributeName: [UIFont systemFontOfSize: 15] };
- _textview01.attributedText = [[NSAttributedString alloc] initWithString: strstr attributes: attrDict01];
- NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
- paraStyle02.hyphenationFactor = 0.9;
- NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
- NSFontAttributeName: [UIFont systemFontOfSize: 15] };
- _textview02.attributedText = [[NSAttributedString alloc] initWithString: strstr attributes: attrDict02];
//hyphenationFactor 连字符属性,取值 0 到 1 之间,开启断词功能
NSString *strstr = @"These two documents provide the perfect starting point for iOS and Mac app development. Follow either road map to learn how to get and use Xcode to create your first app. You will learn how to use Xcode to test and debug your source code, analyze to improve your app’s performance, perform source control operations, archive your app, and submit your app to the App Store.";
_textview01.editable = NO;
_textview02.editable = NO;
_label11.text = @"hyphenationFactor: 0.3";
_label12.text = @"hyphenationFactor: 0.9";
// NSParagraphStyle
NSMutableParagraphStyle *paraStyle01 = [[NSMutableParagraphStyle alloc] init];
paraStyle01.hyphenationFactor = 0.3;
NSDictionary *attrDict01 = @{ NSParagraphStyleAttributeName: paraStyle01,
NSFontAttributeName: [UIFont systemFontOfSize: 15] };
_textview01.attributedText = [[NSAttributedString alloc] initWithString: strstr attributes: attrDict01];
NSMutableParagraphStyle *paraStyle02 = [[NSMutableParagraphStyle alloc] init];
paraStyle02.hyphenationFactor = 0.9;
NSDictionary *attrDict02 = @{ NSParagraphStyleAttributeName: paraStyle02,
NSFontAttributeName: [UIFont systemFontOfSize: 15] };
_textview02.attributedText = [[NSAttributedString alloc] initWithString: strstr attributes: attrDict02];
运行结果:
最后,补充一点字符(Character)和字形(Glyphs)的基础知识:
排版系统中文本显示的一个重要的过程就是字符到字形的转换,字符是信息本身的元素,而字形是字符的图形表征,字符还会有其它表征比如发音。 字符在计算机中其实就是一个编码,某个字符集中的编码,比如Unicode字符集,就囊括了大都数存在的字符。 而字形则是图形,一般都存储在字体文件中,字形也有它的编码,也就是它在字体中的索引。 一个字符可以对应多个字形(不同的字体,或者同种字体的不同样式:粗体斜体等);多个字符也可能对应一个字形,比如字符的连写( Ligatures)。
下面就来详情看看字形的各个参数也就是所谓的字形度量Glyph Metrics
bounding box(边界框 bbox):
一个假想的框子,它尽可能紧密的装入字形。
baseline(基线):
一条假想的线,一行上的字形都以此线作为上下位置的参考,在这条线的左侧存在一个点叫做基线的原点,
ascent(上行高度):
从原点到字体中最高(这里的高深都是以基线为参照线的)的字形的顶部的距离,ascent是一个正值
descent(下行高度):
从原点到字体中最深的字形底部的距离,descent是一个负值(比如一个字体原点到最深的字形的底部的距离为2,那么descent就为-2)
linegap(行距):
可以称作leading(其实准确点讲应该叫做External leading),行高lineHeight则可以通过 ascent + |descent| + linegap 来计算。
一些Metrics专业知识还可以参考Free Type的文档 Glyph metrics,其实iOS就是使用Free Type库来进行字体渲染的。
以上图片和部分概念来自苹果文档 Querying Font Metrics ,Text Layout。
大功终于告成!