Snackbar的使用
Snackbar的目的,就是用来代替Toast的。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.canary.fabdemo.MainActivity">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_done" />
</RelativeLayout>
private void initView() {
fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("tag","小图标");
Toast.makeText(MainActivity.this,"我是fab",Toast.LENGTH_SHORT).show();
//第一个参数的含义:The view to find a parent from
Snackbar.make(fab,"这是一个Snackbar",Snackbar.LENGTH_SHORT).show();
}
});
}
Snackbar里面有多种方法:
如:
package com.canary.fabdemo;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private FloatingActionButton fab;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("tag","小图标");
Toast.makeText(MainActivity.this,"我是fab",Toast.LENGTH_SHORT).show();
//第一个参数的含义:The view to find a parent from
Snackbar snackbar = Snackbar.make(fab, "这是一个Snackbar", Snackbar.LENGTH_SHORT);
snackbar.setCallback(new Snackbar.Callback() {
@Override
public void onDismissed(Snackbar snackbar, int event) {
super.onDismissed(snackbar, event);
Log.d("tag","Snackbar消失了");
}
@Override
public void onShown(Snackbar snackbar) {
super.onShown(snackbar);
Log.d("tag","Snackbar出现了");
}
});
snackbar.show();
}
});
}
}
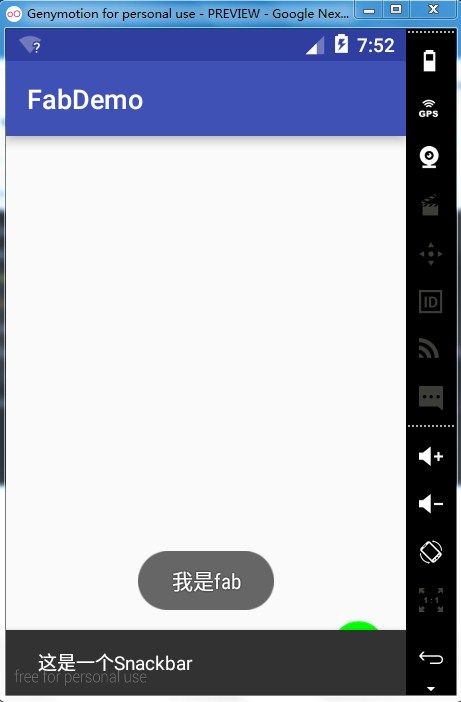
效果如下:
此外,我们可以在Snackbar上面添加文字并给予点击事件:
package com.canary.fabdemo;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private FloatingActionButton fab;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("tag","小图标");
Toast.makeText(MainActivity.this,"我是fab",Toast.LENGTH_SHORT).show();
//第一个参数的含义:The view to find a parent from
Snackbar snackbar = Snackbar.make(fab, "这是一个Snackbar", Snackbar.LENGTH_SHORT);
snackbar.setCallback(new Snackbar.Callback() {
@Override
public void onDismissed(Snackbar snackbar, int event) {
super.onDismissed(snackbar, event);
Log.d("tag","Snackbar消失了");
}
@Override
public void onShown(Snackbar snackbar) {
super.onShown(snackbar);
Log.d("tag","Snackbar出现了");
}
});
snackbar.setAction("点击", new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("tag","我被点击了");
}
});
snackbar.show();
}
});
}
}
展示:
注意到了,这个Snackbar会遮盖住FAB,也就是那个小绿色的图标。若不想被遮盖住,这里我们需要用到一个协调布局:CoordinatorLayout。
CoordinatorLayout可以协调多个布局间的位置关系。让FloatActionBar上下滑动,为Snackbar留出空间;拓展或折叠toolbar;控制view扩展或收缩,以及大小比例等。
对布局略作改动:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.canary.fabdemo.MainActivity">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="10dp"
android:src="@drawable/ic_done"
app:backgroundTint="#0f0" />
</android.support.design.widget.CoordinatorLayout>
</RelativeLayout>
效果展示: