Qt学习——分割窗口QSplitter类 .
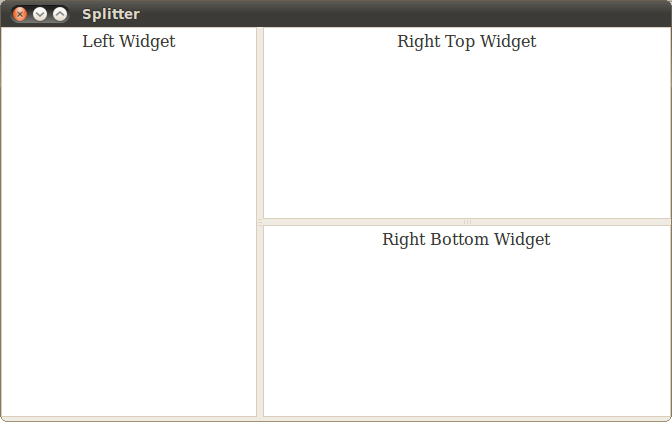
分割窗口在应用程序中经常用到,比如在类似资源管理器的窗口设计中:
下面用代码实现上面窗口的设计:
1.建立项目时基类选择QMainWindow,取消Gernerate form复选框的选中状态。
2.在main.cpp中编写如下代码:
- #include <QtGui/QApplication>
- #include "mainwindow.h"
- #include <QSplitter>
- #include <QTextCodec>
- #include <QTextEdit>
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
- //设置字体
- QFont font("ZYSong18030",12);
- a.setFont(font);
- QTextCodec::setCodecForTr(QTextCodec::codecForLocale());
- //主splitter,以下填充text和子splitter
- QSplitter *splitterMain=new QSplitter(Qt::Horizontal,0);
- QTextEdit *textLeft=new QTextEdit(QObject::tr("Left Widget"),splitterMain);
- textLeft->setAlignment(Qt::AlignCenter);
- QSplitter *splitterRight=new QSplitter(Qt::Vertical,splitterMain);
- splitterRight->setOpaqueResize(false);
- //开始填充右边的splitter,放上两个text
- QTextEdit *textTop=new QTextEdit(QObject::tr("Right Top Widget"),splitterRight);
- textTop->setAlignment(Qt::AlignCenter);
- QTextEdit *textBottom=new QTextEdit(QObject::tr("Right Bottom Widget"),splitterRight);
- textBottom->setAlignment(Qt::AlignCenter);
- //设置主splitter
- splitterMain->setStretchFactor(1,1);
- splitterMain->setWindowTitle(QObject::tr("Splitter"));
- splitterMain->show();
- return a.exec();
- }
解析:
1.QSplitter的构造方法:
QSplitter *splitterMain=new QSplitter(Qt::Horizontal,0);
第一个参数通过Qt::Horizontal 和 Qt::Vertical来设定为水平分割或垂直分割。第二个设定0代表是主窗口,无父窗口。
不过子splitter设置的
new QSplitter(Qt::Vertical,splitterMain);
代表主窗口是splitterMain。则子splitter就被添加到splitterMain中。
添加时为从左至右(或从上至下)添加;
2.添加QTextEdit控件。
QTextEdit *textLeft=new QTextEdit(QObject::tr("Left Widget"),splitterMain);
第一个参数设置文本内容,第二个参数设置主窗体。
3.设置拖动时是否实时更新
splitterRight->setOpaqueResize(false);
false为不实时更新——在拖动时候只显示一条灰色的线条,在拖动到位并释放鼠标后再显示分割条。默认为true——实时更新。
4.设定可伸缩控件:
splitterMain->setStretchFactor(1,1);
第一个参数代表控件序号,第一个序号为0.后面参数0代表不可伸缩,非0代表可伸缩。
这里设置右边的可伸缩。当拉伸整个窗口时候,左边保持原来宽度。
拉伸后,我们发现左边的宽度不变。