layer mobile是为移动设备(手机、平板等webkit内核浏览器/webview)量身定做的弹层支撑,采用Native JavaScript编写,完全独立于PC版的layer,您需要按照场景选择使用。 官方地址:http://layer.layui.com/mobile/ 下载地址:http://download.csdn.net/detail/cometwo/9441001


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<meta http-equiv="refresh" content="100">
<title>手机</title>
<script type="text/javascript" src="js/jquery-2.1.0.min.js"></script>
<link rel="stylesheet" href="css/layer.css" />
<script type="text/javascript" src="js/fastclick.js"></script>
<script type="text/javascript" src="js/layer.js"></script>
<style type="text/css"> input { width: auto; padding: 10px; line-height: 20px; background: red; border: 1px solid blue; margin: 10px; } </style>
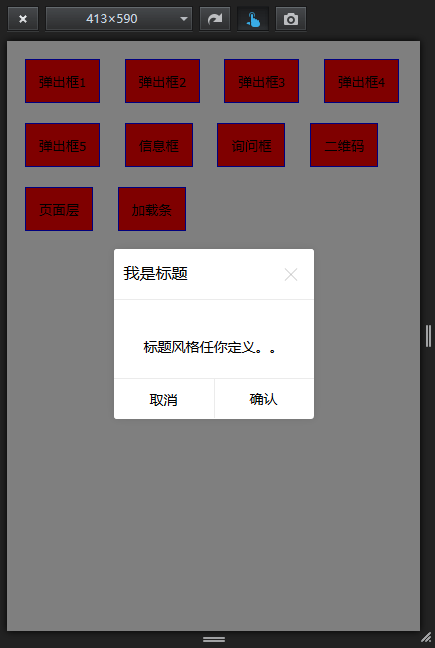
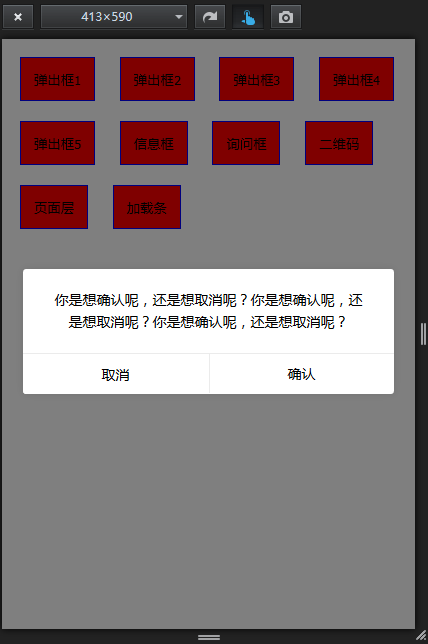
<script type="text/javascript"> FastClick.attach(document.body); $(function() { $('.btn1').click(function() { layer.open({ content: '您好', anim: true, time: 2 }); }); $('.btn2').click(function() { layer.open({ content: '通过style设置你想要的样式', style: 'background-color:#09C1FF; color:#fff; border:none;margin: 0px;', time: 2 }); }); $('.btn3').click(function() { layer.open({ title: [ '我是标题', 'background-color:#fff; color:#000;' ], cancel: function() { layer.open({ content: '你点了x', time: 1 }); }, btn: ['确认', '取消'], shadeClose: false, yes: function() { layer.open({ content: '你点了确认', time: 1 }); }, no: function() { layer.open({ content: '你选择了取消', time: 1 }); }, content: '标题风格任你定义。。' }); }); $('.btn4').click(function() { layer.open({ content: '通过style设置你想要的样式', btn: ['OK'] }); }); $('.btn5').click(function() { layer.open({ content: '你是想确认呢,还是想取消呢?你是想确认呢,还是想取消呢?你是想确认呢,还是想取消呢?', btn: ['确认', '取消'], shadeClose: false, yes: function() { layer.open({ content: '你点了确认', time: 1 }); }, no: function() { layer.open({ content: '你选择了取消', time: 1 }); } }); }); $('.btn6').click(function() { layer.open({ title: '信息', content: '移动版和PC版不能同时使用在同一页面。' }); }); $('.btn7').click(function() { layer.open({ title: '提示', content: '您确定要刷新一下本页面吗?', btn: ['嗯', '不要'], yes: function(index) { location.reload(); layer.close(index); } }); }); $('.btn8').click(function() { layer.open({ type: 1, content: '<img src="img/layer-mobile.png">' }) }); $('.btn9').click(function() { layer.open({ type: 1, content: '可传入任何内容,支持html。一般用于手机页面中', anim: 0, style: 'position:fixed; bottom:0; left:0; width:100%; height:150px; padding:10px 30px; border:none;color:red' }); }); $('.btn10').click(function() { layer.open({ type: 2 , time: 5 }); }); }) </script>
</head>
<body>
<input type="button" class="btn1" value="弹出框1" />
<input type="button" class="btn2" value="弹出框2" />
<input type="button" class="btn3" value="弹出框3" />
<input type="button" class="btn4" value="弹出框4" />
<input type="button" class="btn5" value="弹出框5" />
<input type="button" class="btn6" value="信息框" />
<input type="button" class="btn7" value="询问框" />
<input type="button" class="btn8" value="二维码" />
<input type="button" class="btn9" value="页面层" />
<input type="button" class="btn10" value="加载条" />
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<meta http-equiv="refresh" content="100">
<title>手机</title>
<script type="text/javascript" src="js/jquery-2.1.0.min.js"></script>
<link rel="stylesheet" href="css/layer.css" />
<script type="text/javascript" src="js/fastclick.js"></script>
<script type="text/javascript" src="js/layer.js"></script>
<style type="text/css"> input { width: auto; padding: 10px; line-height: 20px; background: red; border: 1px solid blue; margin: 10px; } </style>
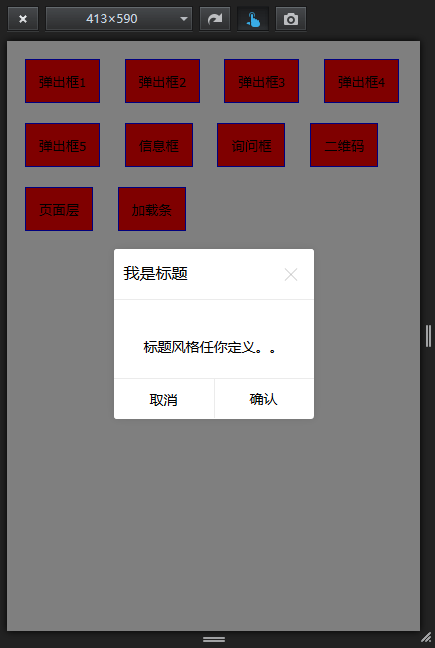
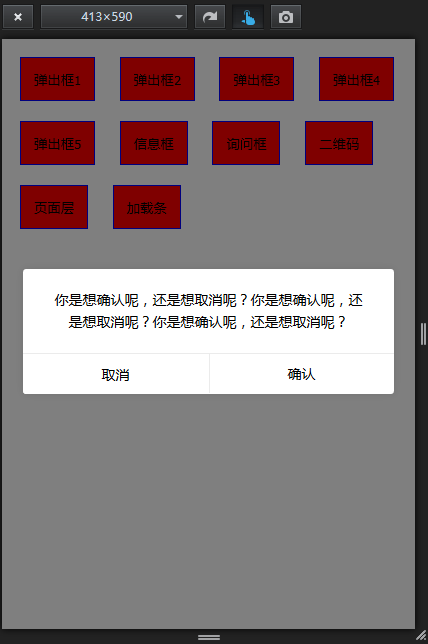
<script type="text/javascript"> FastClick.attach(document.body); $(function() { $('.btn1').click(function() { layer.open({ content: '您好', anim: true, time: 2 }); }); $('.btn2').click(function() { layer.open({ content: '通过style设置你想要的样式', style: 'background-color:#09C1FF; color:#fff; border:none;margin: 0px;', time: 2 }); }); $('.btn3').click(function() { layer.open({ title: [ '我是标题', 'background-color:#fff; color:#000;' ], cancel: function() { layer.open({ content: '你点了x', time: 1 }); }, btn: ['确认', '取消'], shadeClose: false, yes: function() { layer.open({ content: '你点了确认', time: 1 }); }, no: function() { layer.open({ content: '你选择了取消', time: 1 }); }, content: '标题风格任你定义。。' }); }); $('.btn4').click(function() { layer.open({ content: '通过style设置你想要的样式', btn: ['OK'] }); }); $('.btn5').click(function() { layer.open({ content: '你是想确认呢,还是想取消呢?你是想确认呢,还是想取消呢?你是想确认呢,还是想取消呢?', btn: ['确认', '取消'], shadeClose: false, yes: function() { layer.open({ content: '你点了确认', time: 1 }); }, no: function() { layer.open({ content: '你选择了取消', time: 1 }); } }); }); $('.btn6').click(function() { layer.open({ title: '信息', content: '移动版和PC版不能同时使用在同一页面。' }); }); $('.btn7').click(function() { layer.open({ title: '提示', content: '您确定要刷新一下本页面吗?', btn: ['嗯', '不要'], yes: function(index) { location.reload(); layer.close(index); } }); }); $('.btn8').click(function() { layer.open({ type: 1, content: '<img src="img/layer-mobile.png">' }) }); $('.btn9').click(function() { layer.open({ type: 1, content: '可传入任何内容,支持html。一般用于手机页面中', anim: 0, style: 'position:fixed; bottom:0; left:0; width:100%; height:150px; padding:10px 30px; border:none;color:red' }); }); $('.btn10').click(function() { layer.open({ type: 2 , time: 5 }); }); }) </script>
</head>
<body>
<input type="button" class="btn1" value="弹出框1" />
<input type="button" class="btn2" value="弹出框2" />
<input type="button" class="btn3" value="弹出框3" />
<input type="button" class="btn4" value="弹出框4" />
<input type="button" class="btn5" value="弹出框5" />
<input type="button" class="btn6" value="信息框" />
<input type="button" class="btn7" value="询问框" />
<input type="button" class="btn8" value="二维码" />
<input type="button" class="btn9" value="页面层" />
<input type="button" class="btn10" value="加载条" />
</body>
</html>