ExtJs4学习(十三)如何给文件上传按钮加背景图片
我们日常看到的上传按钮都是这样的
当然browse是默认的,我们可以去改变它,比如替换成“上传”,配置为buttonText: '上传',
如果我们想给按钮添加背景图片呢,你可能注意到了这个配置 buttonConfig
{
xtype: 'filefield',
emptyText: 'Select an image',
fieldLabel: 'Photo',
name: 'photo-path',
buttonText: '',
buttonConfig: {
iconCls: 'upload-icon'
}
}
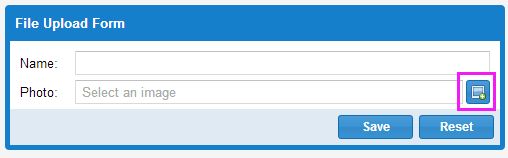
实际效果又是怎样的呢
如果你的背景图片刚好是那个大小,恭喜你后面的内容不用看了,你已经解决问题了。
只是如果你的背景图片是这样的大小呢
不妨试试,最后会发现,按钮最终的显式效果,竟然还是显式那么一点点,效果是这样的
![]()
好像还是没达到要求,不禁反问,这个宽度可以设置吗?
我们试一下,代码如下
{
xtype: 'filefield',
emptyText: 'Select an image',
fieldLabel: 'Photo',
name: 'photo-path',
buttonText: '',
buttonConfig: {
iconCls: 'browse',
width:154
}
}效果是这样的
哎呀,好像还是不行,背景图片好像被限制了,那能怎么解决呢
这时候我想到了另外一个配置cls
{
xtype: 'filefield',
emptyText: 'Select an image',
fieldLabel: 'Photo',
name: 'photo-path',
buttonText: '',
buttonConfig: {
width:154,
height:41,
cls: 'browse',
}
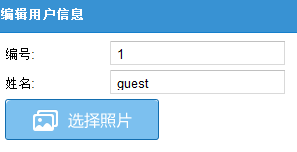
}效果如下
这里说到一点,filefield的width配置必须达到一定大小,不然按钮会往左靠,覆盖掉框,效果如下
现在达到我们的要求了,如果我们只需要按钮,可以这样
加两个配置
buttonOnly: true,
hideLabel: true,
效果如下