PHP中yii2日期时间控件的使用
我们在网上购买机票、火车票时都需要选择对时间进行选择,若自己想使用PHP
编程语言(
http://www.maiziedu.com/course/php/
)实现这个功能,应该如何实现呢?今天给大家介绍一个
PHP
中非常好用的框架——
yii2
,在yii2框架(
http://www.maiziedu.com/course/php/317-3140/
)中有超好用的时间组件,并且时间组件跟日期组件已经跟yii2
整合了,也省去了大家找各种
js
插件了。
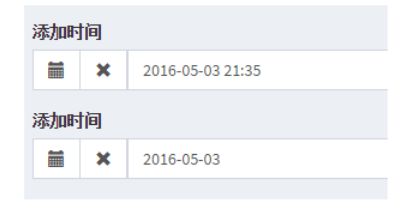
分享之前我们先预览下效果,看看到底怎么个好用法。
关于日期组件跟时间组件,前者是
date('Y-m-d')
类型,后者是
date('Y-m-d H:i:s')
类型,自然不用多说。
我们先来看看时间组件扩展
既然是扩展组建,第一步当然是安装。
我们先来看看时间组件扩展
既然是扩展组建,第一步当然是安装。
composer require kartik-v/yii2-widget-datetimepicker "*"
安装好之后,如果你的表单使用ActiveForm生成的,可以参考下面的代码
use kartik\datetime\DateTimePicker; <?= $form->field($model, 'created_at')->widget(DateTimePicker::classname(), [
'options' => ['placeholder' => ''],
'pluginOptions' => [
'autoclose' => true,
'todayHighlight' => true,
]
]); ?>
有些不喜欢用ActiveForm生成表单的同学就需要参考下面的用法了
use kartik\datetime\DateTimePicker; echo '<label>
时间
</label>'; echo DateTimePicker::widget([
'name' => 'Article[created_at]',
'options' => ['placeholder' => ''],
//
注意,该方法更新的时候你需要指定
value
值
'value' => '2016-05-03 22:10:10',
'pluginOptions' => [
'autoclose' => true,
'format' => 'yyyy-mm-dd HH:ii:ss',
'todayHighlight' => true
]
]);
至于哪个方便,不言而喻。
整个安装过程确实很简单,我们接下来以同样的方式进行安装日期组件。
composer require kartik-v/yii2-widget-datepicker "@dev"
安装好了后我们开始使用日期组件
use kartik\date\DatePicker; <?php echo DatePicker::widget([
'name' => 'Article[created_at]',
'options' => ['placeholder' => '...'],
//value
值更新的时候需要加上
'value' => '2016-05-03',
'pluginOptions' => [
'autoclose' => true,
'format' => 'yyyy-mm-dd',
'todayHighlight' => true,
]
]); ?>
看了上面的代码,想必有同学已经猜到针对ActiveForm生成的日期组件的用法了。没错,就那么用,是不是很简单。
<?= $form->field($model, 'created_at')->widget(DatePicker::classname(), [
'options' => ['placeholder' => ''],
'pluginOptions' => [
'autoclose' => true,
'todayHighlight' => true,
'format' => 'yyyy-mm-dd',
]
]); ?>
当然,上面的时间格式都是可以调整的,但是,日期组件,既然是日期,肯定也就只支持
ymd
三种类型的参数,不然跟时间组件又有啥差别。
最后,我们看看最终的效果图。